WPS (Web Process Service) is an OGC service that allows you to publish geospatial processes. This is available as an extension on geoserver. To add this extension you must check the version for geoserver you are using.
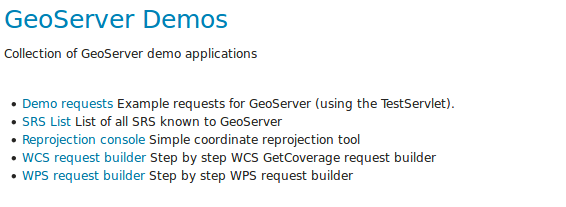
Before downloading the extension you can check whether WPS is available in you local geoserver or not. For that go to demos section check for WPS request builder.

WPS Split polygon on Geoserver
If not available please follow. To add this extension just download the extension and extract the file in WEB-INF/lib folder of your geoserver.
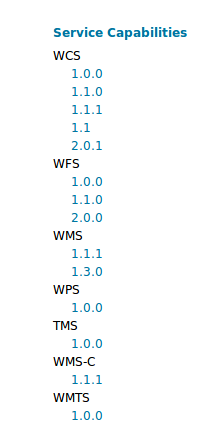
After extracting this, you can check WPS (Web Process service) with version in service capability section on right side of login page of geoserver.

There are many processes available in WPS request builder. In this article will see the splitting of existing or newly created polygon using geo:splitPolygon process.
There are two options available to split a polygon in GeoServer.
1. Using WPS request builder option on geoserver, by providing the geometry for polygon and line string.
2. Creating a map with options to draw and split polygon interactively.
Execute Process on Geoserver with split polygon
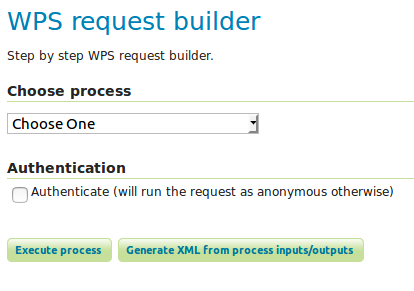
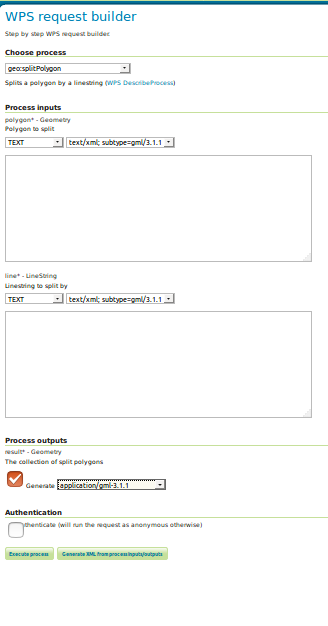
For the first option you need to navigate to WPS Request builder option and choose the geo:spliPolygon process.

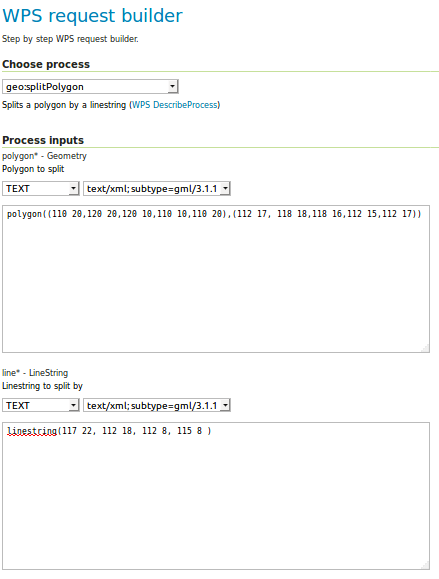
Then provide the geometry of polygon to be split and geometry of line string, which will split the polygon.

Then write values,

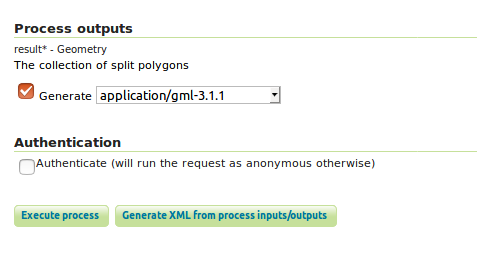
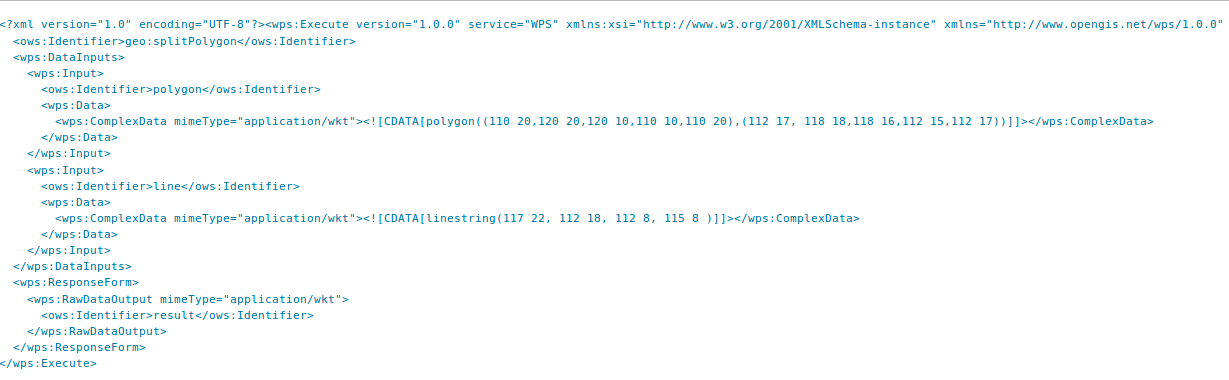
The output can be collected as geometry WKT(well know text), Json (Javascript object notation) format or GML(Geography Markup Language). You can also check the generated XML with provided inputs.

The execute button is available for executing the process. this will prompt you to download the geometry of spited polygon. In the result you can see the geometry collection will contain number of polygons.

Execute Process by creating Map – WPS Split polygon on Geoserver
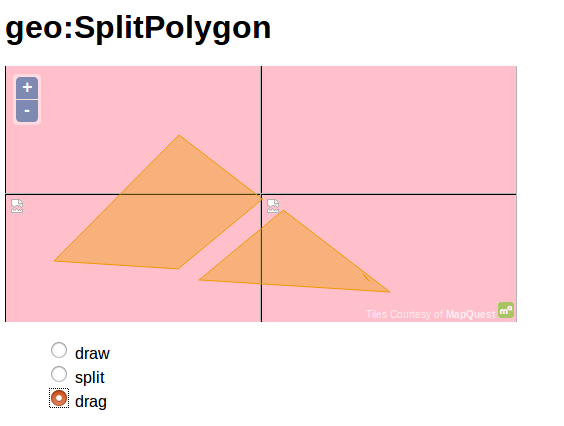
For visualization of splitting of polygon you can create a map with option to draw the polygon and spilt option. This article is created using OpenLayer JavaScript library with three radio buttons for draw polygon, splitting line and drag.
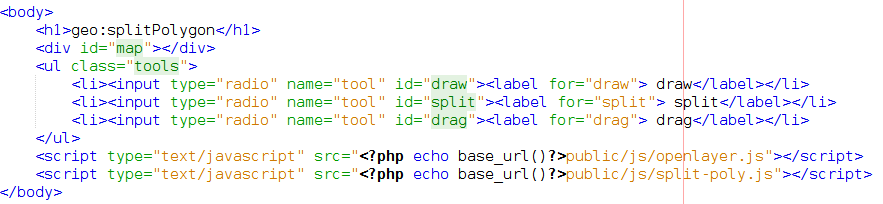
![]() To create map using OpenLayer library you need to add the openlayer script and to use splitPolygon process you need to split-poly javascript file in your document. In the given lines echo base_url() fucntion gives the project name on localhost. Instead of this you can give the folder path, where these files are kept
To create map using OpenLayer library you need to add the openlayer script and to use splitPolygon process you need to split-poly javascript file in your document. In the given lines echo base_url() fucntion gives the project name on localhost. Instead of this you can give the folder path, where these files are kept
The requires a library of file which can be downloaded from https://github.com/openlayers/openlayers/tree/052be822882ef527dedb82d7d3cc19adc76d6371 link. The lib folder is required. As this contains various javascript file which are required while running this example. Now to add all these files in your document in tag, you can follow the given code.
Here we have taken all the file name in jsFiles variable.
if(!singleFile) {
if (!jsFiles) {
jsFiles = [
"OpenLayers/BaseTypes/Class.js",
"OpenLayers/Util.js",
"OpenLayers/Animation.js",
"OpenLayers/Lang/en.js",
"OpenLayers/Spherical.js"
]; // etc. write all file name
}After table created a script tag and using for loop inserted file names in src of script tag
var scriptTags = new Array(jsFiles.length);
var host = OpenLayers._getScriptLocation() + "lib/";
for (var i=0, len=jsFiles.length; i";
}
if (scriptTags.length > 0) {
document.write(scriptTags.join(""));
}
}
})();The host name is the base path which is collected from _getScriptLocation function.
function() {
var singleFile = (typeof OpenLayers == "object" && OpenLayers.singleFile);
// Relative path of this script.
var scriptName = (!singleFile) ? "/var/www/html/PHP_pgrouting/lib/OpenLayers.js" : "OpenLayers.js";
var jsFiles = window.OpenLayers;
window.OpenLayers = {
_getScriptLocation: (function() {
var r = new RegExp("(^|(.*?\\/))(" + scriptName + ")(\\?|$)"),
s = document.getElementsByTagName('script'),
src, m, l = "";
for(var i=0, len=s.length; i<len; i++) {
src = s[i].getAttribute('src');
if(src) {
m = src.match(r);
if(m) {
l = m[1];
break;
}
}
}
return (function() { return 'http://localhost/PHP_pgrouting/'; });
})(),
ImgPath : ''
};After adding all required Js files in document you can create a view or HTML page to visualize your map.
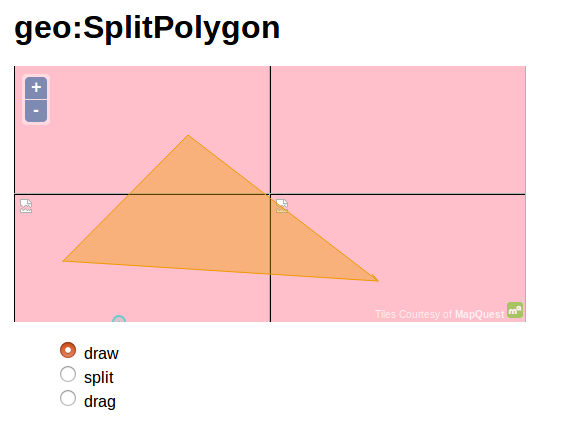
Just create a div for map and three radio buttons for draw, split and drag options.

Now Split-poly.js file contains the function all draw, split and drag option. one of them is given below
var dragPoly = new OpenLayers.Control.DragFeature(map.layers[1]);
var dragToggle = document.getElementById("drag");
var toggleDrag = dragToggle.onclick = function() {
if (dragToggle.checked) {
drawPoly.deactivate();
drawLine.deactivate();
dragPoly.activate();
} else {
dragPoly.deactivate();
}
};Similarly for all we can write functions. The split Function works as Take the drawn polygon and polyline features in variables. then check for intersection of polygon and polyline. If both intersects set hit variable a true. Check the intersections and execute split process.
function handleSplitDraw(event) {
var splitter = event.feature;
var features = map.layers[1].features;
var candidates = OpenLayers.Array.filter(map.layers[1].features, function(feature) {
var hit = false;
if (feature.geometry.intersects(splitter.geometry)) {
hit = true;
}
return hit;
});
var candidate;
for (var i=0, ii=candidates.length; i<ii; ++i) {
candidate = candidates[i];
if (candidate.geometry.intersects(splitter.geometry)) {
map.layers[1].removeFeatures([candidate]);
executeSplit(candidate, splitter);
}
}
return false;The execute process will take the data in variable. This data will contain the input/output identifier and mimetype.
function executeSplit(poly, line) {
var doc = this.wpsFormat.write({
identifier: "geo:splitPolygon",
dataInputs: [{
identifier: "polygon",
data: {
complexData: {
mimeType: "application/wkt",
value: wktFormat.write(poly)
}
}
}, {
identifier: "line",
data: {
complexData: {
mimeType: "application/wkt",
value: wktFormat.write(line)
}
}
}],
responseForm: {
rawDataOutput: {
mimeType: "application/wkt",
identifier: "result"
}
}
});After this using post method of Openlayer we can send this data to geo:splitPolygon process and can collect the response. after collecting geometry as well known text we can render again this geometry on map.
OpenLayers.Request.POST({
url: "http://localhost:8080/geoserver/ows?service=WPS&version=1.0.0&request=Execute&Identifier=geo:splitPolygon",
data: doc,
success: function(response) {
handleSuccess(response, poly);
console.log(response);
}
});After writing code open the project on browser and draw a polygon using draw option.

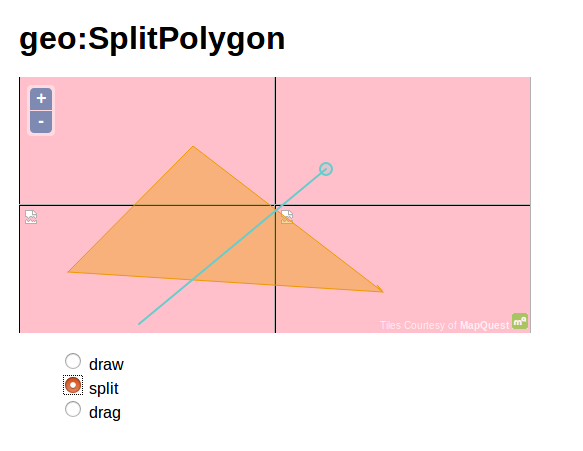
Now draw the splitting line using split option.

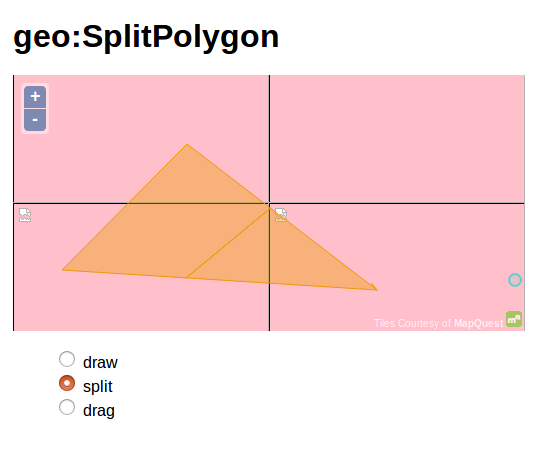
As you finish the drawing part the executeSplit() function runs which splits the polygon which can be seen on map as

Now to see, actually these polygons are splited or not. you can use drag option.

In this way you can go for other processes available on geoserver. If you find any problem in implementing WPS Split polygon on Geoserver do comment below.