Leaflet is small Javascript BSD Open Source license Map library, which helps in creating interactive map applications. Leaflet js Javascript library provides pre defined functions and variables which can be reused to add map layer, base map, points, line and polygon, where you can easily zoom in and zoom out. Also with the help of library you will be able to catch the events and define a function on it, for example, You can fetch all attributes or detailed information on a click over a polygon features which will be displayed in a popup.
Leaflet js – Getting started Create Map application
With leaflet you can compute the features bounding box, create a layer group, remove or add as many marker or different layer as you want on a map. Adding vector layers, raster layers, adding wms or wfs layer (can be used to serve and render geoserver or map server layers), selecting and hovering over lat-long are some of the functionality which can be easily grabbed by leaflet js map library.
Leaflet map library can be used in different platform like web app, mobile app or can be used in creating desktop application.

Also this small Map library so called as leafletjs is one of the easy to use and well documented library which is widely used by many GIS developers all over the world. Upon leaflet many developers have created different plugins which adds on the functionality to create an interactive map. Most of the plugins are available for free and can be used or recoded and integrated in your application. I found and used many plugins when required to do my clients work, as it save lots of time to do the same piece of work.
Here is the Github link of Lealfet and leaflet docs link:
Lets get started with code section of Leaflet js library:
Firstly you need to setup a Local Server. You can easily install and find either wamp or xammp server or any http server. Once installed or setup, we will first create a project folder in root www or public directory. Thereafter we will get started by creating one html file which we will use to code in leaflet js map example.
Once the html file created, under the head section paste following css and js cdn link of leafletjs map library:
<link rel=”stylesheet” href=”http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.css” />
<script src=”http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.js”></script>
Or you can either save and link those files directly in your local server. Under the body section create a division element with “map” as id:
<div id=“map” style=“height:300px”></div>
This division will render and display the map with the help of leaflet library. Lets initialize the map by adding a tile base map layer or either openstreetmap or mapbox or any other map provider tiles.
var newMap = L.map(‘map’).setView([38.9188702,-77.0708398], 13); //initiating the view providing the latitude and longitude with zoom layer as 13.
L.tileLayer(‘http://{s}.tile.osm.org/{z}/{x}/{y}.png’, { attribution: ‘© <a href=”http://osm.org/copyright”>OpenStreetMap</a> contributors’ }).addTo(newMap);
Above code will render openstreetmap tile layer. Proper attributes to the contributors can be easily added, which will be displayed at the bottom right corner of map screen in a descent way.
Finally we can add a marker and bind a click event, which will open up a popup with the message:
//binding popup event with leaflet marker and map L.marker([38.9188702,-77.0708398]).addTo(newMap) .bindPopup(“<b>Click cross button to dismiss!</b><br />I am a popup.”).openPopup();
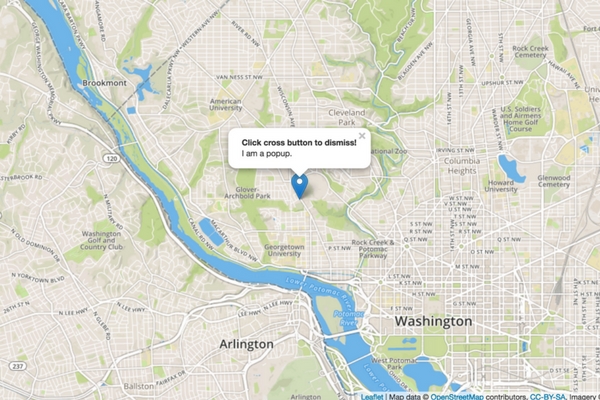
Now we are all done with setup. Lets see how the leaflet getting started simple map example look like:
<!DOCTYPE html>
<html>
<head>
<title>Getting Started - Leaflet js Map interactive library</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.3/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.0.3/dist/leaflet.js"></script>
</head>
<body>
<div id="map" style="width: 1000px; height: 600px;"></div>
<script>
var newMap = L.map('map').setView([38.9188702,-77.0708398], 13);
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href=”http://osm.org/copyright”>OpenStreetMap</a> contributors'
}).addTo(newMap);
// ******* OR YOU CAN USE BELOW CODE TO ADD MAPBOX TILE LAYER WITH LEAFLETJS ******
// L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=<YOUR_API_TOKEN>', {
// maxZoom: 18,
// attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' +
// '<a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
// 'Imagery © <a href="http://mapbox.com">Mapbox</a>',
// id: 'mapbox.streets'
// }).addTo(newMap);
//binding popup event with leaflet marker and map
L.marker([38.9188702,-77.0708398]).addTo(newMap)
.bindPopup("<b>Click cross button to dismiss!</b><br />I am a popup.").openPopup();
</script>
</body>
</html>
Above leaflet code will provide a output in browser as provided below:

Geojson or topojson are two of the most common files which can be easily added as vector layer map with the help of leaflet. Interactive Choropleth map is the best example which you can imagine to create in few hours or minutes of code with this library map.
Next you can check for loading GeoJSON file on Map with Leaflet Library.
In simple words you can take leaflet js as a library which will helps you to display and render your vector or raster layer data over browser or client side with some events handling over it. Unlike Google map library it does not provide geocoding or direction api or a basemap layer, but if you have geographical data or GIS data set, then with the help of provided data, your algorithm and leaflet library you can create and display the map as you want.
I hope this tutorial of getting started with leaflet would helped you to kick start with leaflet js library. Do subscribe to our blog, to get all latest updates, tutorials and news of map and GIS. Your comments are welcome either as question, comment or suggestion.
