GIS Data and Maps of Oklahoma State is used by planners and surveyors for visualizing and identifying the patterns that are difficult to examine when data is in table form. Here you can download the GIS data of the state boundary, county division, rail and highway maps in just a few clicks. You can use these data for analysis in MAPOG itself or download them in any suitable GIS format. You can download these data in KML, GeoJSON, CSV or Shapefile formats.
Note:
- All data available are in GCS datum EPSG:4326 WGS84 CRS (Coordinate Reference System).
- You need to login for downloading the shapefile.
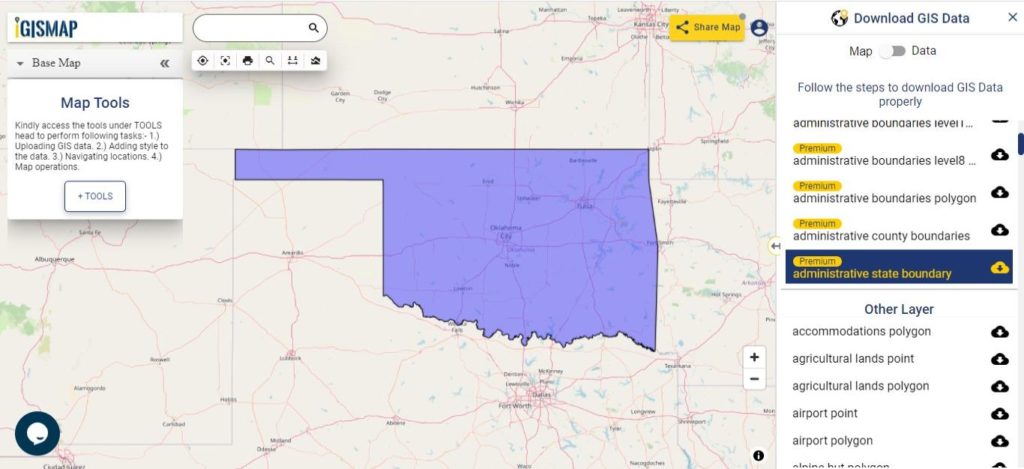
Download Shapefile Data of Oklahoma
Oklahoma is a state in the South Central region of the United States,[27] bordered by Texas on the south and west, Kansas on the north, Missouri on the northeast, Arkansas on the east, New Mexico on the west, and Colorado on the northwest. Partially in the western extreme of the Upland South, it is the 20th-most extensive and the 28th-most populous of the 50 United States.

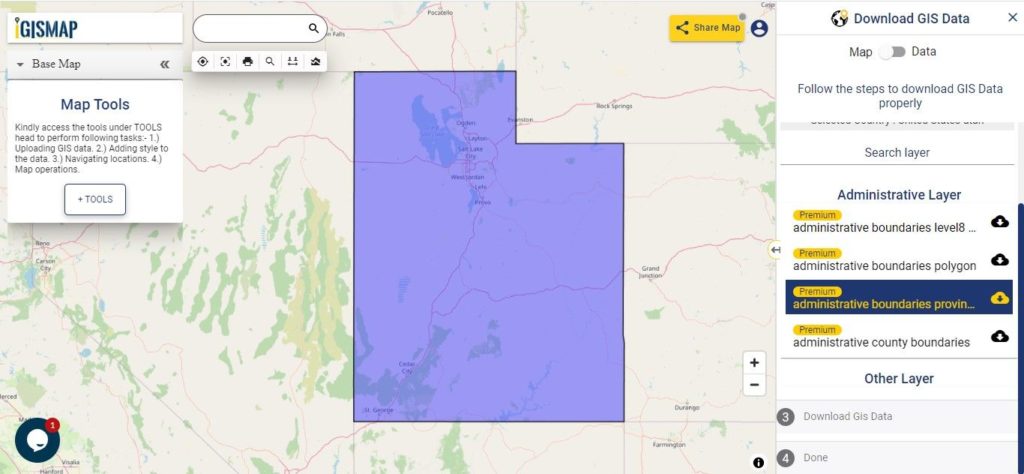
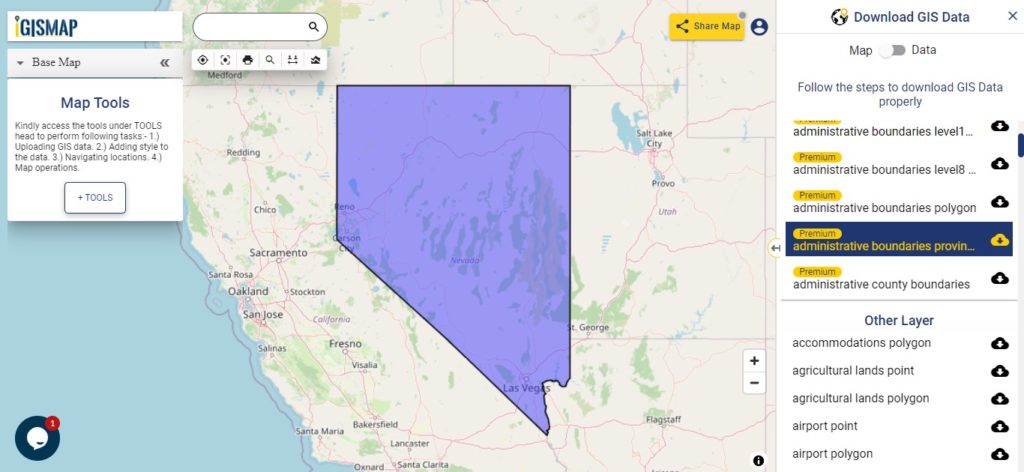
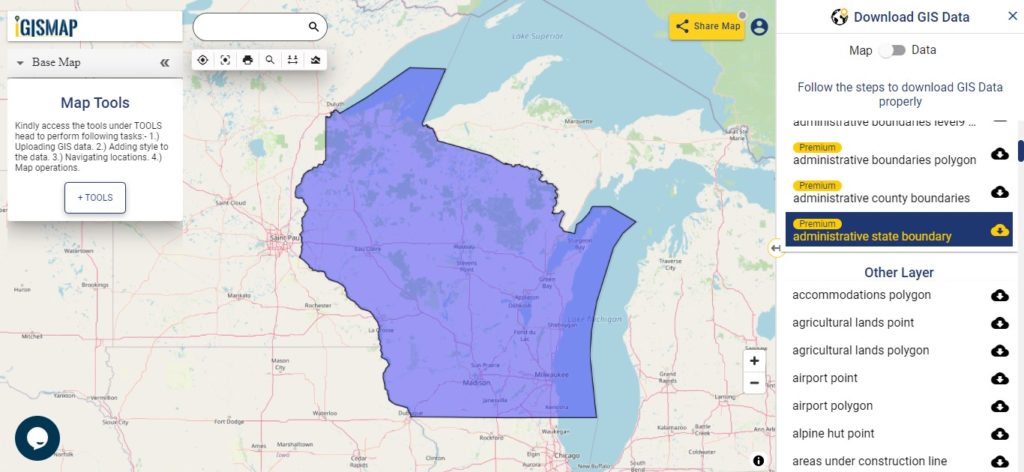
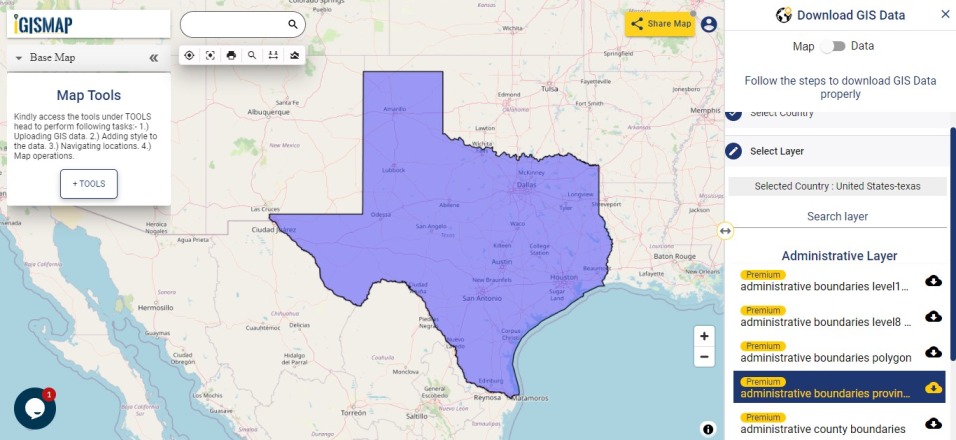
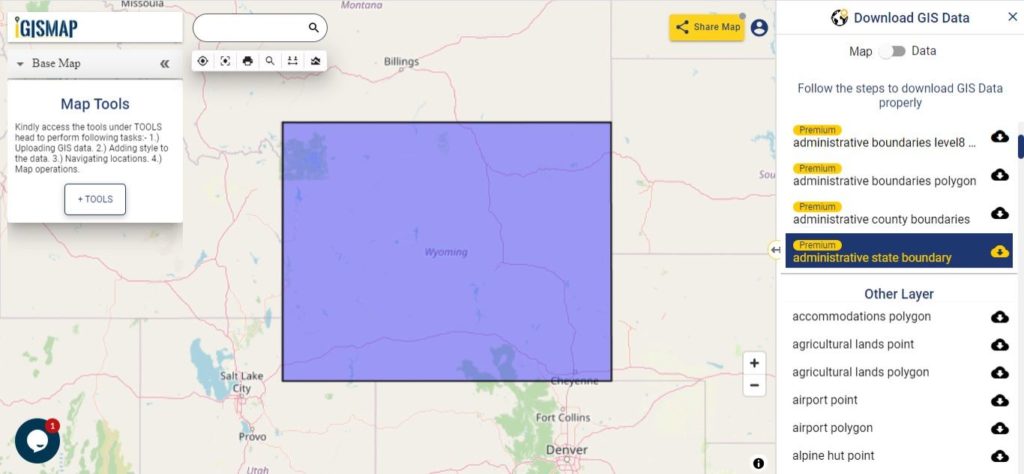
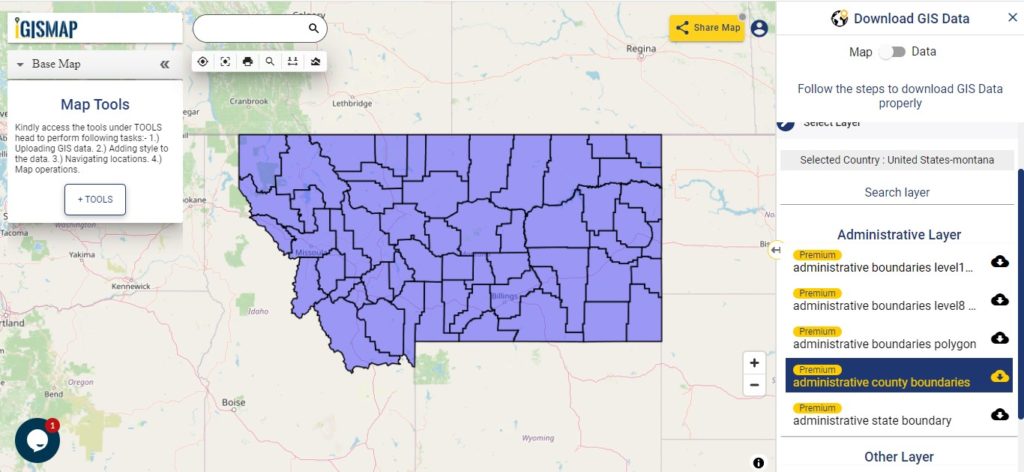
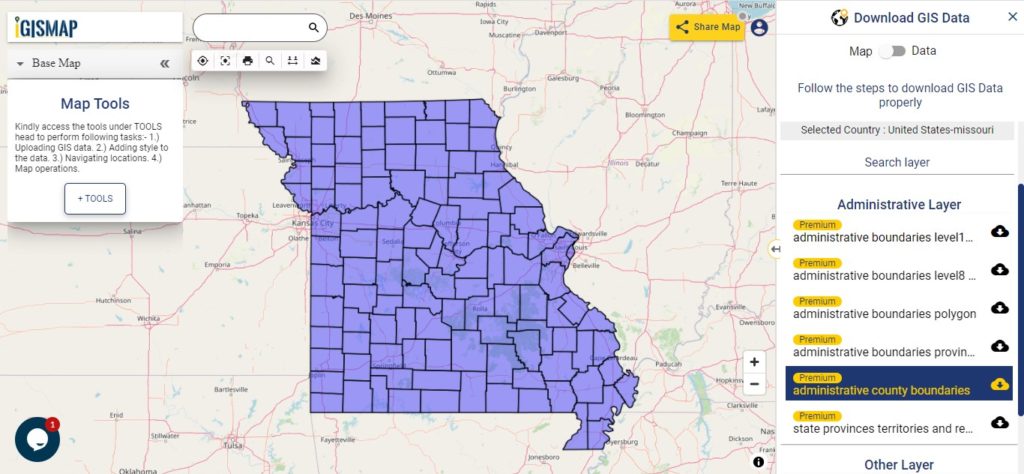
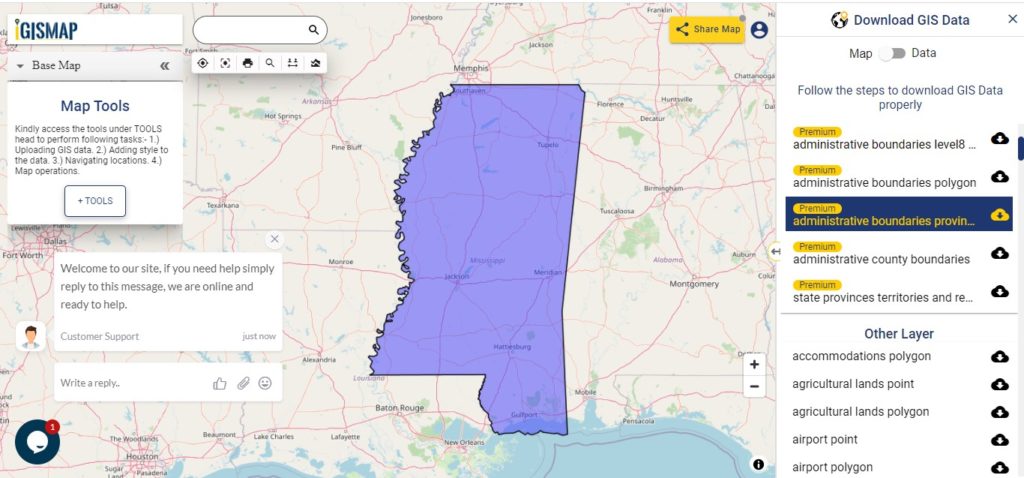
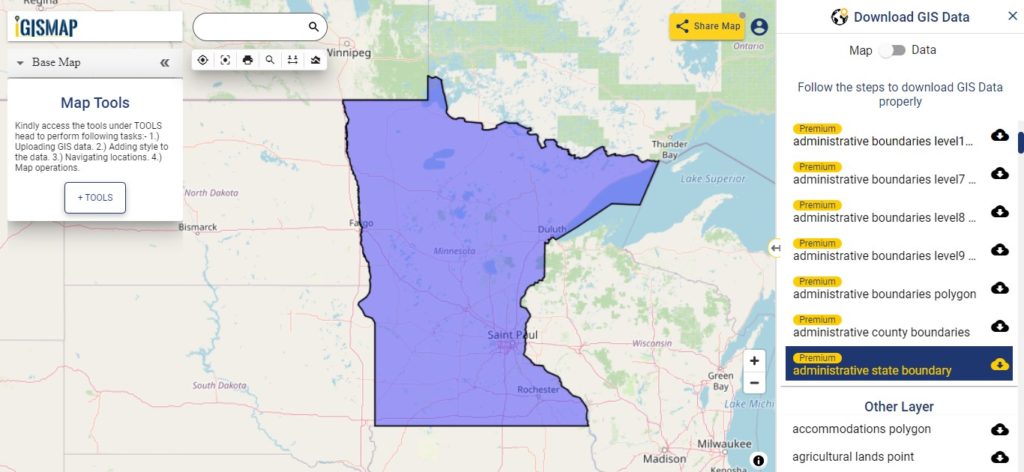
Download Oklahoma State Outline Boundary Shapefile
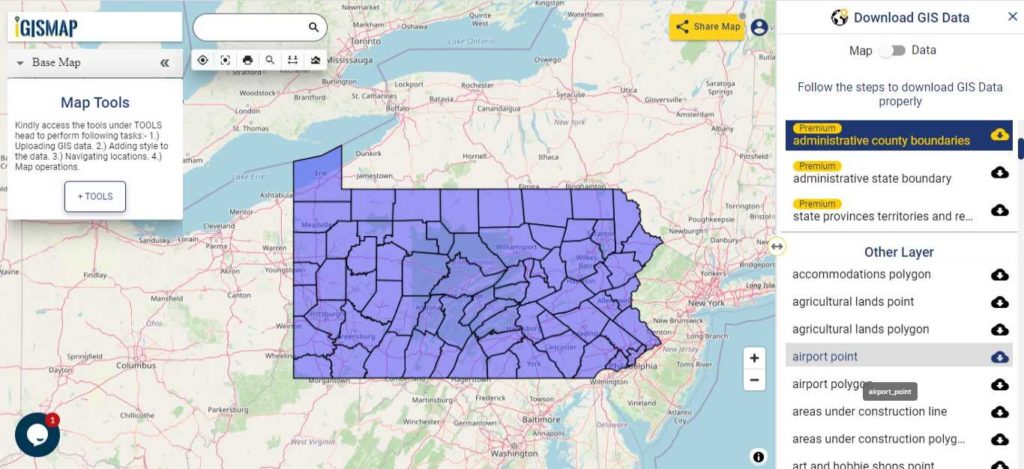
Download Pennsylvania Counties Shapefile Data
There are 88 counties in the U.S. state of Oklahoma. For a polygon map click on the link given below.

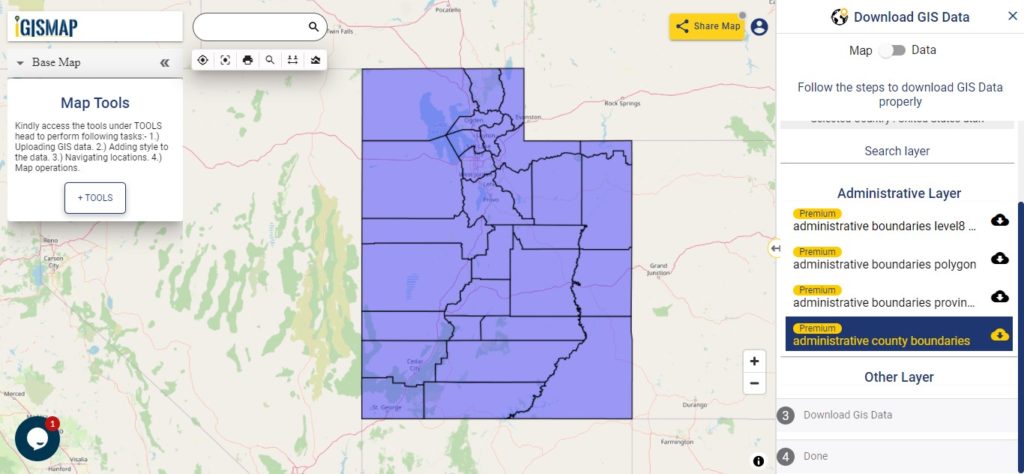
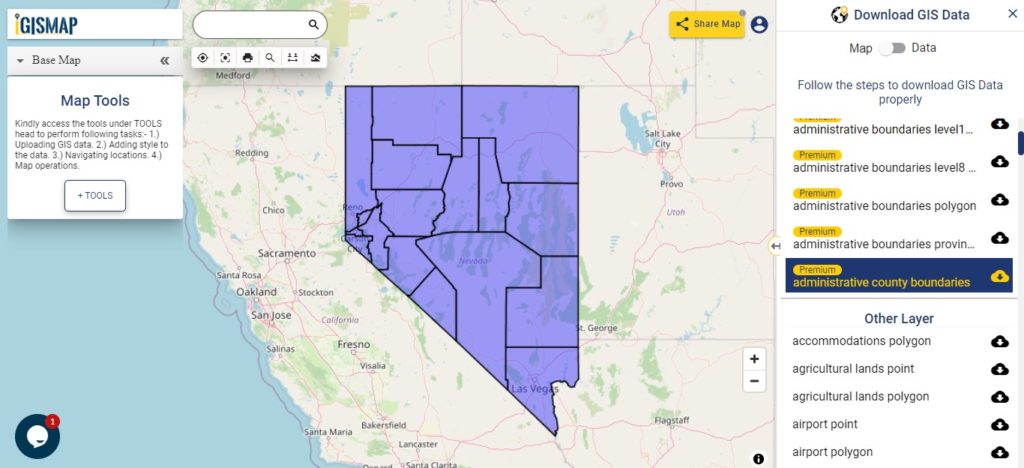
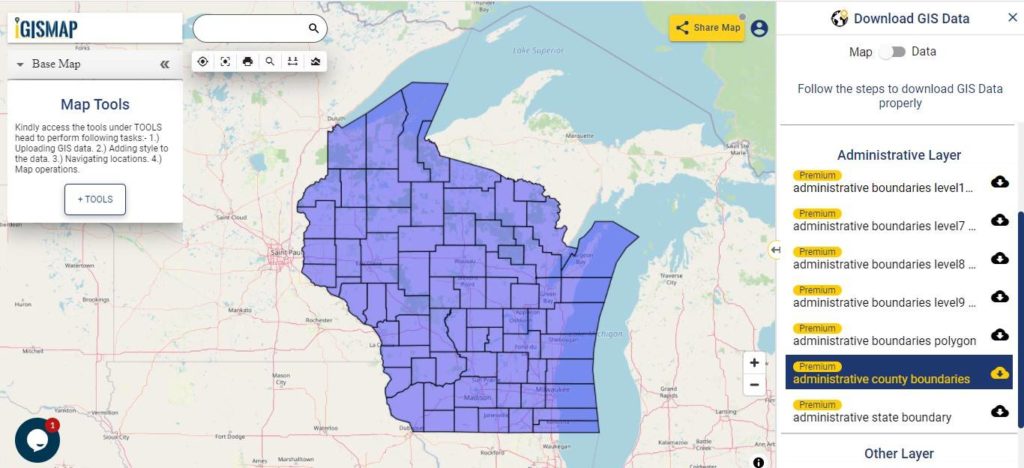
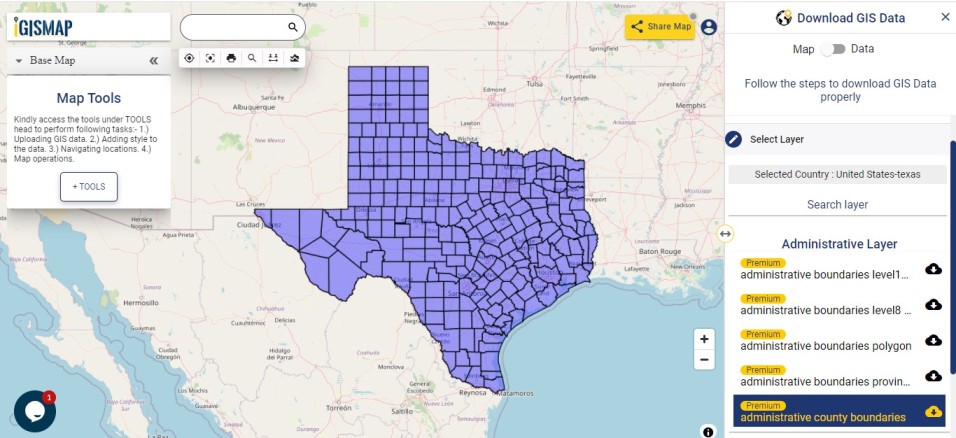
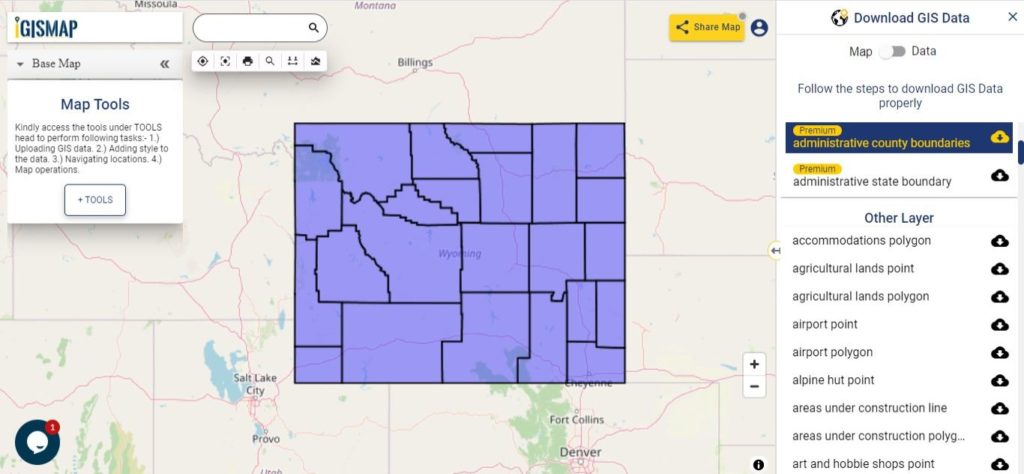
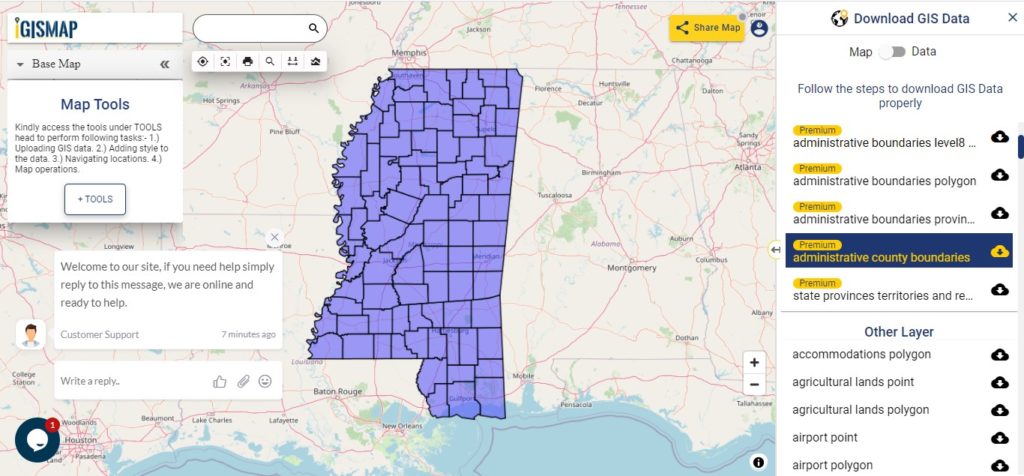
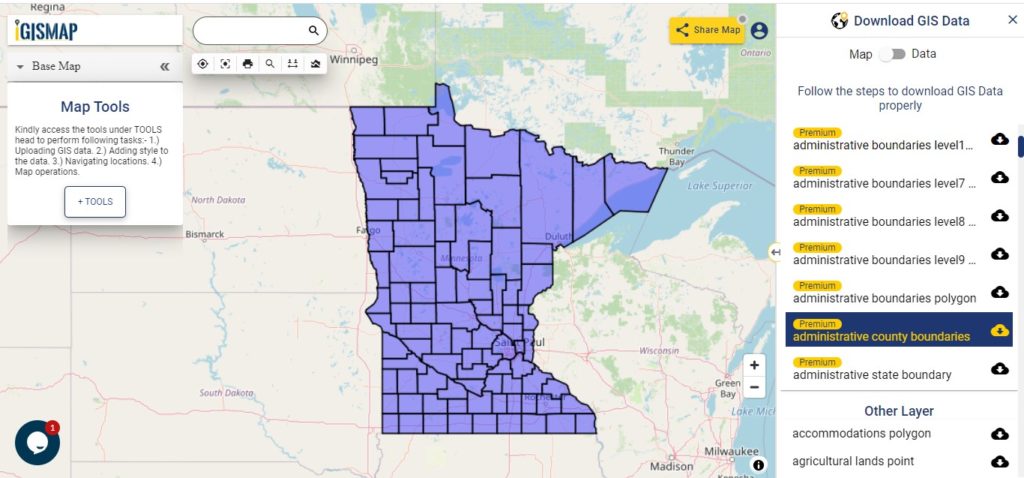
Download Oklahoma County Boundaries Shapefile
Polygon map with county division is visible on the above screen. You can easily download and upload in a tool for free and create a map from GIS data, edit the format, add attribute column and share it with your colleagues
Above layer cover the boundary feature of the following counties
| 1. Adair County, Stilwell |
| 2. Alfalfa County, Cherokee |
| 3. Atoka County, Atoka |
| 4. Beaver County, Beaver |
| 5. Beckham County, Sayre |
| 6. Blaine County, Watonga |
| 7. Bryan County, Durant |
| 8. Caddo County, Anadarko |
| 9. Canadian County, El Reno |
| 10. Carter County, Ardmore |
| 11. Cherokee County, Tahlequah |
| 12. Choctaw County, Hugo |
| 13. Cimarron County, Boise City |
| 14. Cleveland County, Norman |
| 15. Coal County, Coalgate |
| 16. Comanche County, Lawton |
| 17. Cotton County, Walters |
| 18. Craig County, Vinita |
| 19. Creek County, Sapulpa |
| 20. Custer County, Arapaho |
| 21. Delaware County, Jay |
| 22. Dewey County, Taloga |
| 23. Ellis County, Arnett |
| 24. Garfield County, Enid |
| 25. Garvin County, Pauls Valley |
| 26. Grady County, Chickasha |
| 27. Grant County, Medford |
| 28. Greer County, Mangum |
| 29. Harmon County, Hollis |
| 30. Harper County, Buffalo |
| 31. Haskell County, Stigler |
| 32. Hughes County, Holdenville |
| 33. Jackson County, Altus |
| 34. Jefferson County, Waurika |
| 35. Johnston County, Tishomingo |
| 36. Kay County, Newkirk |
| 37. Kingfisher County, Kingfisher |
| 38. Kiowa County, Hobart |
| 39. Latimer County, Wilburton |
| 40. Le Flore County, Poteau |
| 41. Lincoln County, Chandler |
| 42. Logan County, Guthrie |
| 43. Love County, Marietta |
| 44. Major County, Fairview |
| 45. Marshall County, Madill |
| 46. Mayes County, Pryor |
| 47. McClain County, Purcell |
| 48. McCurtain County, Idabel |
| 49. McIntosh County, Eufaula |
| 50. Murray County, Sulphur |
| 51. Muskogee County, Muskogee |
| 52. Noble County, Perry |
| 53. Nowata County, Nowata |
| 54. Okfuskee County, Okemah |
| 55. Oklahoma County, Oklahoma City |
| 56. Okmulgee County, Okmulgee |
| 57. Osage County, Pawhuska |
| 58. Ottawa County, Miami |
| 59. Pawnee County, Pawnee |
| 60. Payne County, Stillwater |
| 61. Pittsburg County, McAlester |
| 62. Pontotoc County, Ada |
| 63. Pottawatomie County, Shawnee |
| 64. Pushmataha County, Antlers |
| 65. Roger Mills County, Cheyenne |
| 66. Rogers County, Claremore |
| 67. Seminole County, Wewoka |
| 68. Sequoyah County, Sallisaw |
| 69. Stephens County, Duncan |
| 70. Texas County, Guymon |
| 71. Tillman County, Frederick |
| 72. Tulsa County, Tulsa |
| 73. Wagoner County, Wagoner |
| 74. Washington County, Bartlesville |
| 75. Washita County, Cordell |
| 76. Woods County, Alva |
| 77. Woodward County, Woodward |
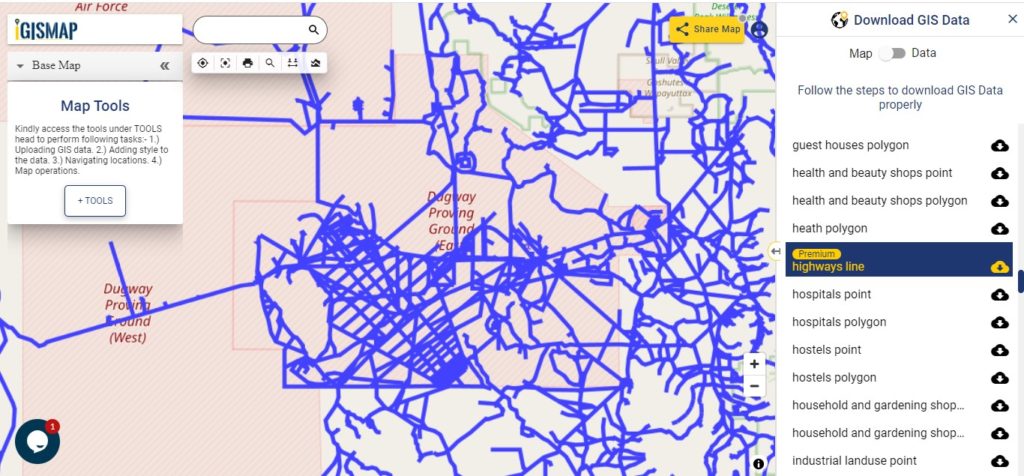
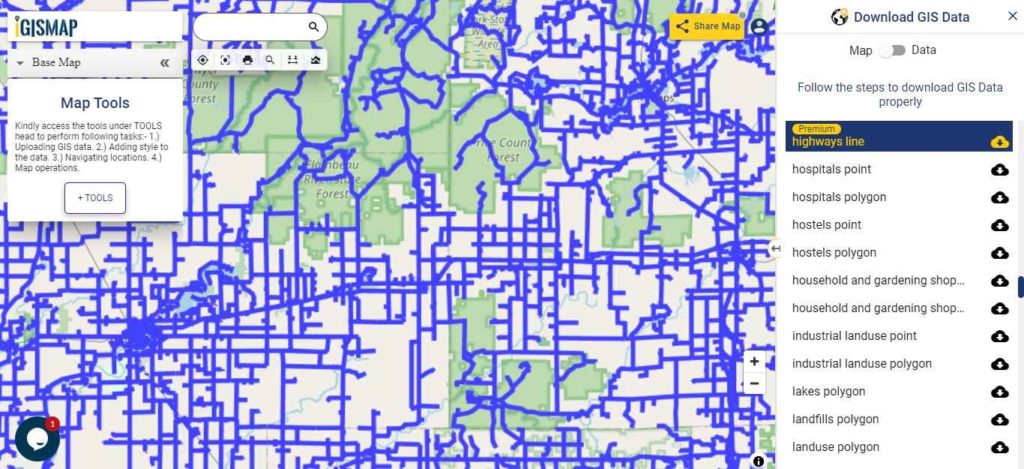
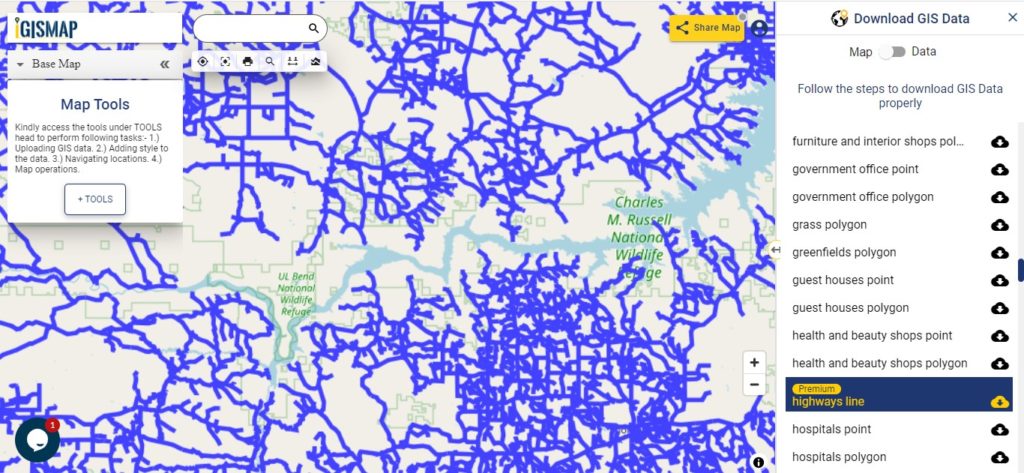
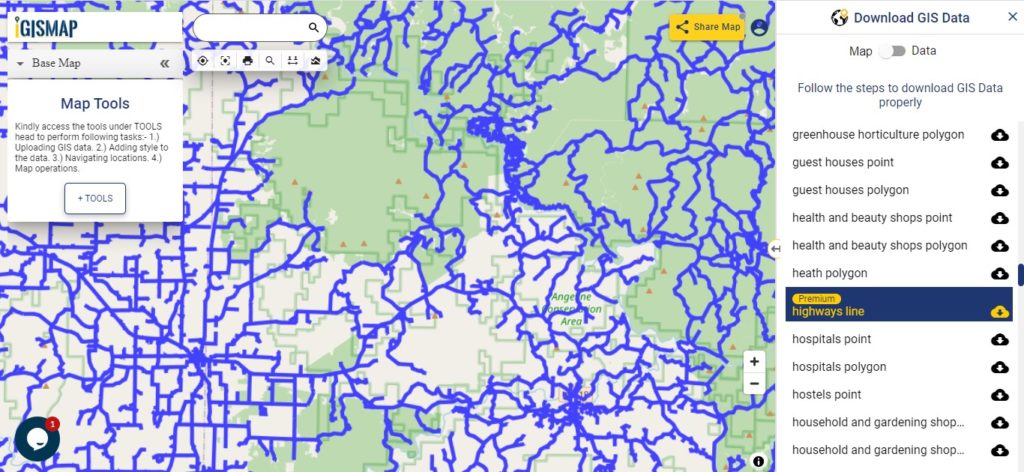
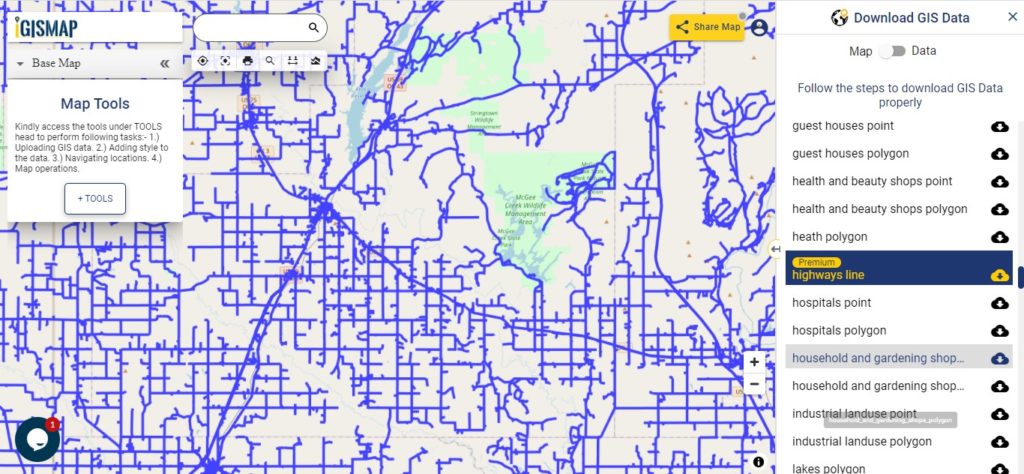
Highway Line GIS Maps of Oklahoma State

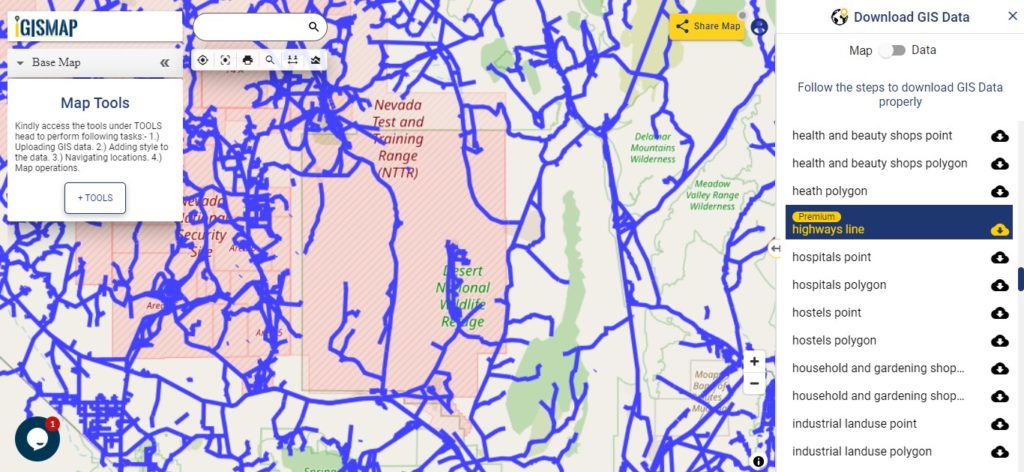
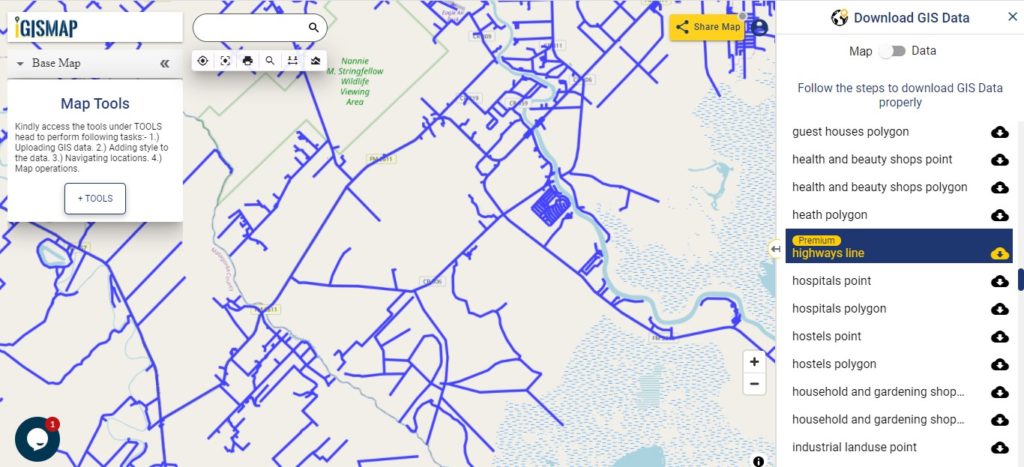
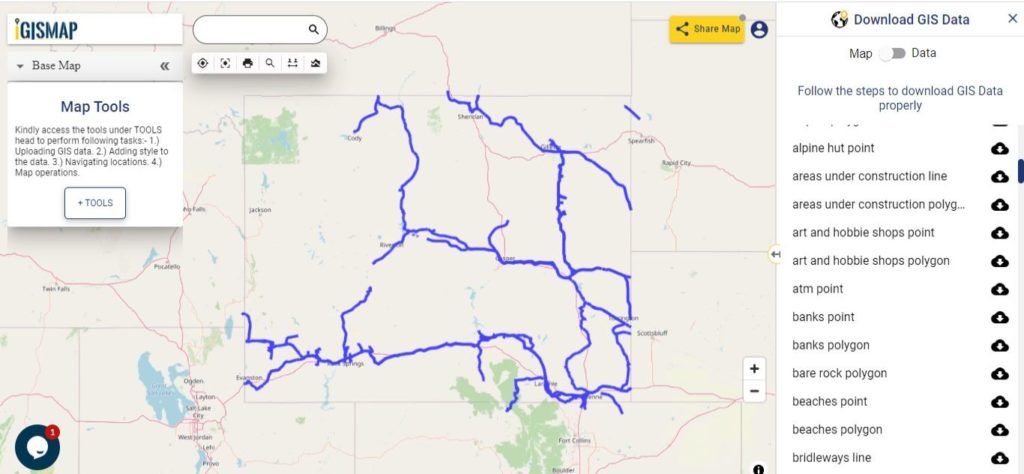
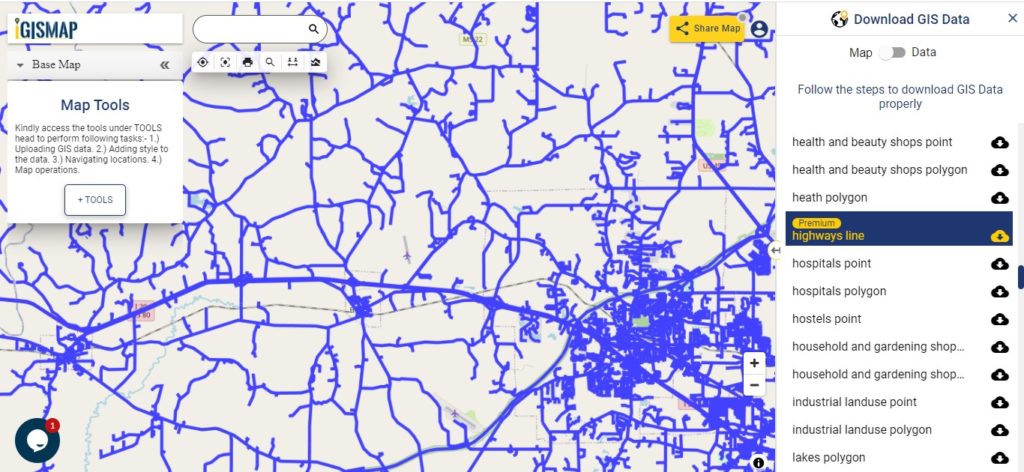
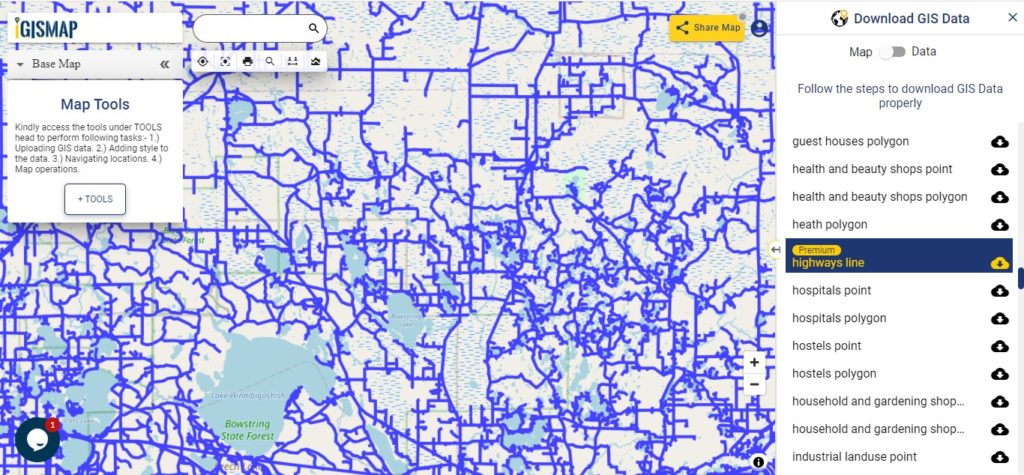
Download Oklahoma Highway Lines Shapefile
In the above map, zoom in view of highway line map is shown. Similarly, you can easily download point based GIS data of airport locations, ATM locations, parking locations, hospital location, etc.
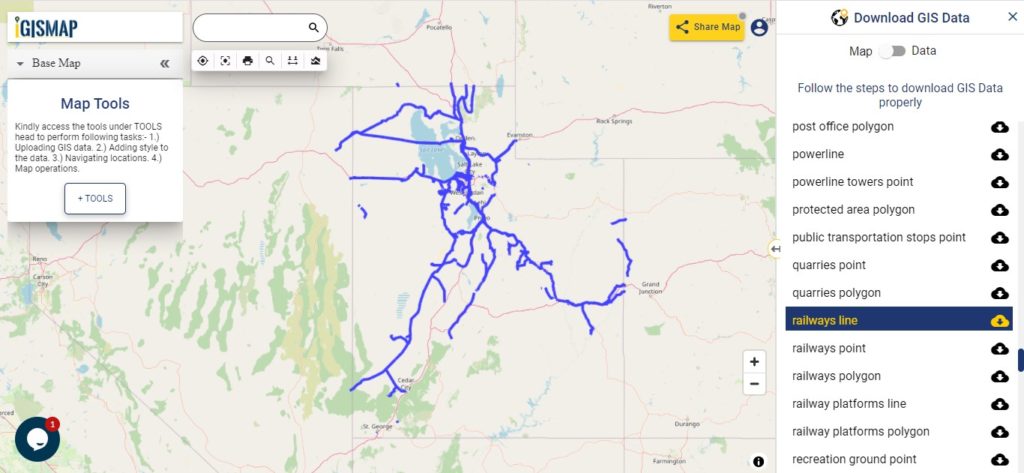
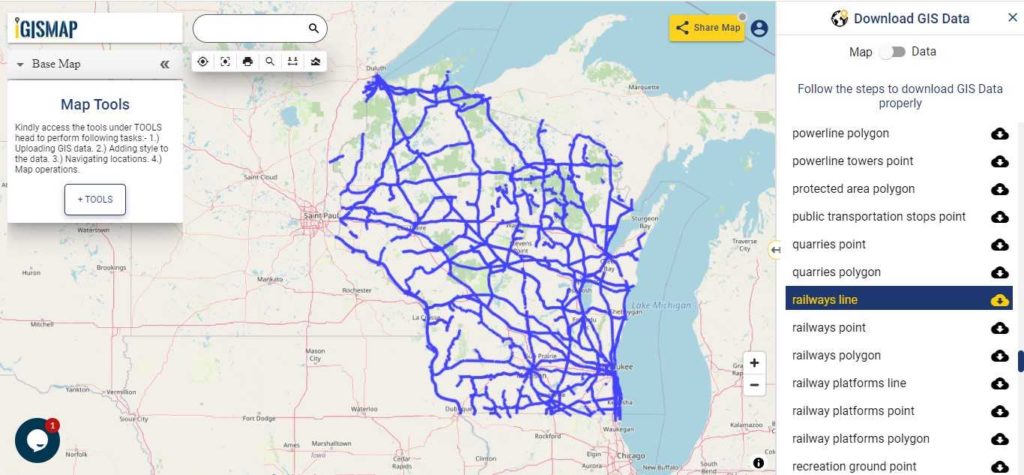
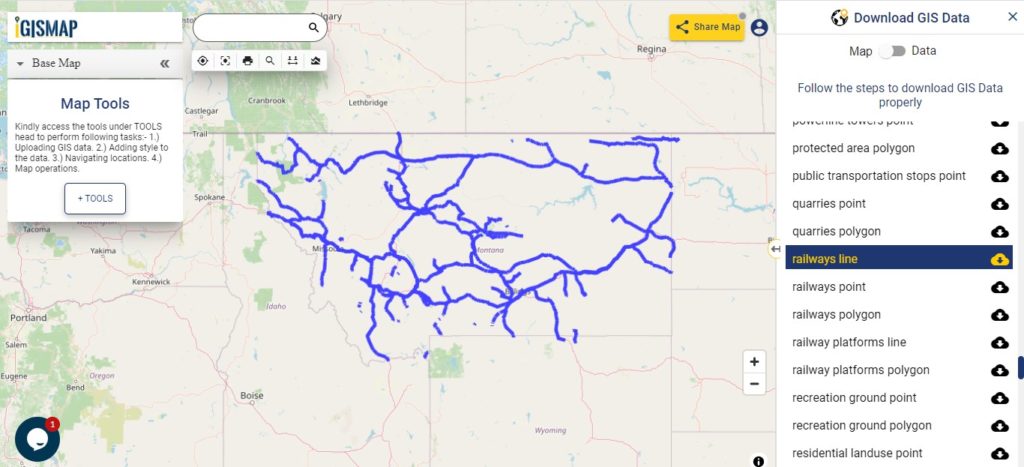
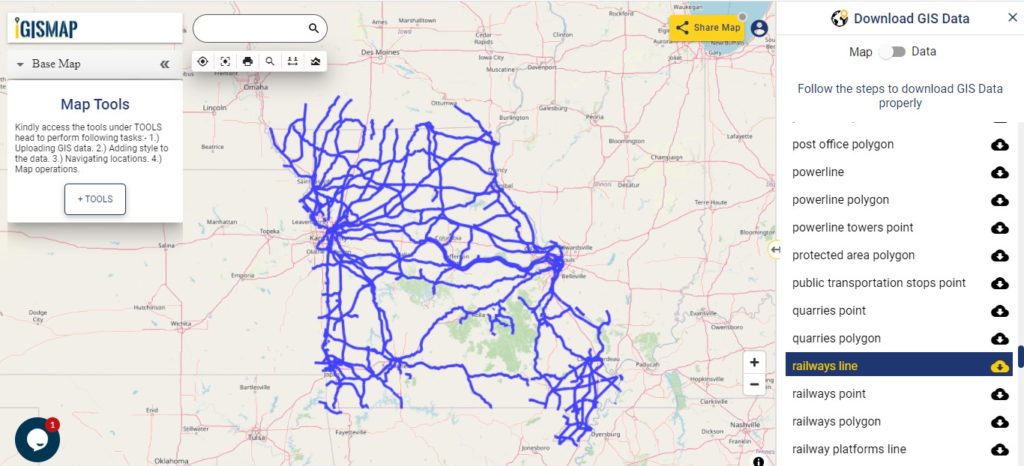
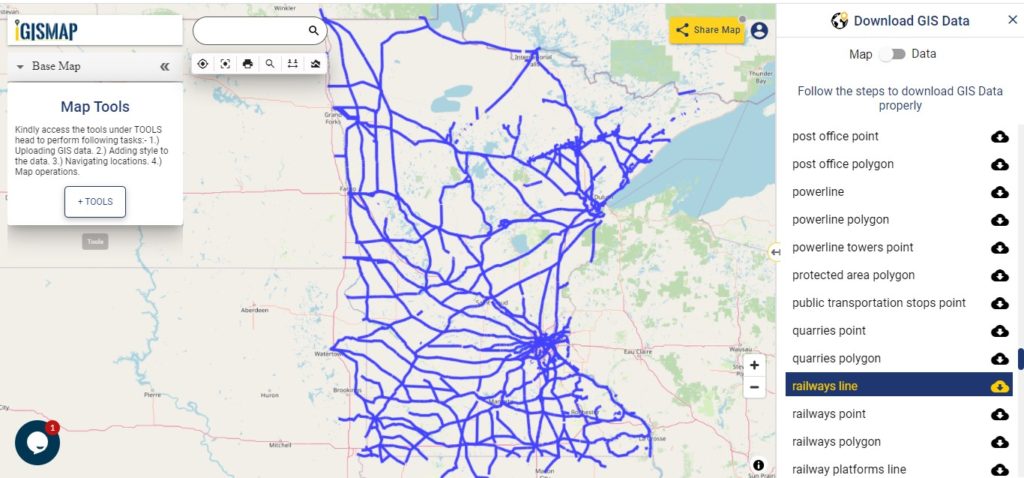
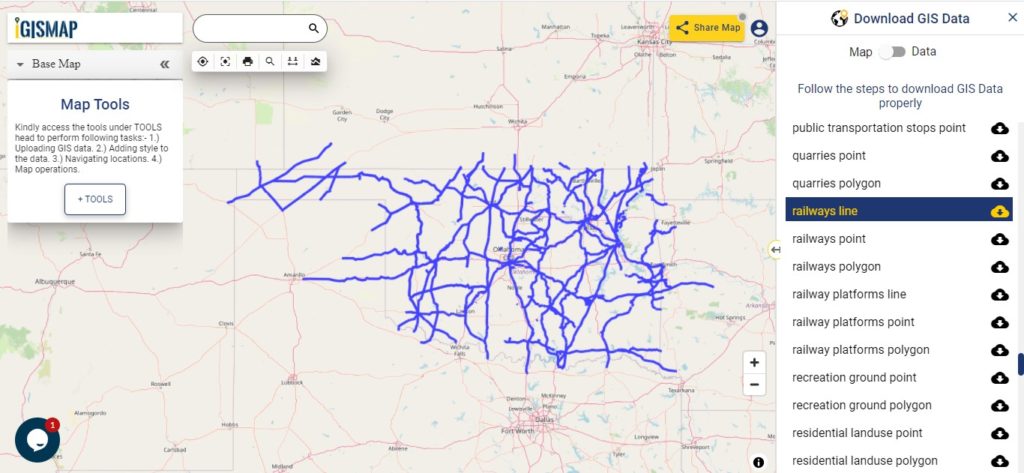
Railways Line GIS Data of Oklahoma State

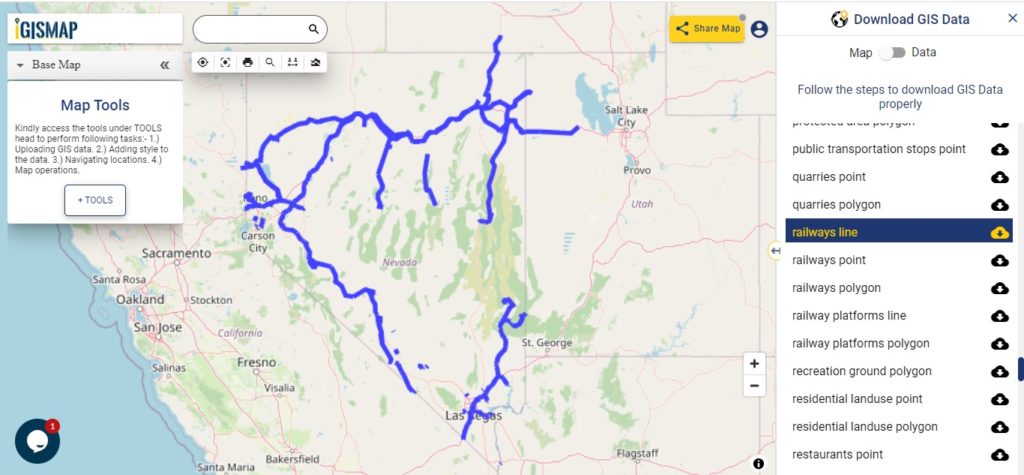
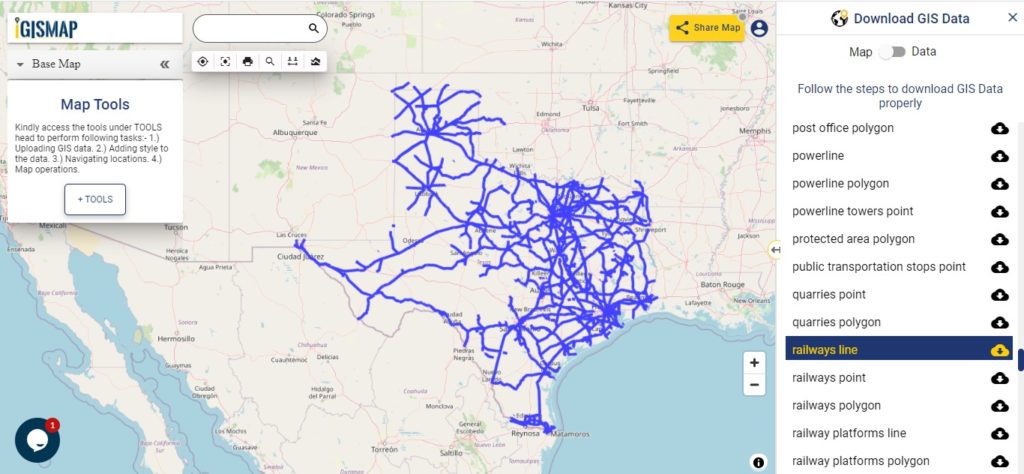
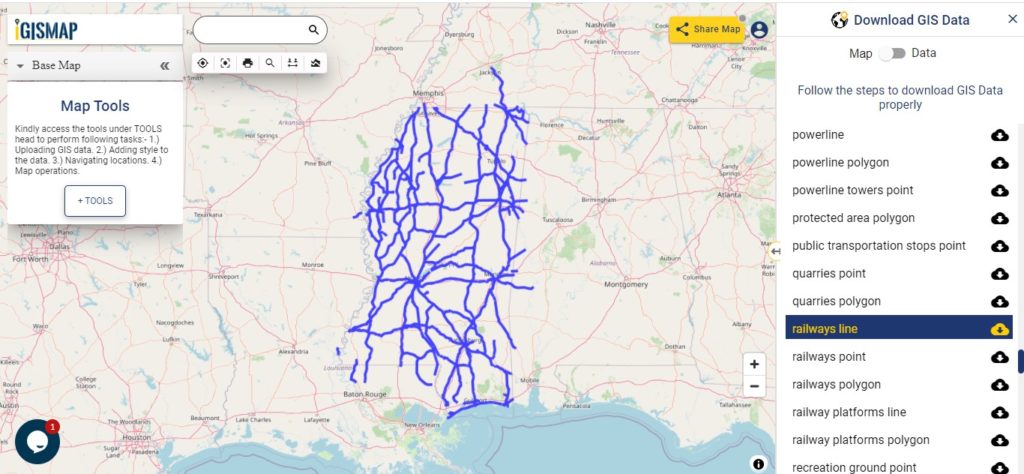
Download Oklahoma Railway Lines Shapefile
In the above screen railways line map is shown. Likewise, you can download residential land use point, polygon, restaurants, business GIS data layers.
Download GIS Data of other states of USA:
- Alabama
- Alaska
- Arizona
- Arkansas
- California
- Colorado
- Connecticut
- Florida
- Georgia
- Hawaii
- Idaho
- Illinois
- Indiana
- Iowa
- Kansas
- Massachusetts
- Maryland
- Michigan
- Minnesota
- Mississipi
- Missouri
- Montana
- Nevada
- Nebraska
- Ohio
- Oklahoma
- Pennsylvania
- Utah
- Vermont
- Washington
- Wisconsin
- Wyoming
- Tennessee
- Texas
- Kentucky
- Louisiana
- Maine
- North Carolina
- Oregon
- Virginia
- West Virginia
Disclaimer : If you find any shapefile data of country provided is in correct do contact us or comment below, so that we will correct the same in our system.
 Geographic Information System is a system intends to capture, Store, manage, manipulate, analyze the data.
Geographic Information System is a system intends to capture, Store, manage, manipulate, analyze the data.