In GIS data, a geographic area is represented in a polygon shape. Geospatial features such as administrative boundaries are digitized in the polygon vector model. In some cases, we need to merge the polygon features based on attribute values or location. After merging, input polygons will merge into a single polygon feature assigned with a single row to store attribute values. When the adjacent polygons with common border lines are merged, they combine to form a single polygon. Through merge functionality, we can create any primary-level administrative boundaries like national boundaries from the secondary level divisions like state or district level boundaries. So here in this article, we are providing steps to merge polygons features online in a single layer.
Merging is a common geoprocessing used in GIS projects for two important cases. One is to merge multiple GIS features into single GIS feature within a GIS data itself. Another application is to merge multiple GIS data into single GIS data. In both cases, geometry entity of the input GIS feature or GIS data should be same ie., either point, polyline or polygon.
IGISMap provides Merge Polygons tool to merge multiple polygon features of a polygon GIS data into single polygon feature. IGISMap is a GIS-based web platform, that provides multiple GIS applications that are most important in the field of geospatial analytics. The peculiarity of IGISMAP in the GIS Industry is its user interface which helps the user to perform effortless geospatial operations. Merge Polygons tool is very easy to use and you can merge the required polgons in just two steps.
In this article we will create the national boundary of USA by merging the polygons of state boundaries. Without further due, lets dive into Merge Polygons tool.
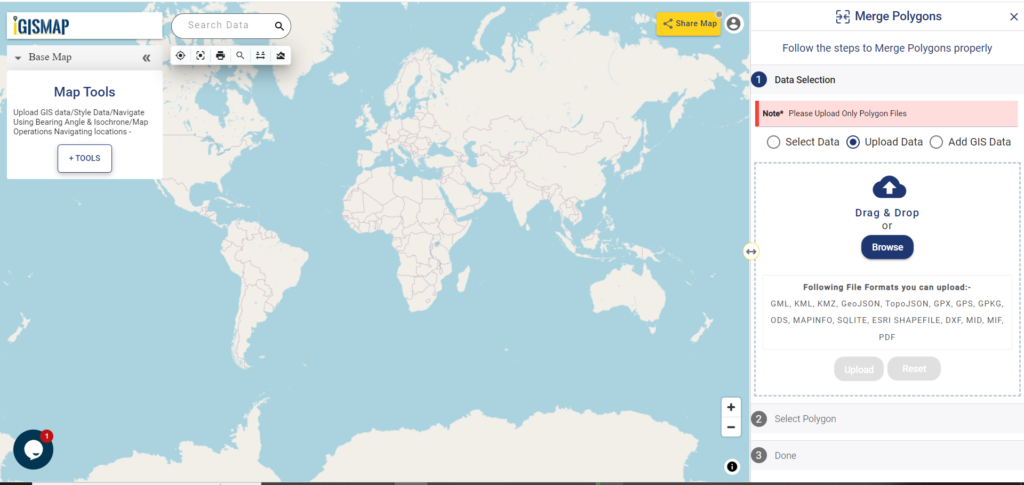
Click https://map.igismap.com/merge-polygon to open Merge Polygons tool.
Add your data
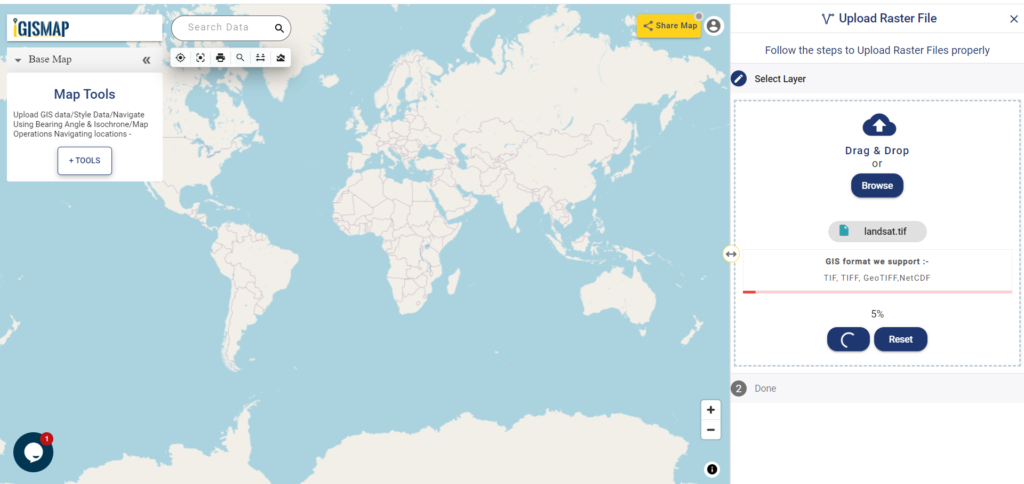
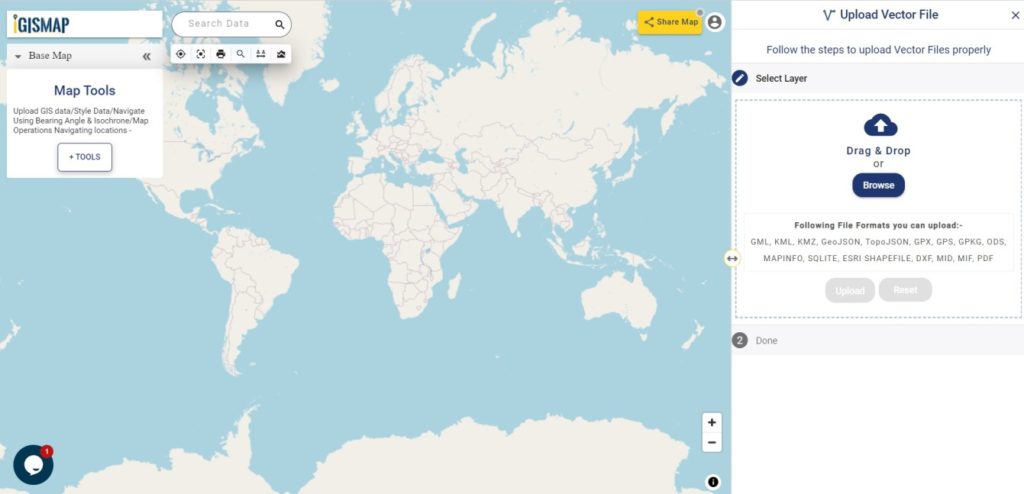
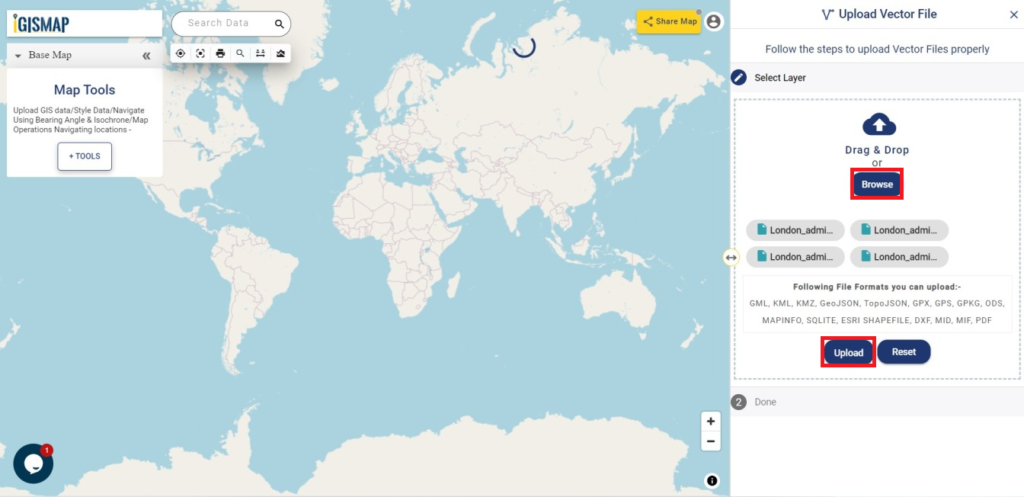
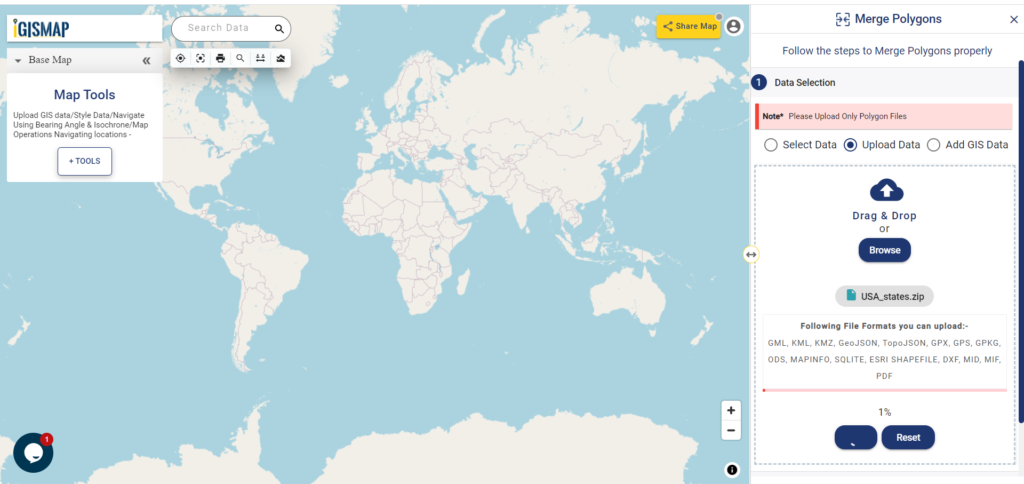
After opening Merge Polygons tool, first step is to add or upload polygon GIS data. Here we will choose Upload Data option to upload the data from your personal computer. Then, click on the Browse button to open the browsing box, where you will choose the file from your pc. In this article, we will be uploading a polygon GIS data of USA state level boundaries.

After opening the file, click the Upload button to start the upload process.

Check the article Add / Upload polygon GIS data and merge required polygon features to understand how to use IGISMap GIS data in Merge Polygons tool.
Select polygons using Lasso Tool
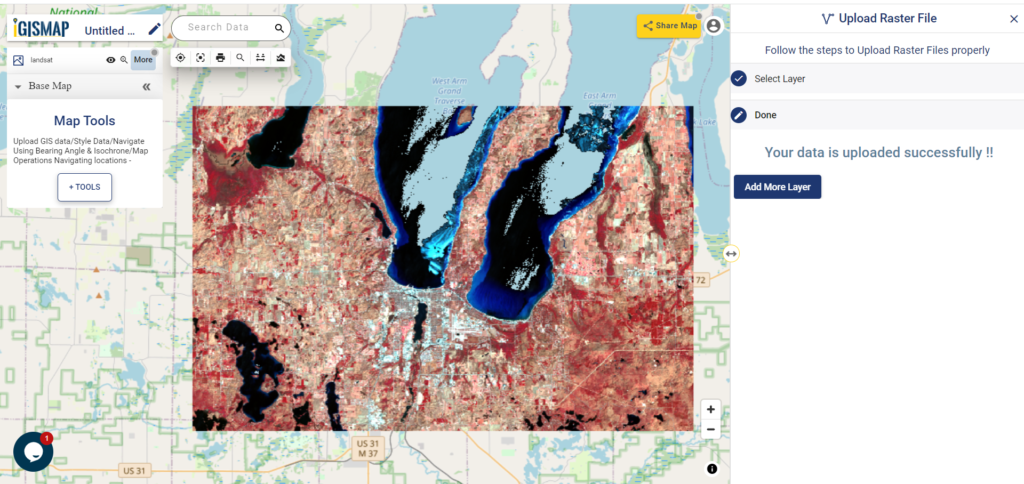
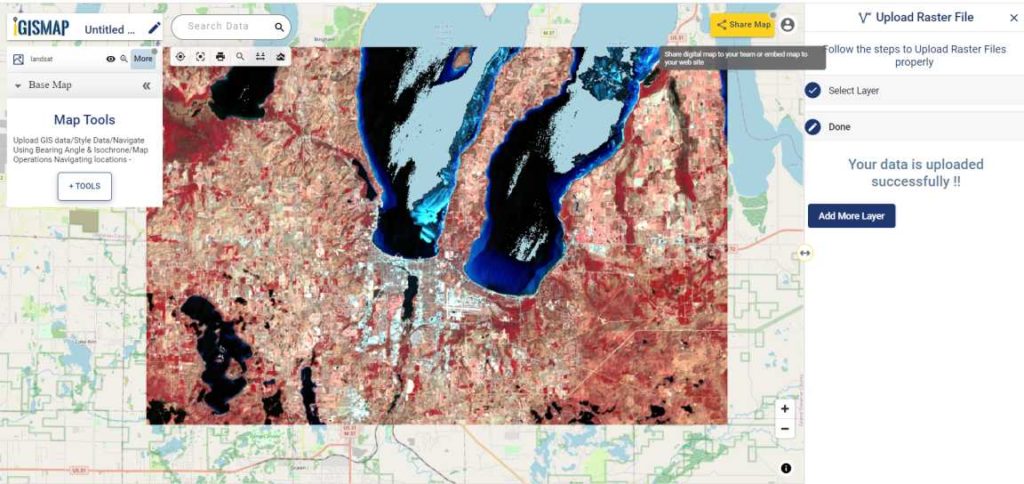
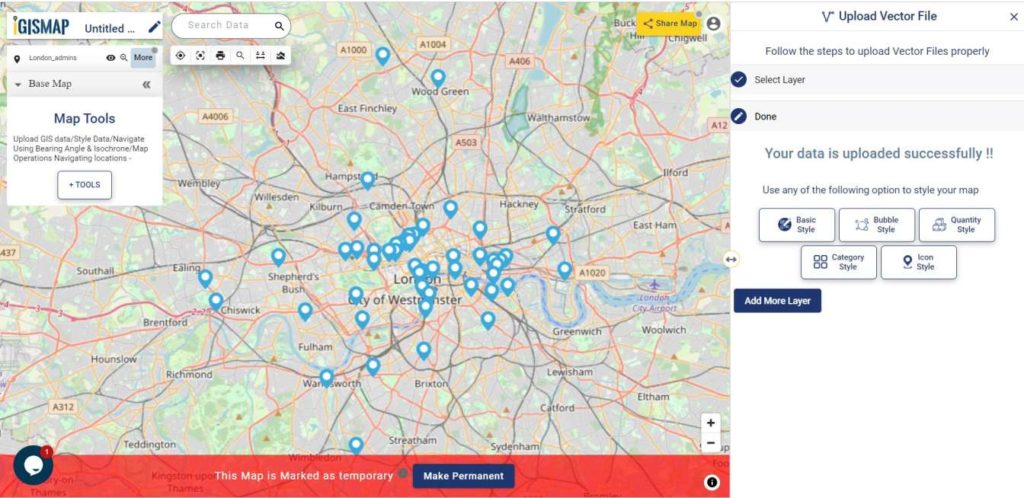
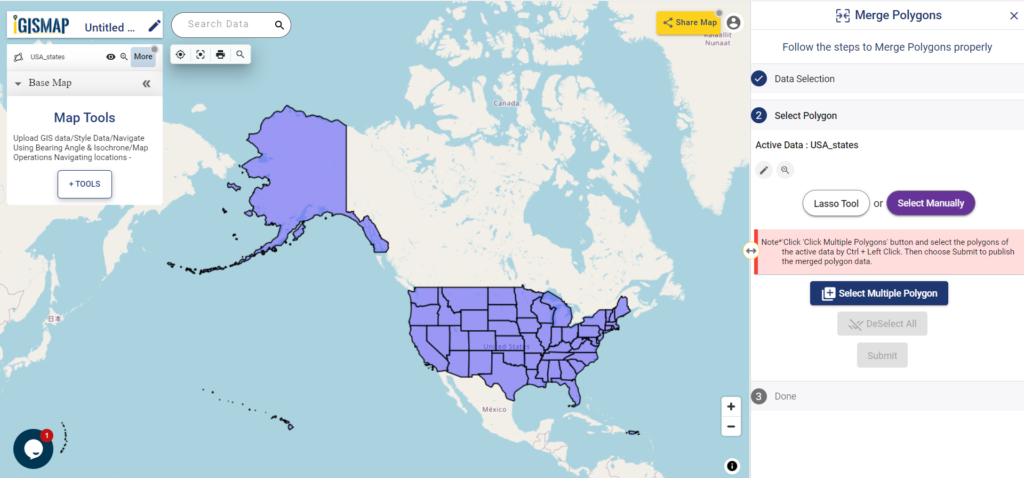
When uploading is complete, polygon GIS data of USA state level boundaries will be published in the map. This data will be selected as the input data for carying out the merge operation.

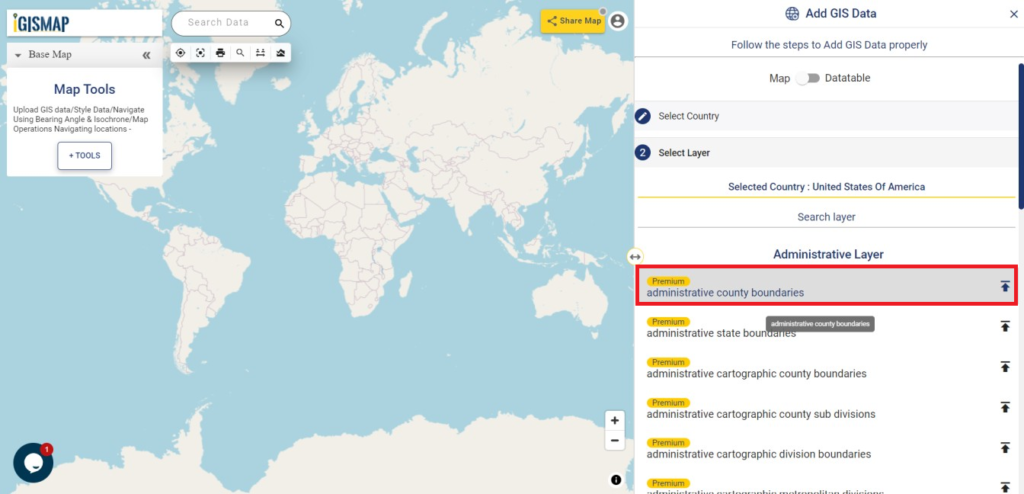
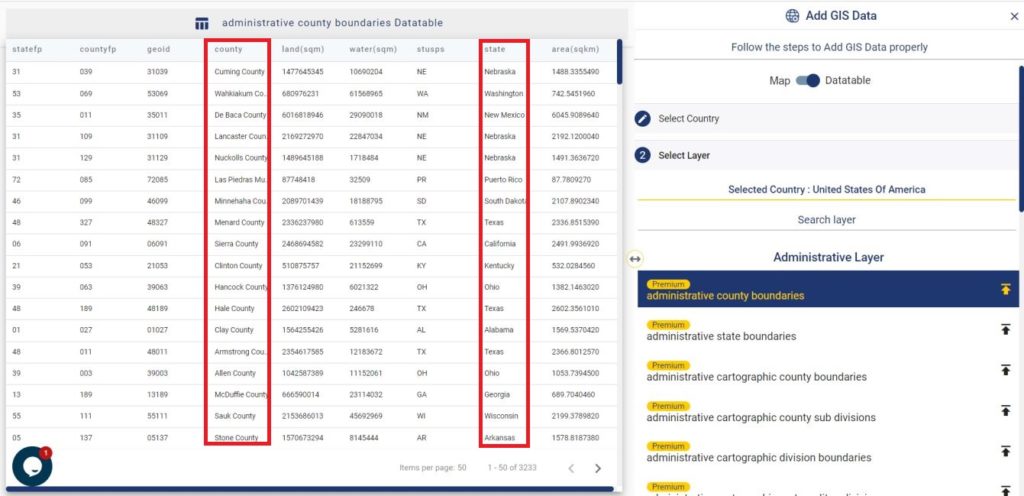
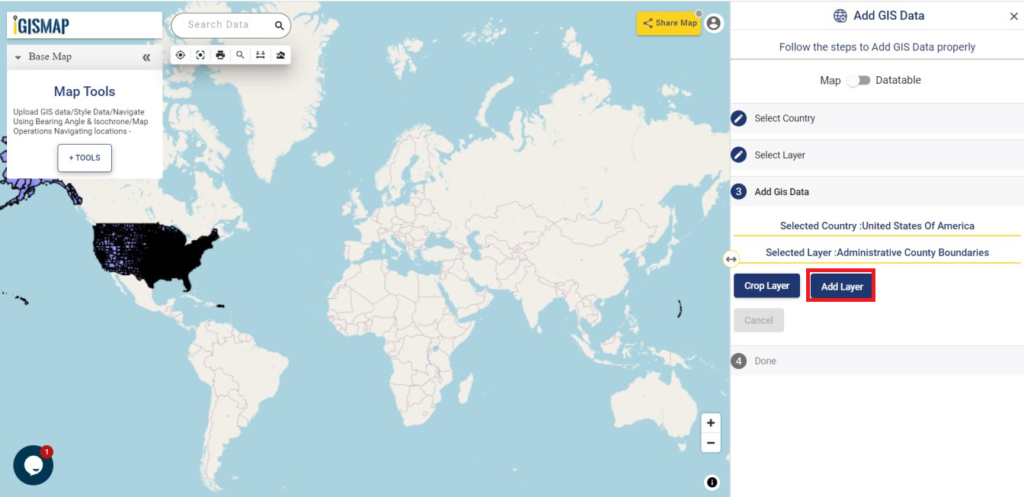
You can access this same data from IGISMap GIS Data collection through Add GIS Data option provided in the Data Selection section.
Click https://map.igismap.com/add-gis to access Add GIS Data tool directly
Click below to download polygon GIS data of USA state level boundaries
Download USA State Level Boundaries Shapefile
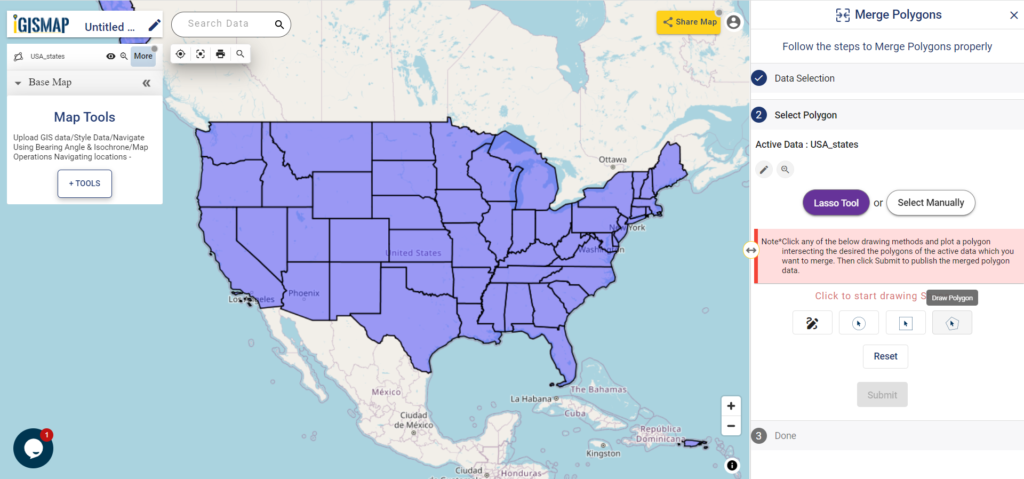
Next step is to select the required polygon features from the input polygon data. IGISMap provides two options to select the polygons. They are – Lasso Tool and Select Manually. Lasso Tool option is suitable to selecte large number of polygon features, hence we will select Lasso Tool tab.
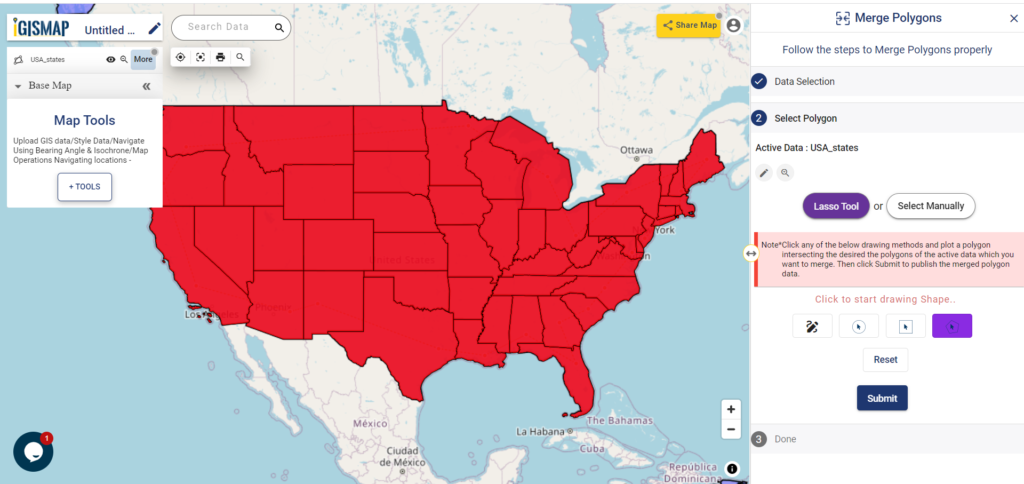
Lasso Tool will open the list of modes to draw a polygon over the required polygon features. These are Draw Polygon With Free Hand, Draw Circle, Draw Rectangle, and Draw Polygon. Select Draw Polygon and draw a polygon intersecting all the polygons of the states.

Polygon features of the input polygon GIS data that intersected by the lasso polygon will be selected for merging. Then click Submit to start merging.

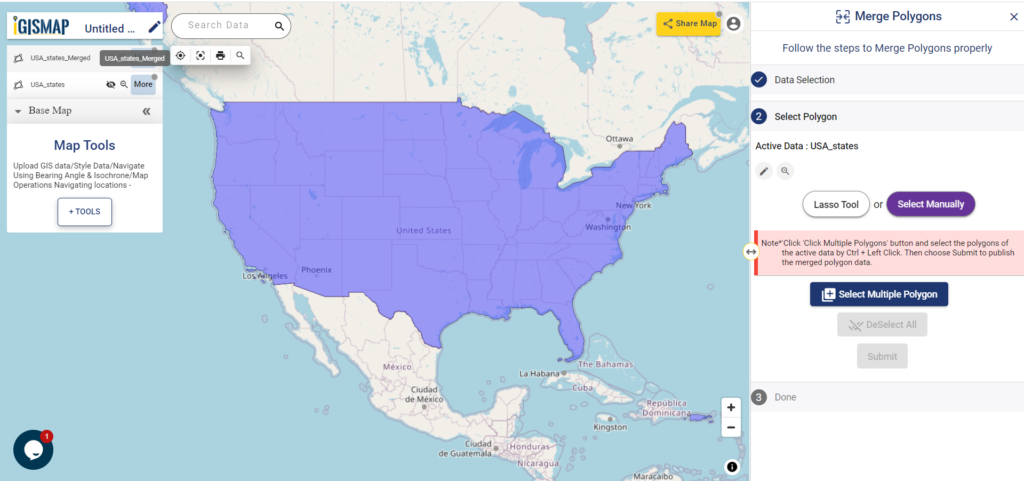
Output polygon
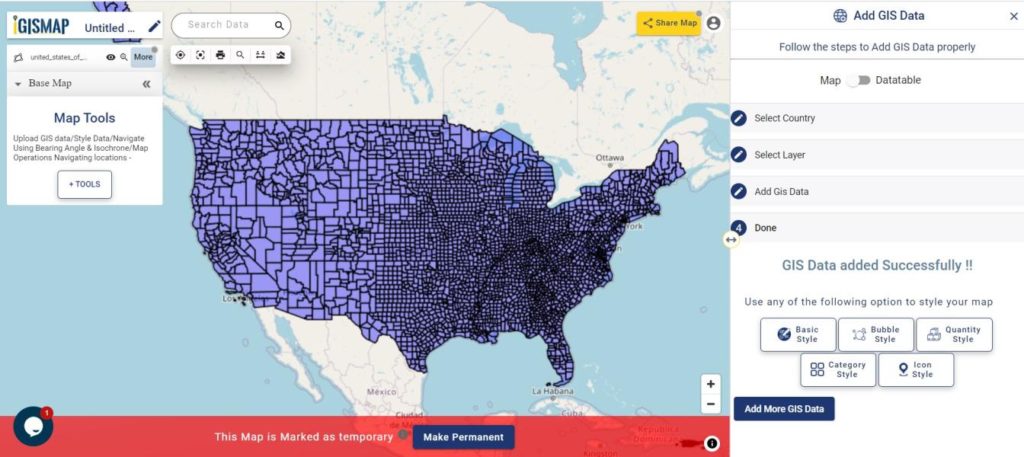
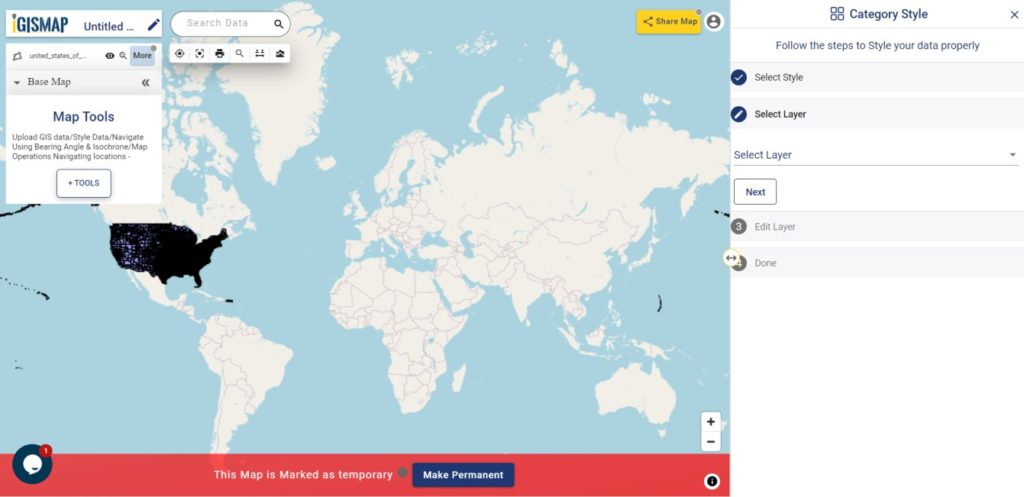
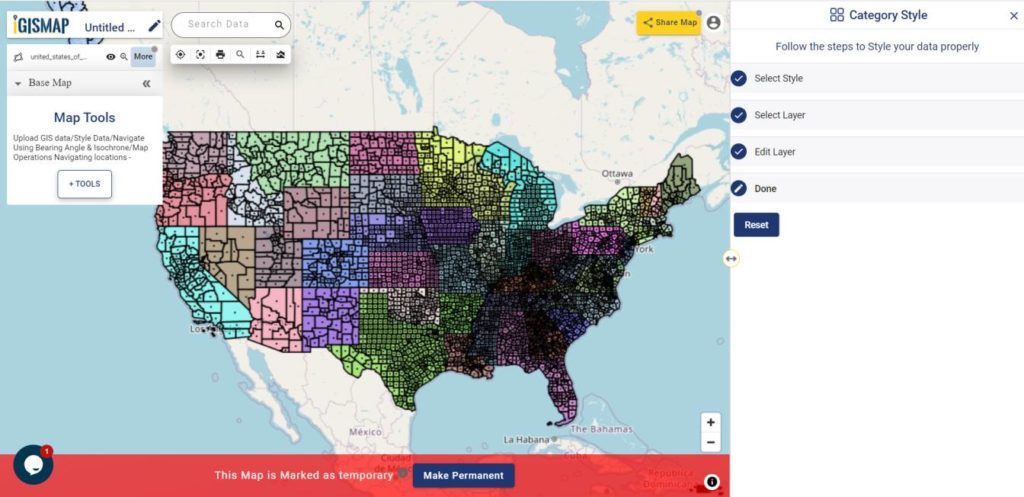
After submitting, merged polygon GIS data of USA national ouline boundary is published in the map, as shown below

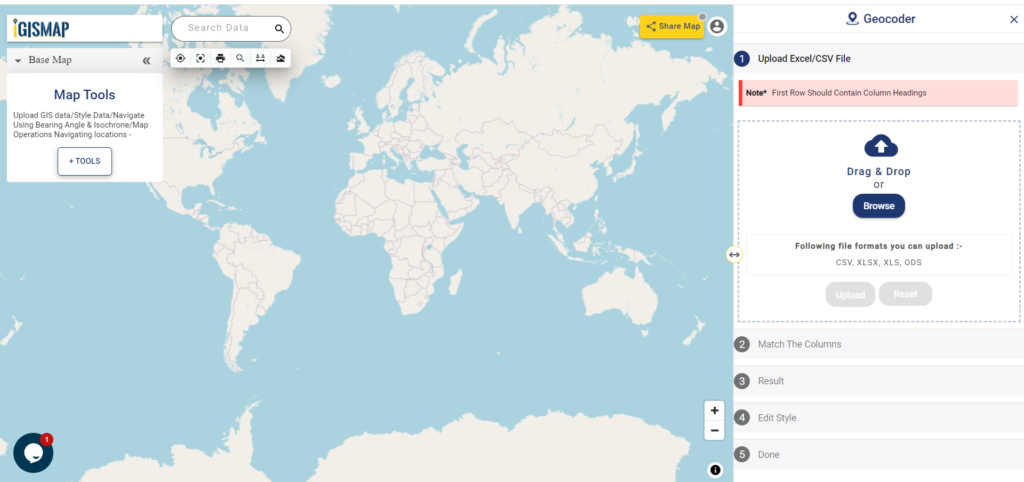
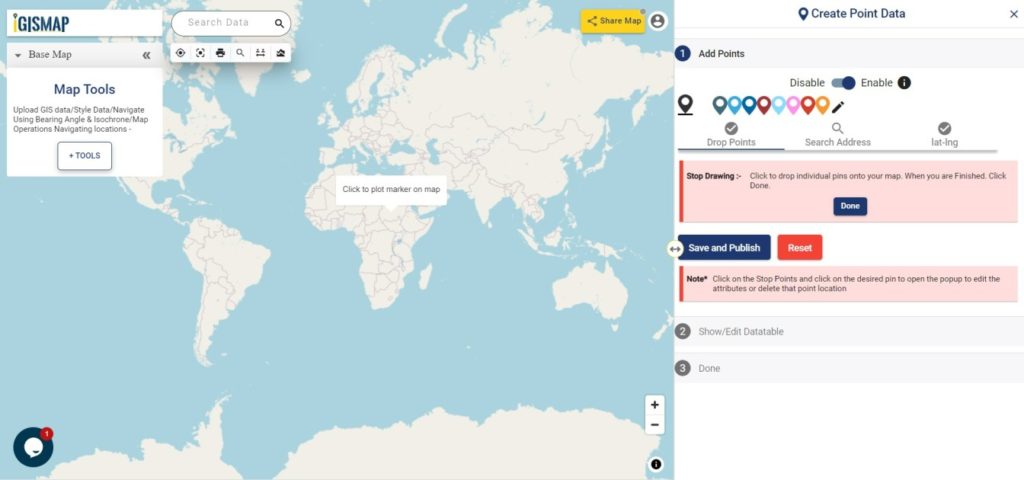
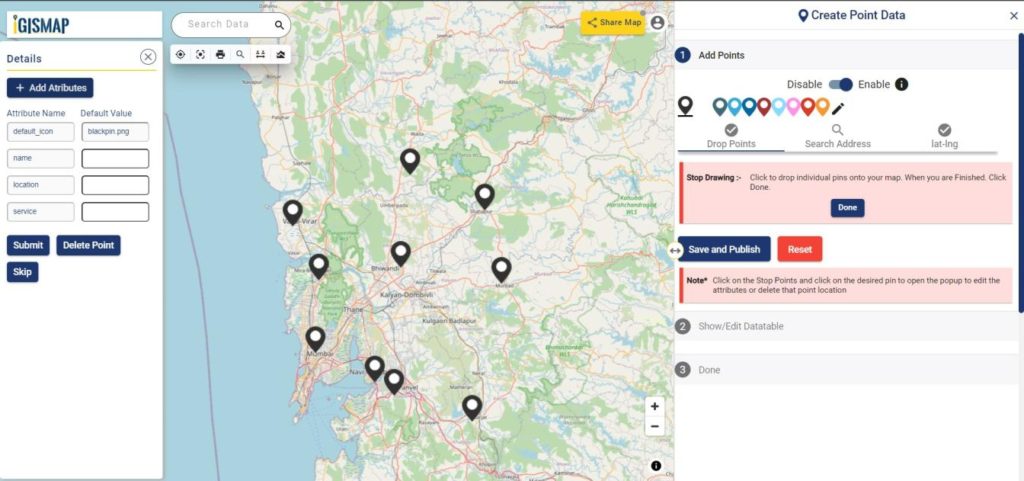
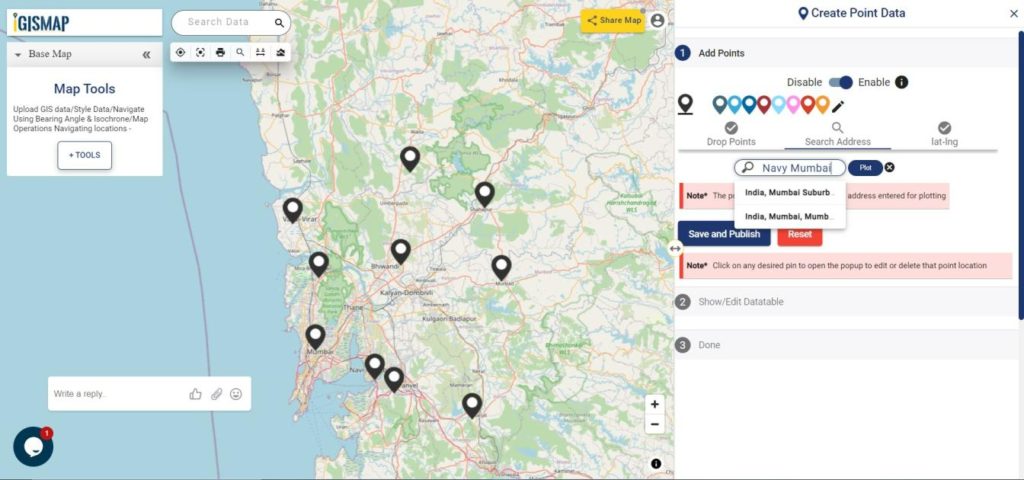
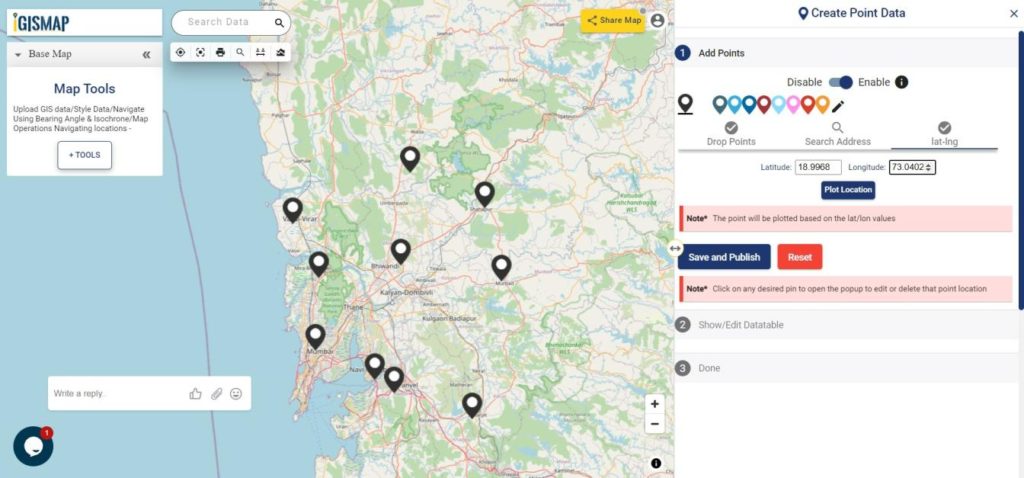
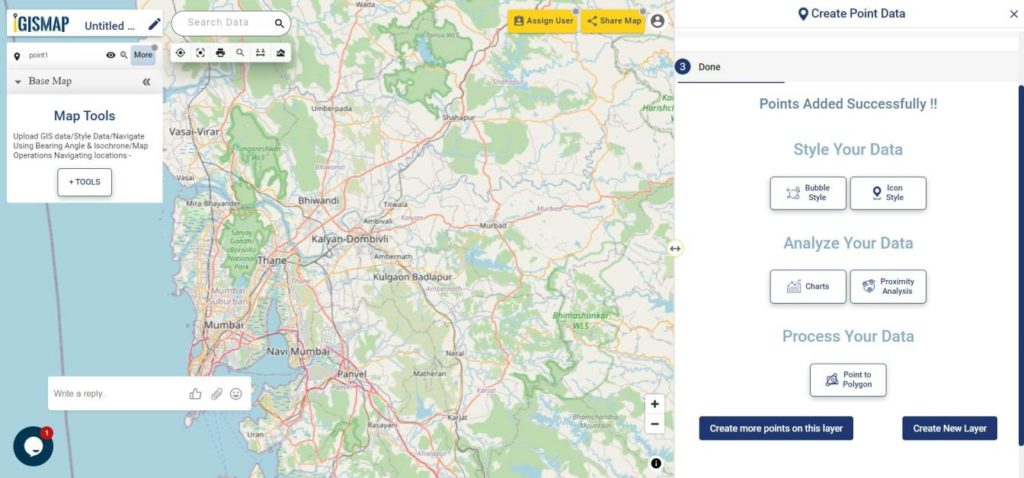
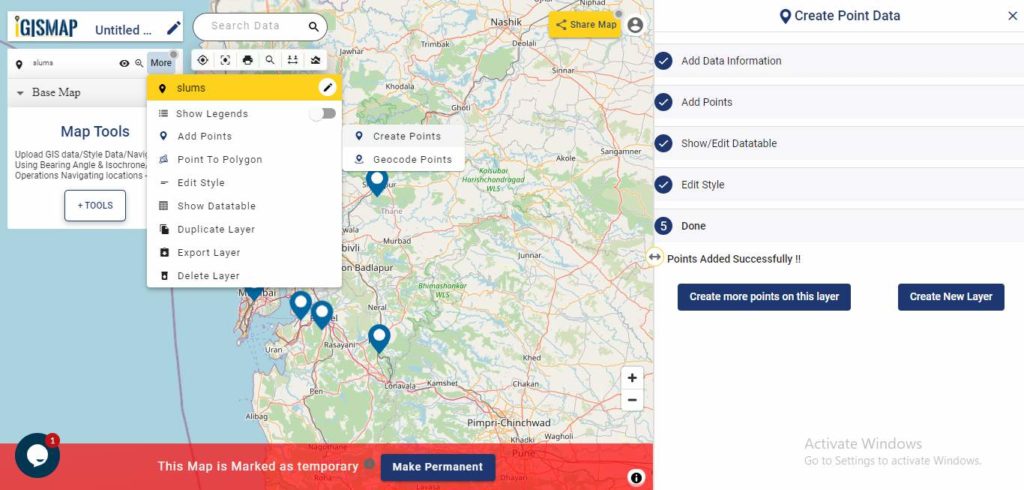
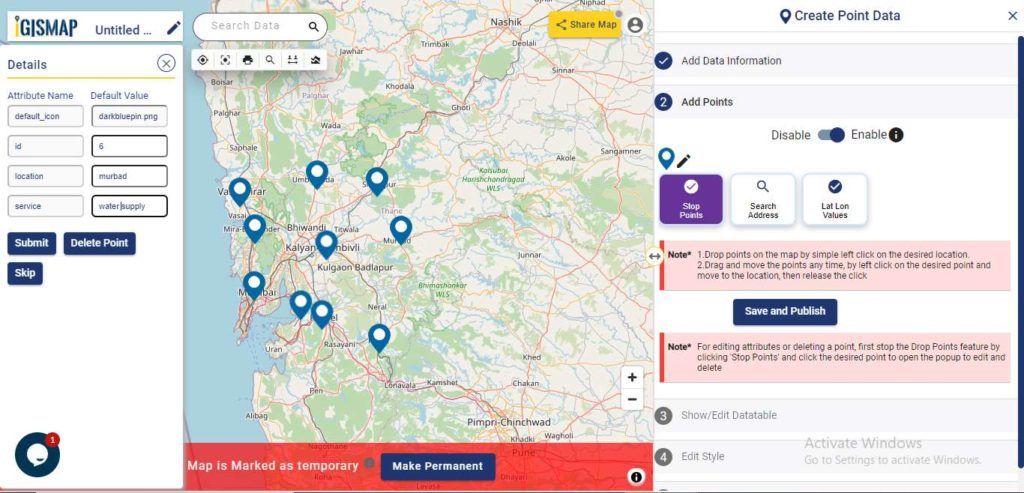
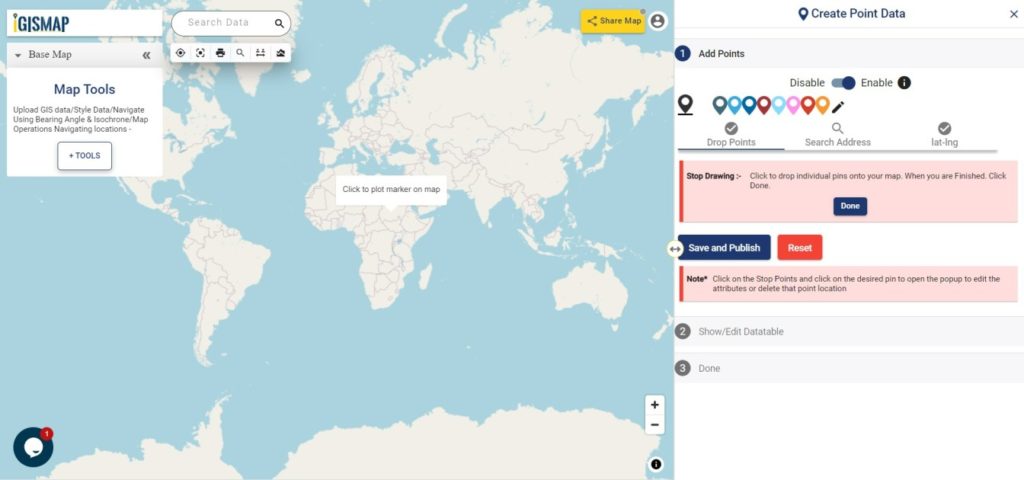
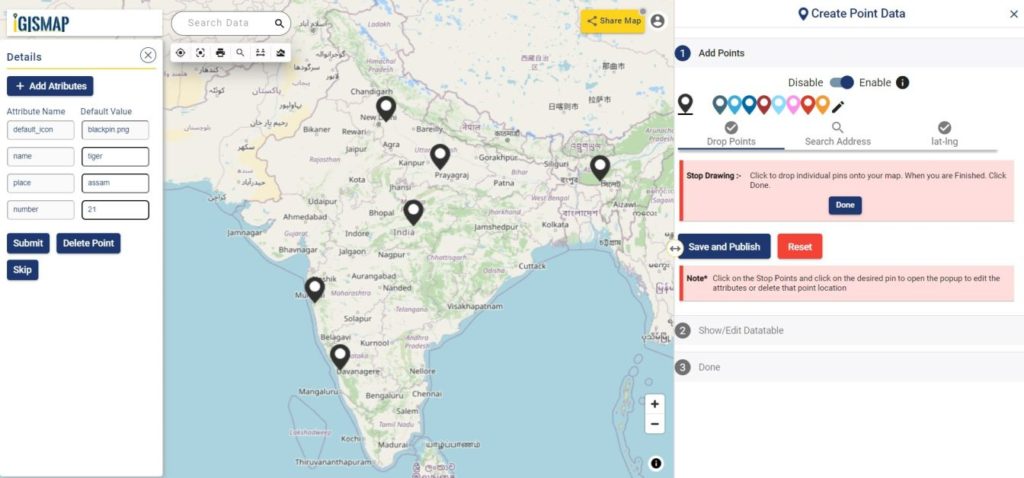
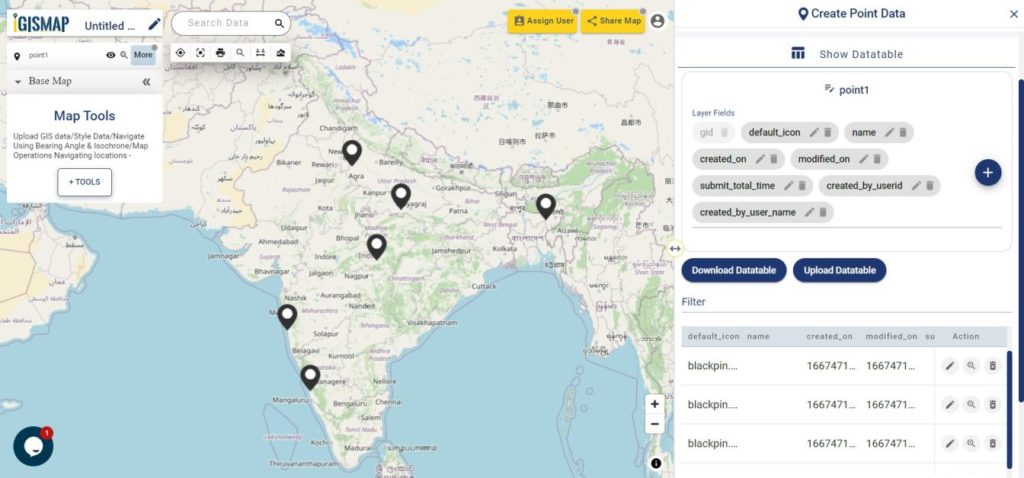
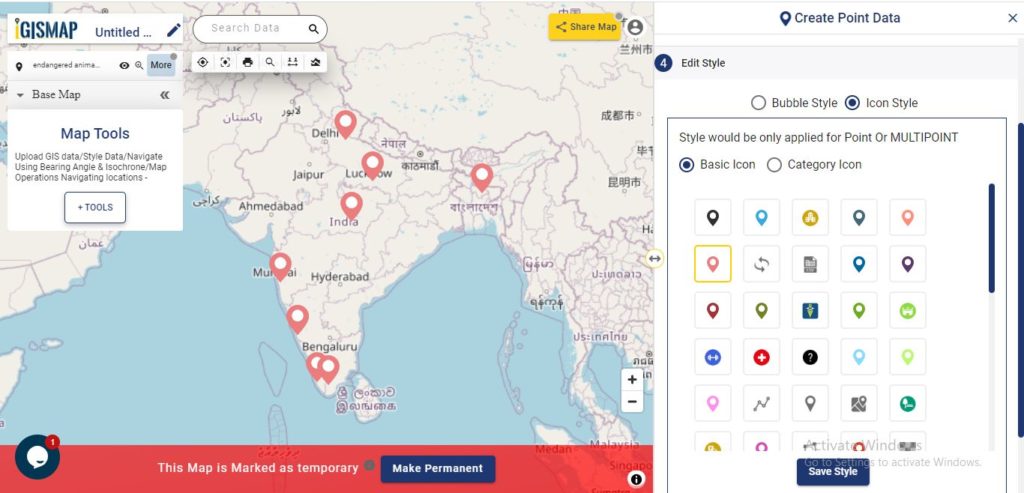
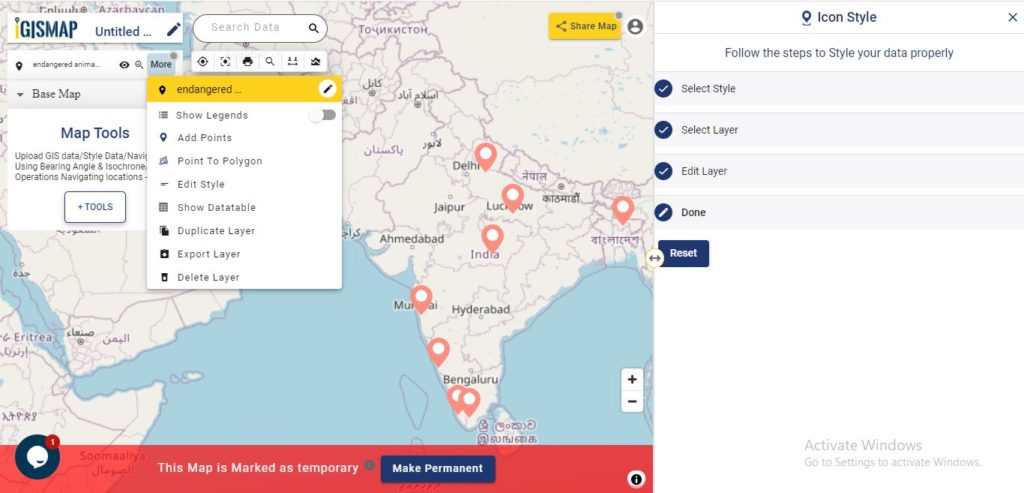
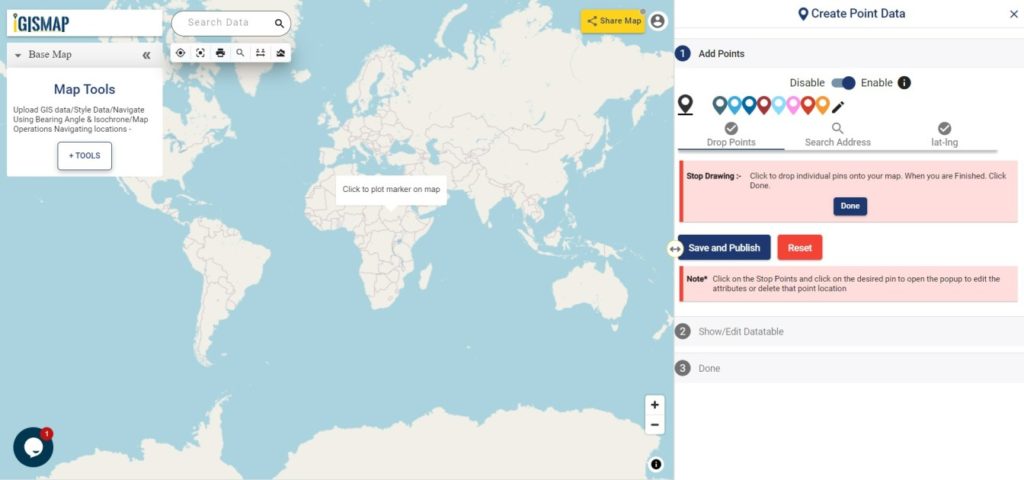
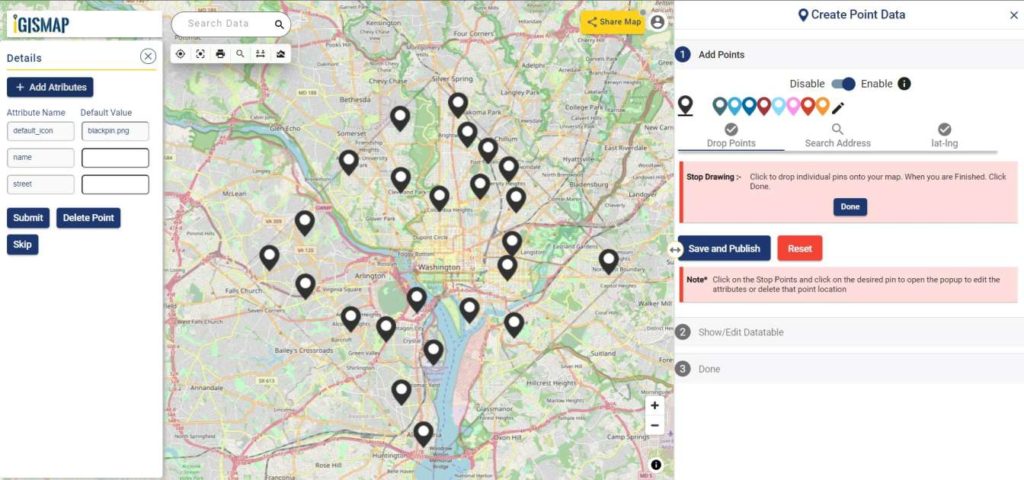
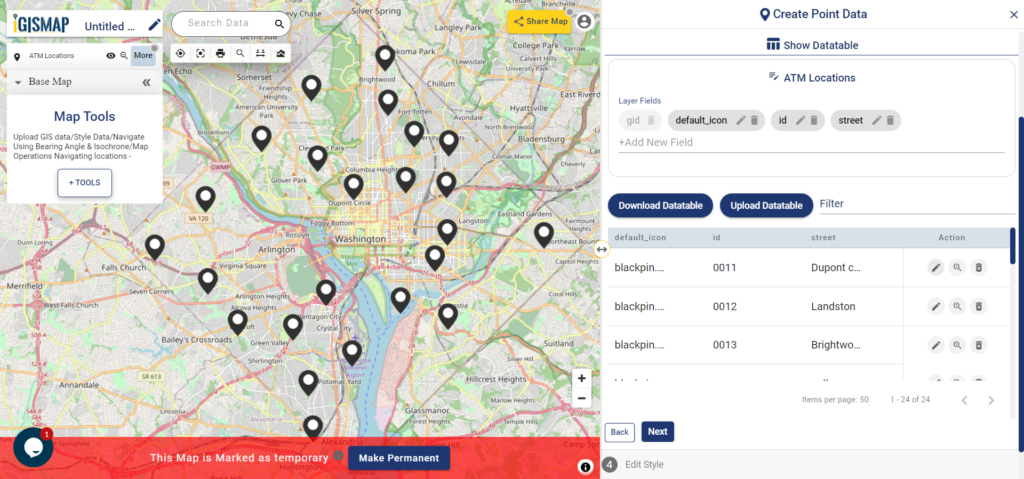
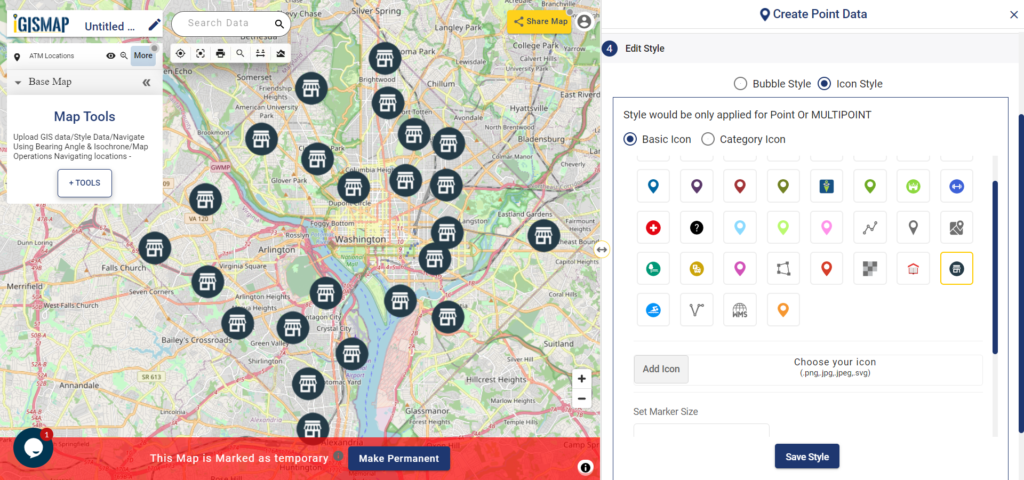
In the above article we uploaded polygon GIS data and merge polygons features online. But if you have point data you can also convert it into polygon by point to polygon conversion feature of IGISMap Tool. This is good if you have point data. If you don’t have data you can Create Point Data using our tool.
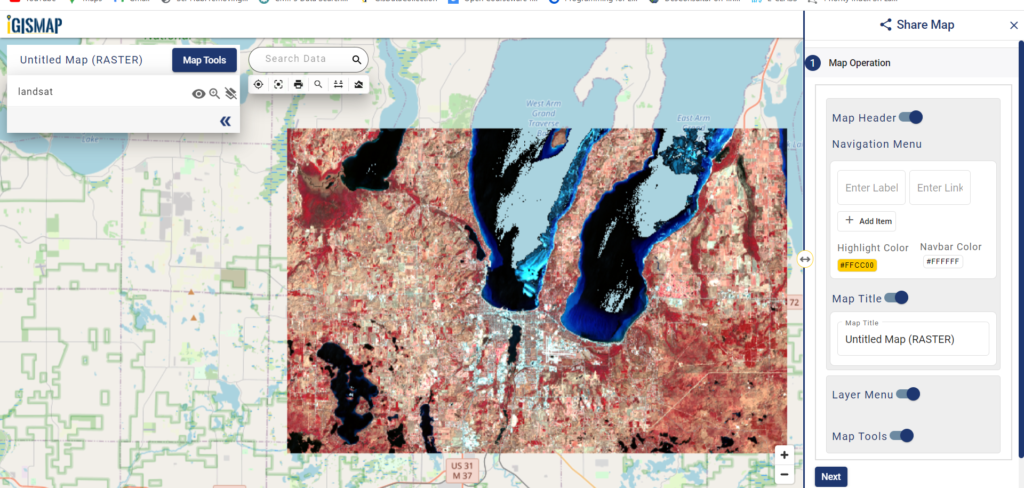
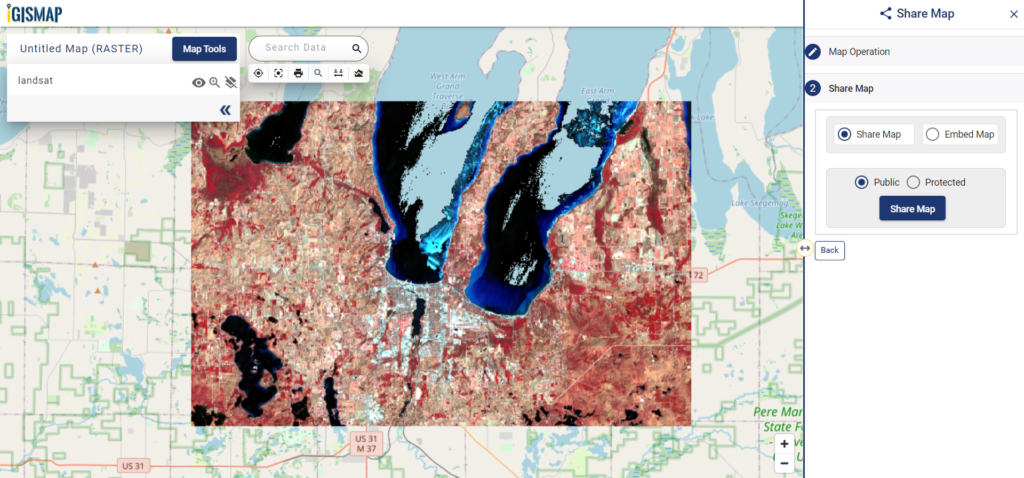
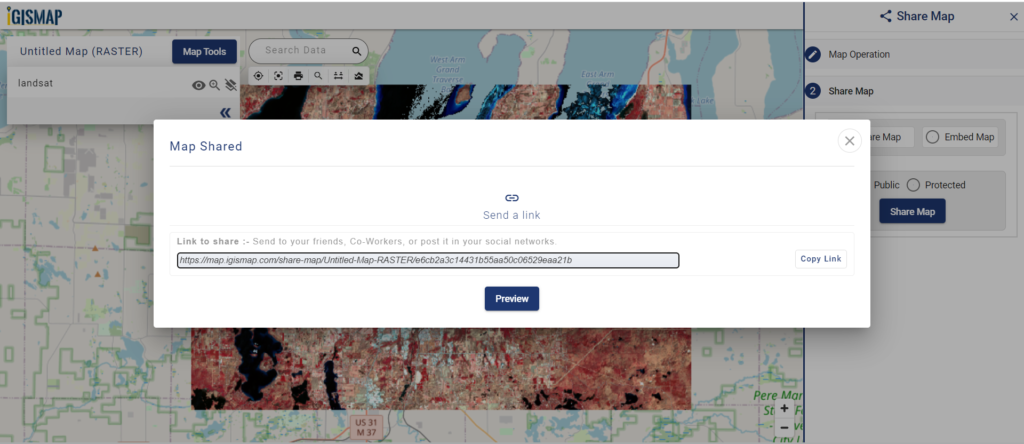
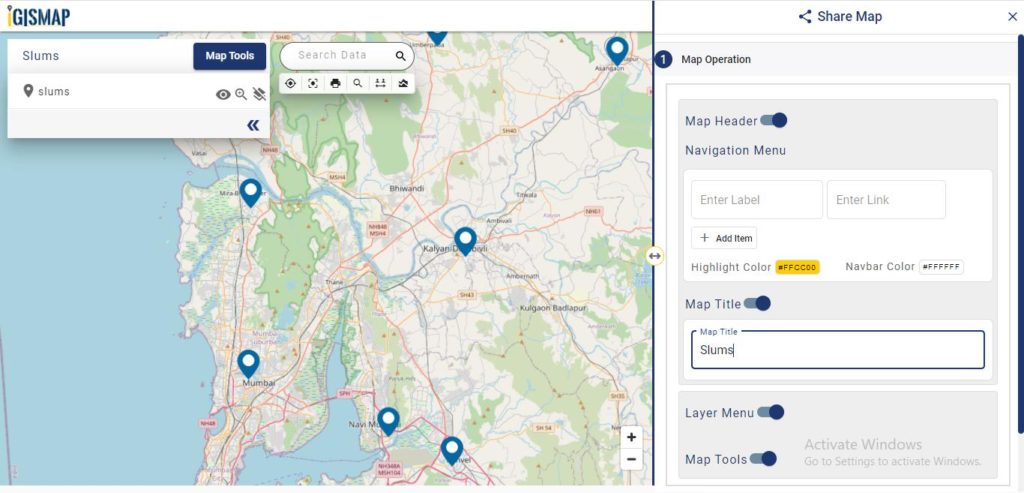
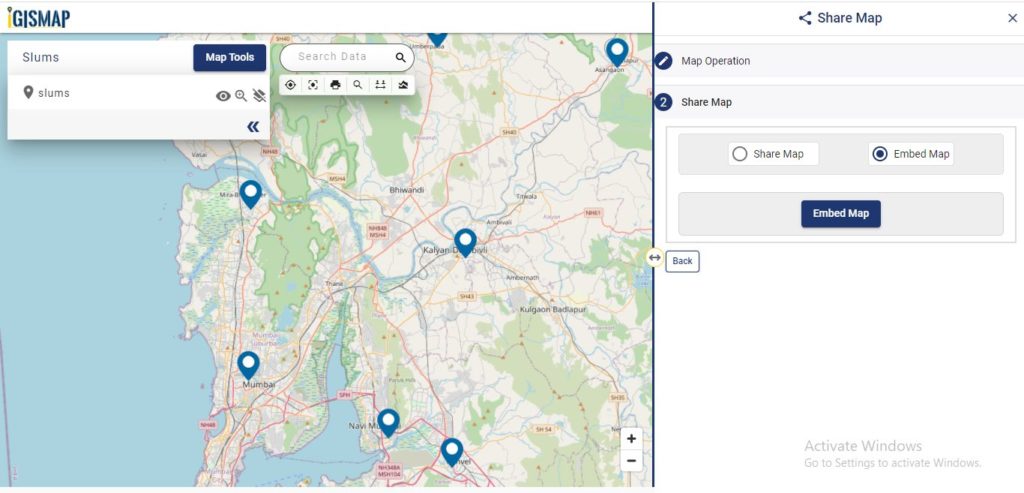
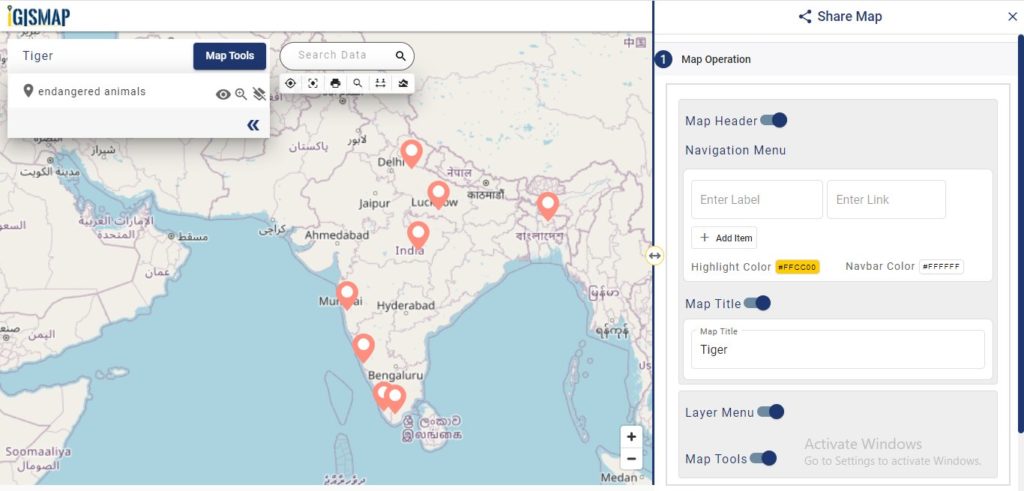
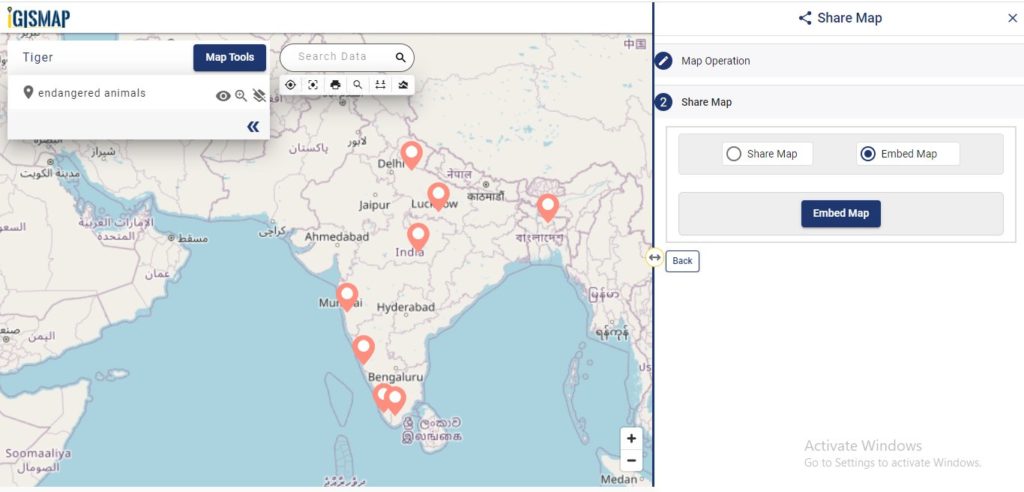
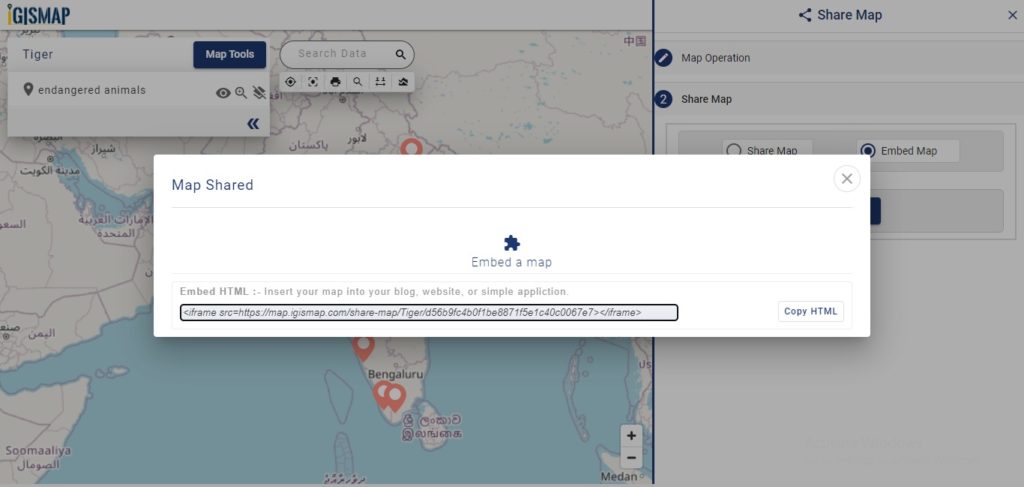
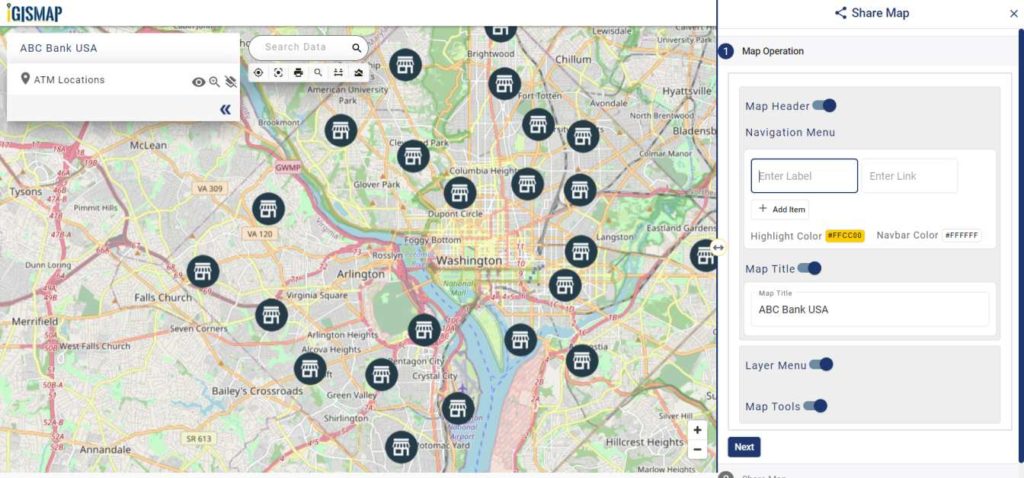
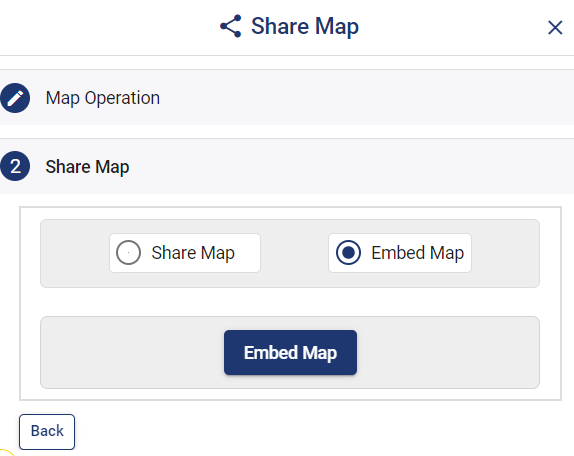
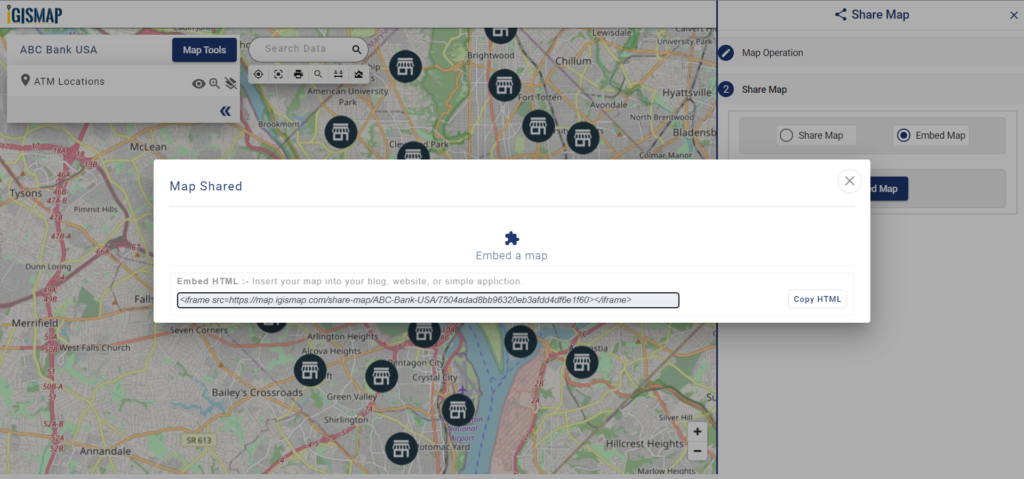
Check the article Share your Map to understand the Share Map feature of IGISMap.
Check other articles:
- Add / Upload polygon GIS data and merge required polygon features
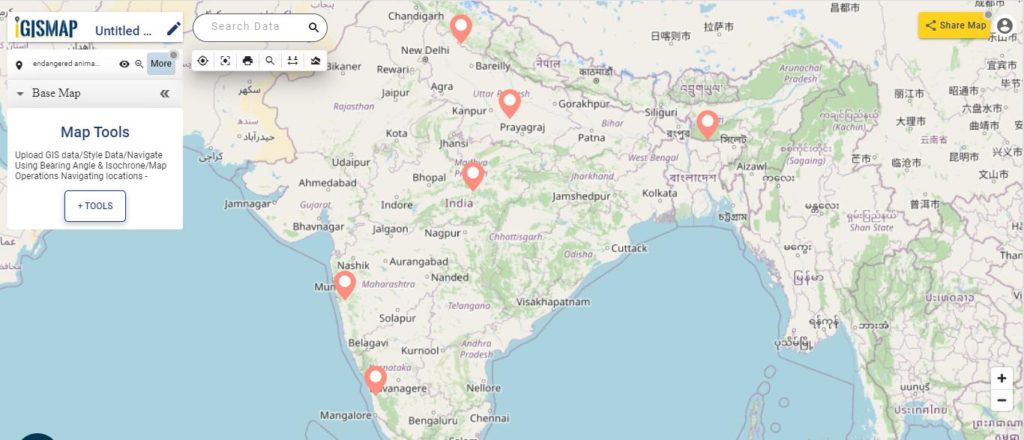
- Map habitat locations of endangered animals & keep track of their living
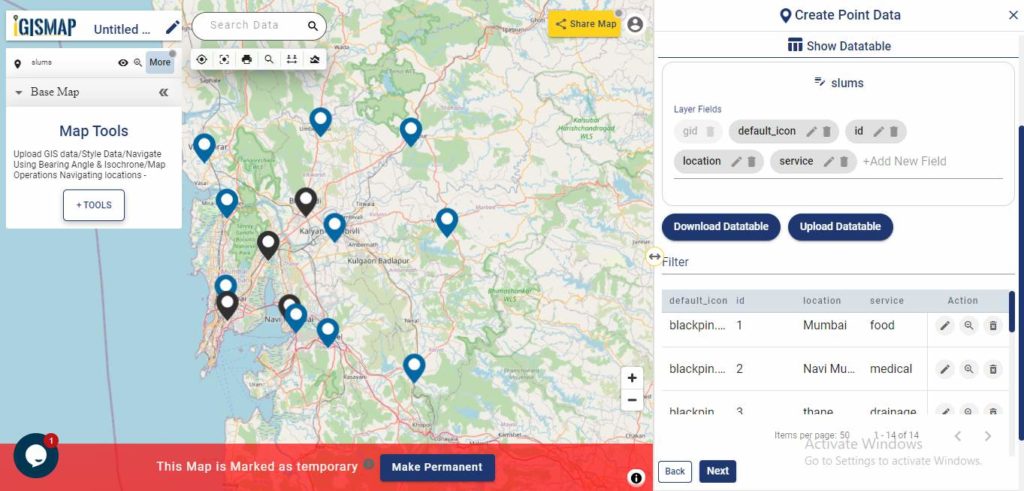
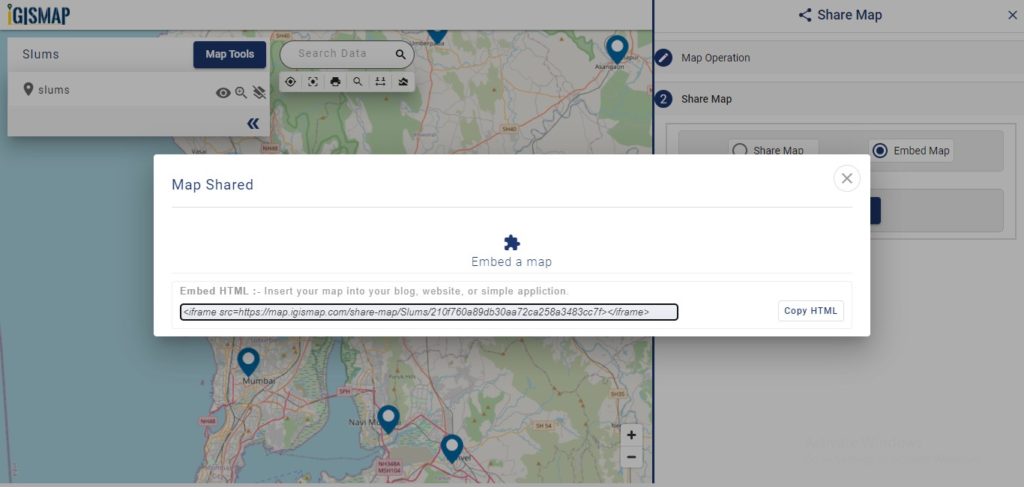
- Map the locations of slums and embed the map on your website
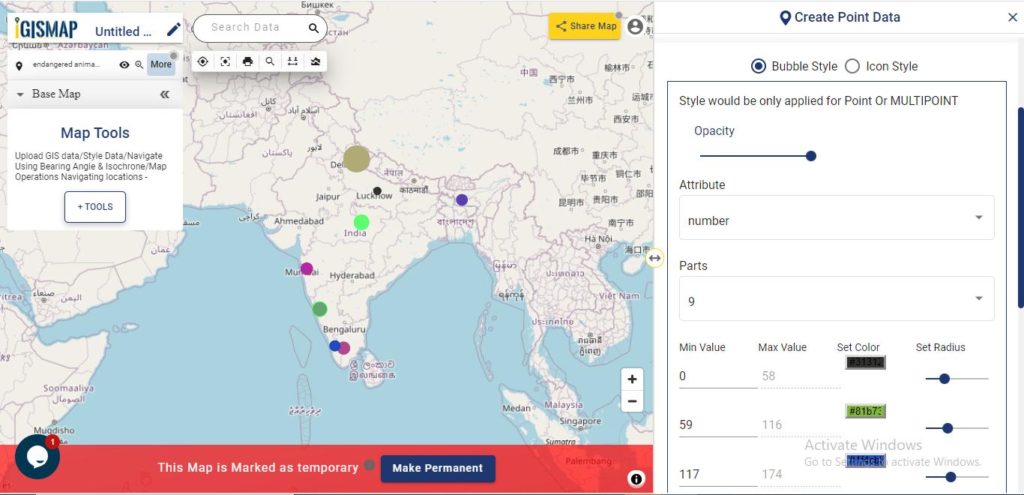
- Create GIS Bubble Map – IGIS Map Tool
- Charts with Map – Create Bar Chart, Histogram, Number Chart, Table
- How to Share Map – Publicly