A crucial element of the GIS process is file conversion, which ensures that geospatial data can be easily utilized across different applications. SHP (Shapefile) is a widely recognized format in GIS, representing geographic features such as points, lines, and polygons. Converting SHP to GPKG allows for efficient data storage and better performance in geospatial applications.
What is SHP File?
In GIS, a popular geographic vector data format is a SHP file (Shapefile). For spatial characteristics, it saves the attribute data—descriptive information—and geometry—points, lines, and polygons. SHP files are compatible with applications such as ArcGIS and QGIS, and are frequently used for mapping locations, boundaries, and other geographic data. In order to store associated data, they frequently come with extra files.
Key Concept for Conversion SHP to GPKG:
MAPOG Map Analysis‘s Converter Tool provides a user-friendly platform for converting data between various formats. Its intuitive interface ensures users can complete the conversion process with ease. Here’s a step-by-step guide on converting SHP files to GPKG format using MAPOG.
Step-by-Step Guide to Converting SHP to GPKG
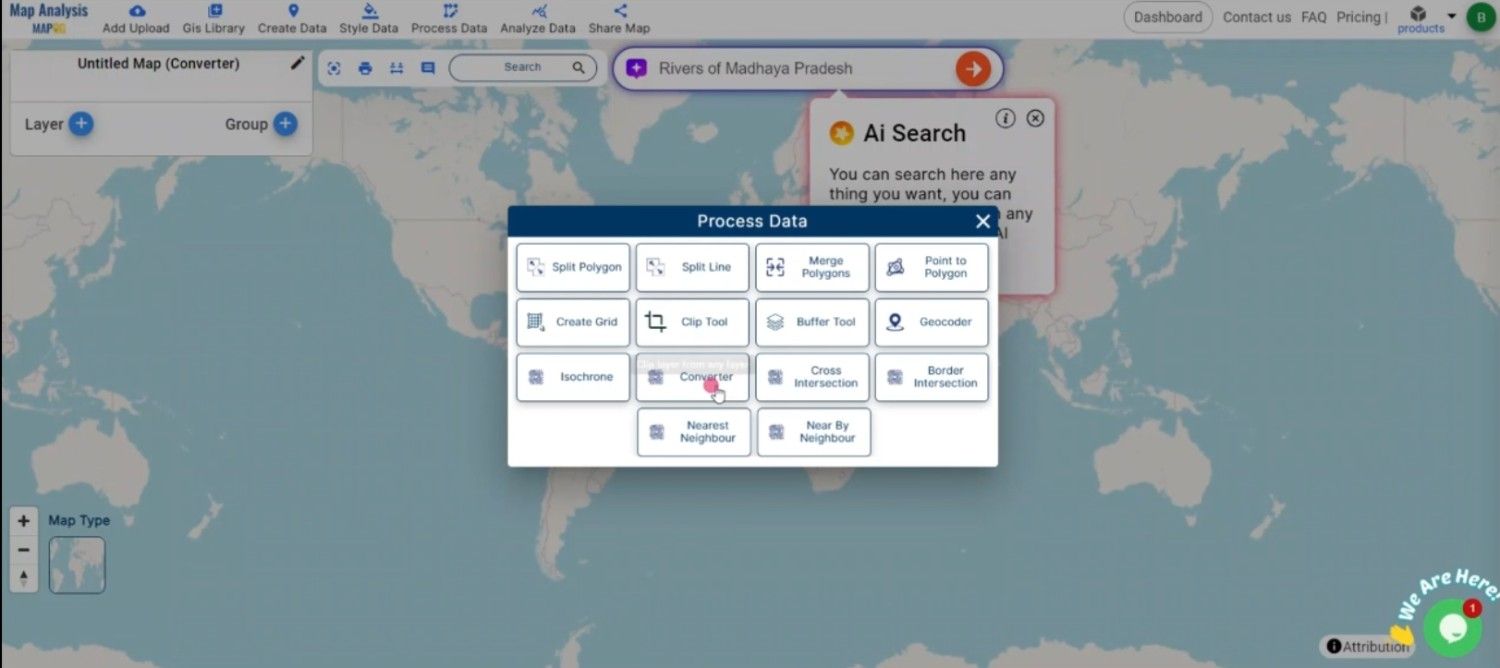
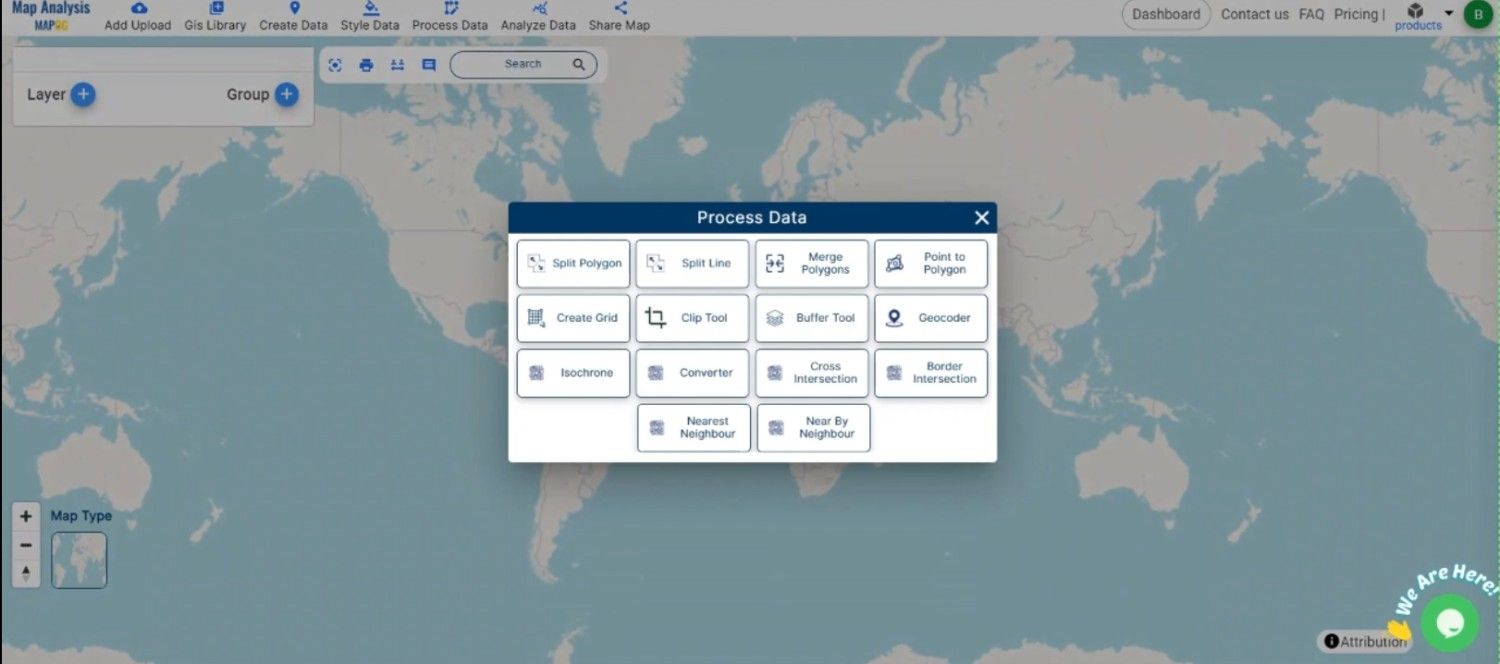
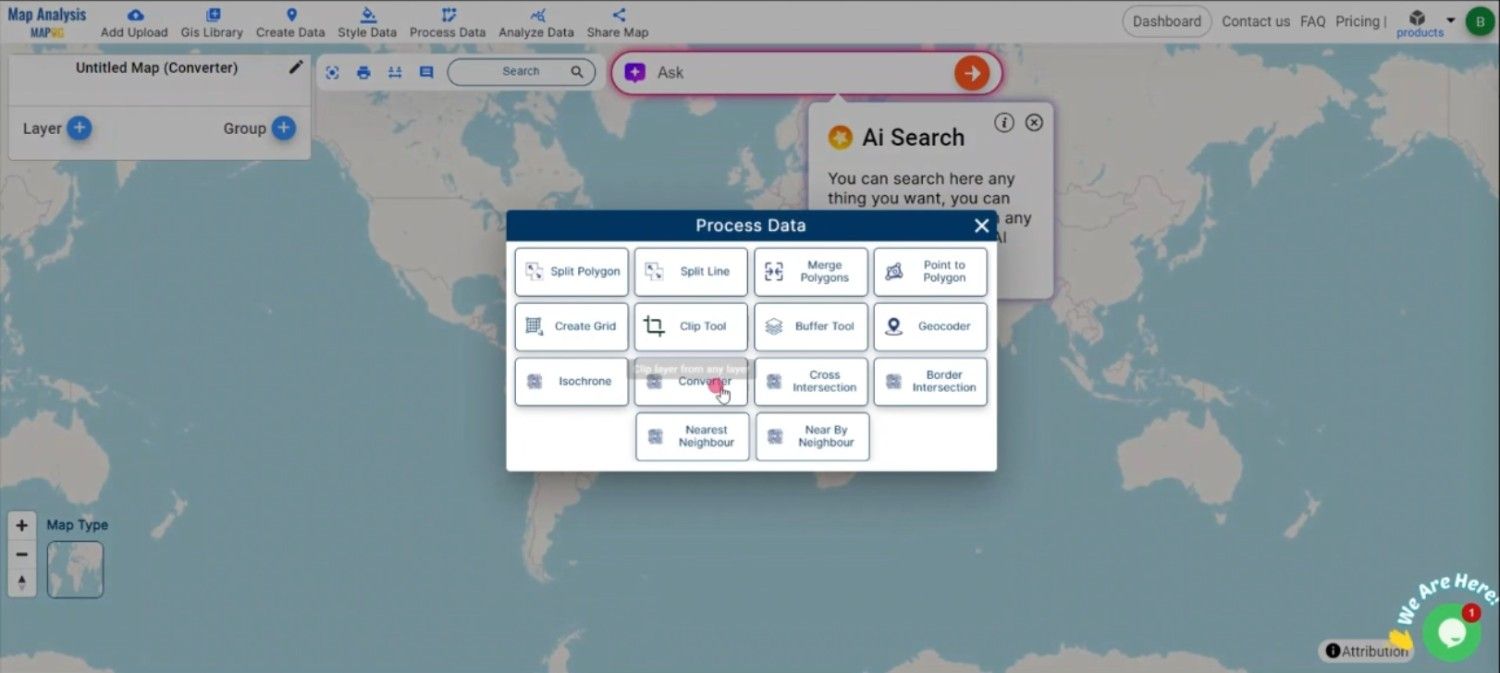
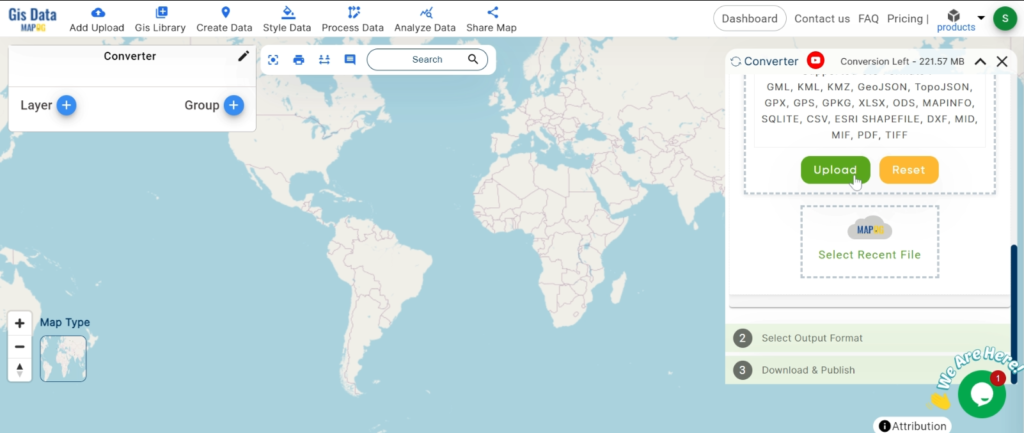
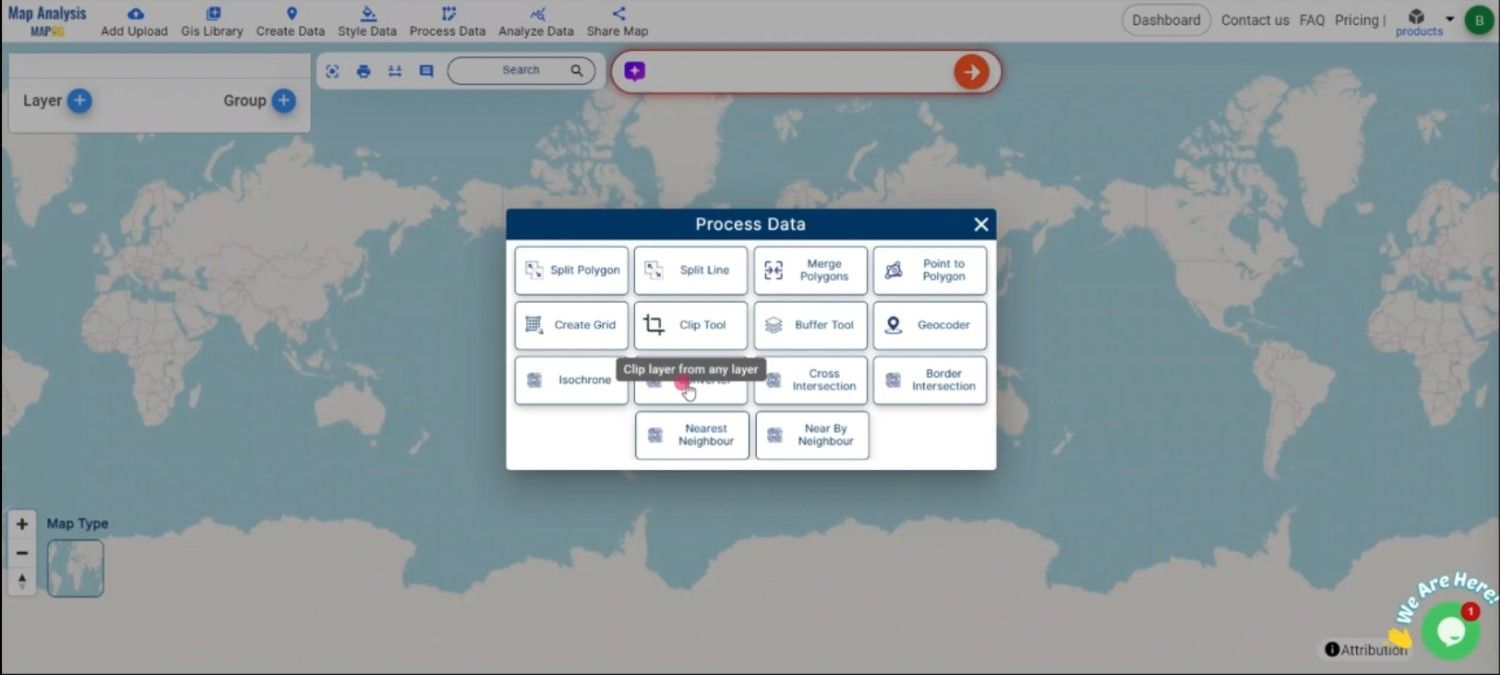
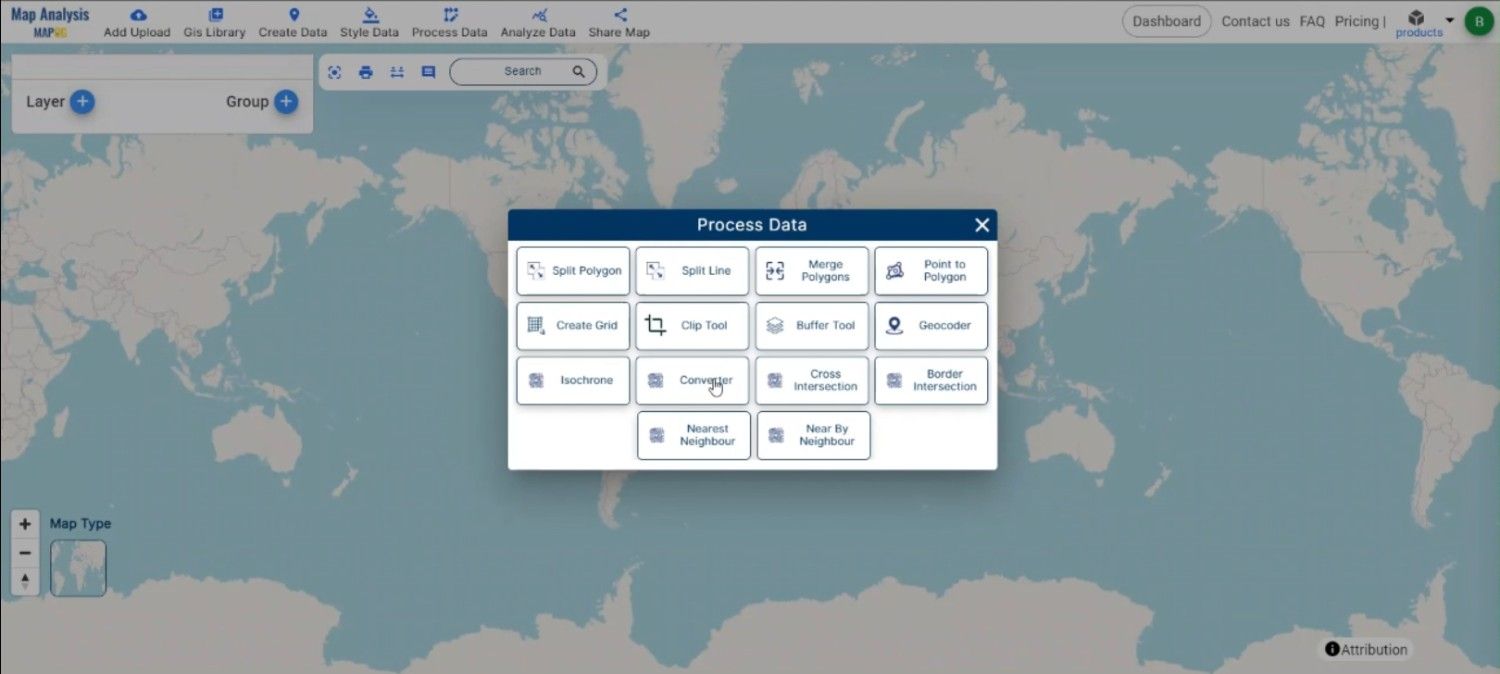
Step 1: Upload the Data
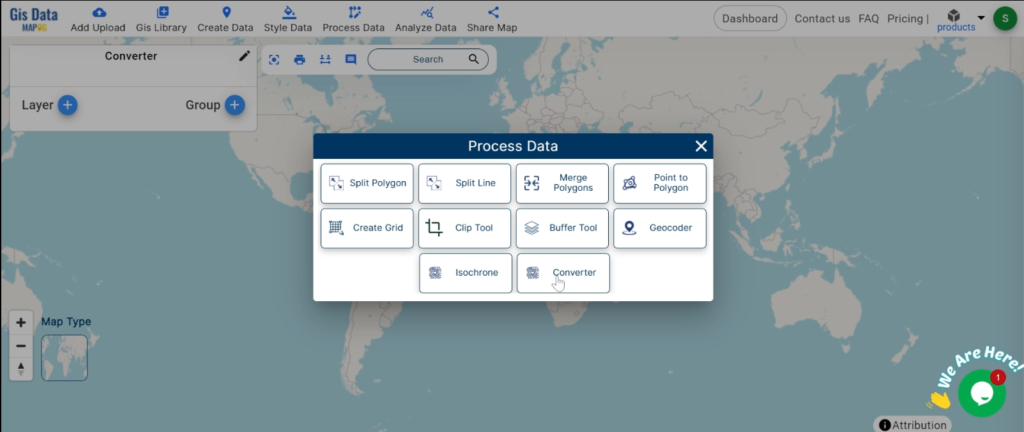
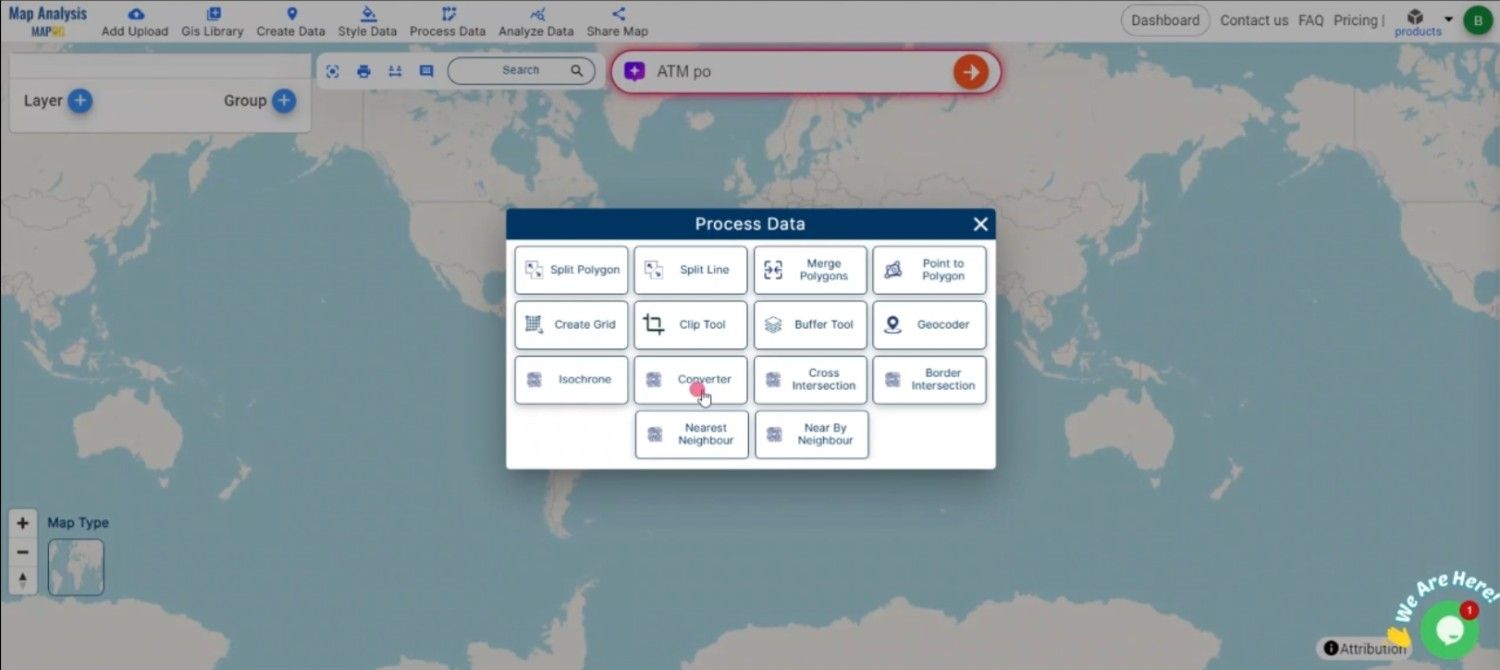
Start by navigating to the Process Data section in MAPOG Map Analysis. Select the “Converter Tool” option. Before uploading your SHP file, make sure it is prepared for conversion.

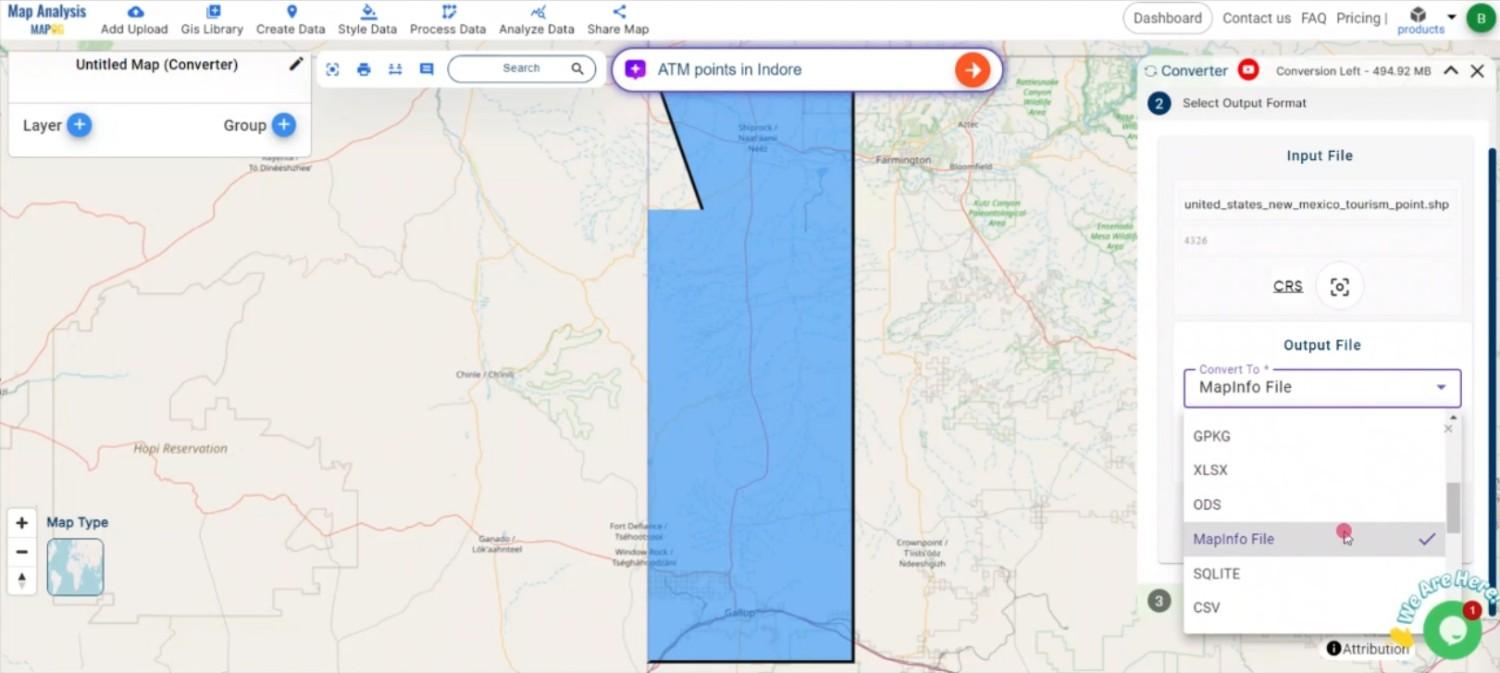
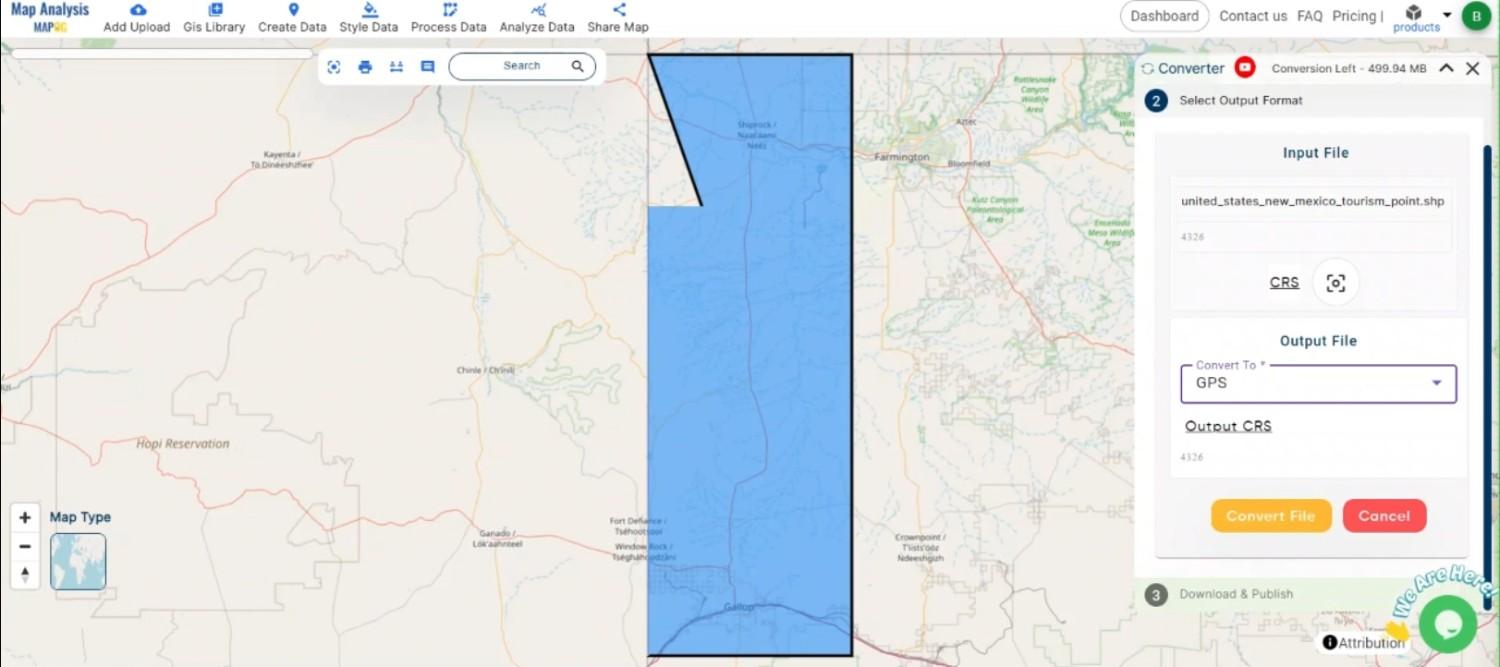
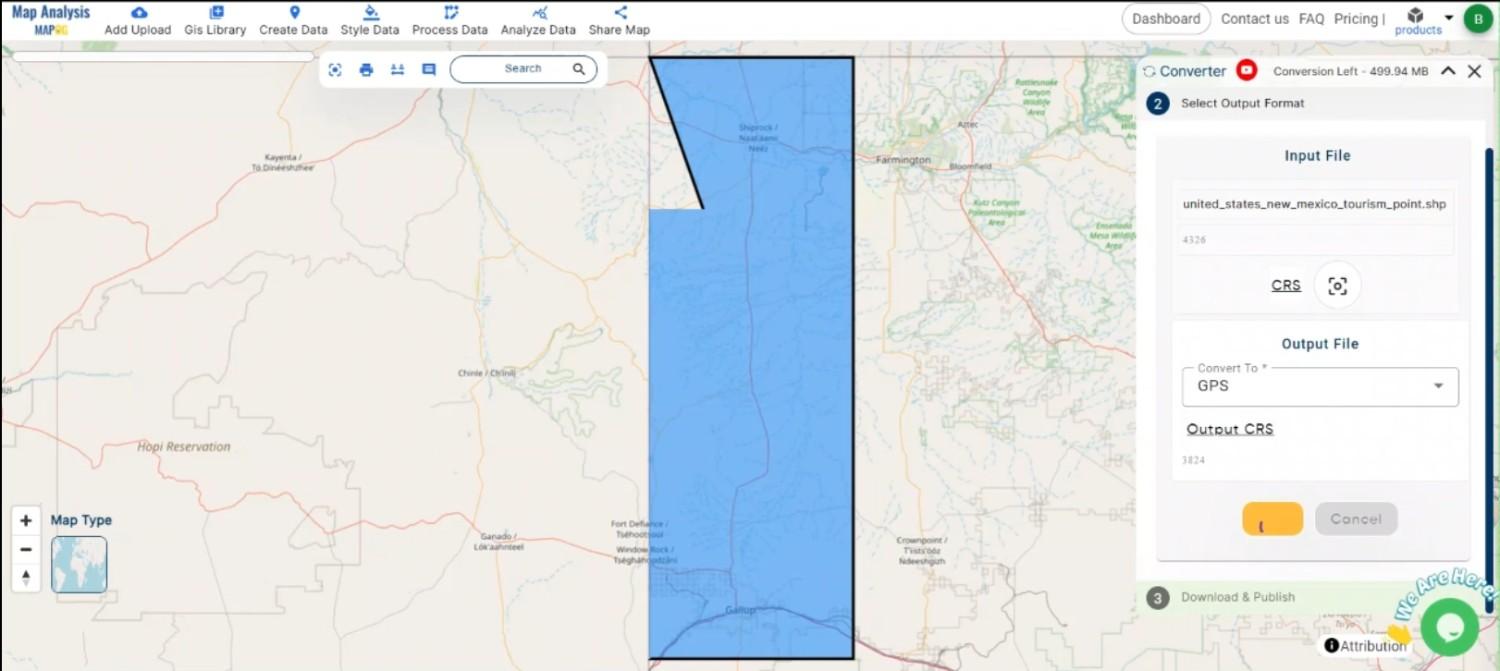
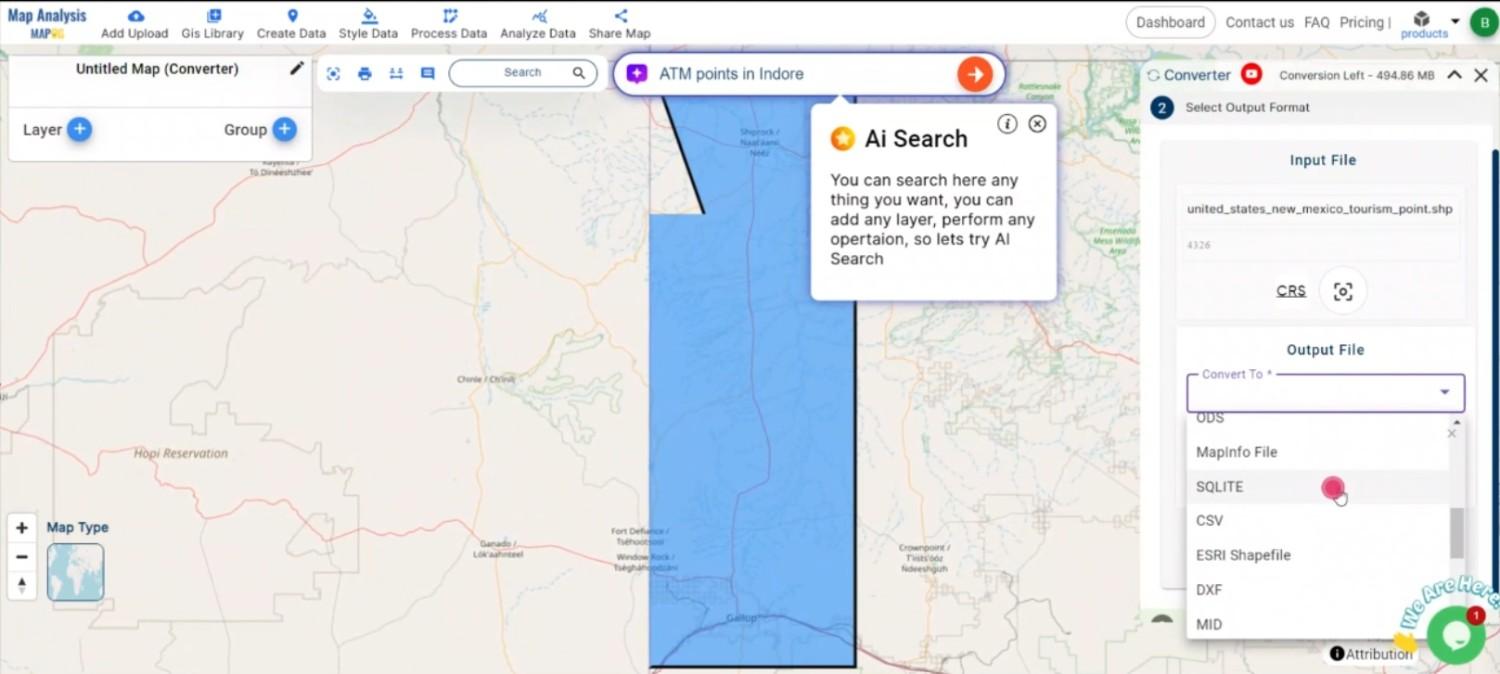
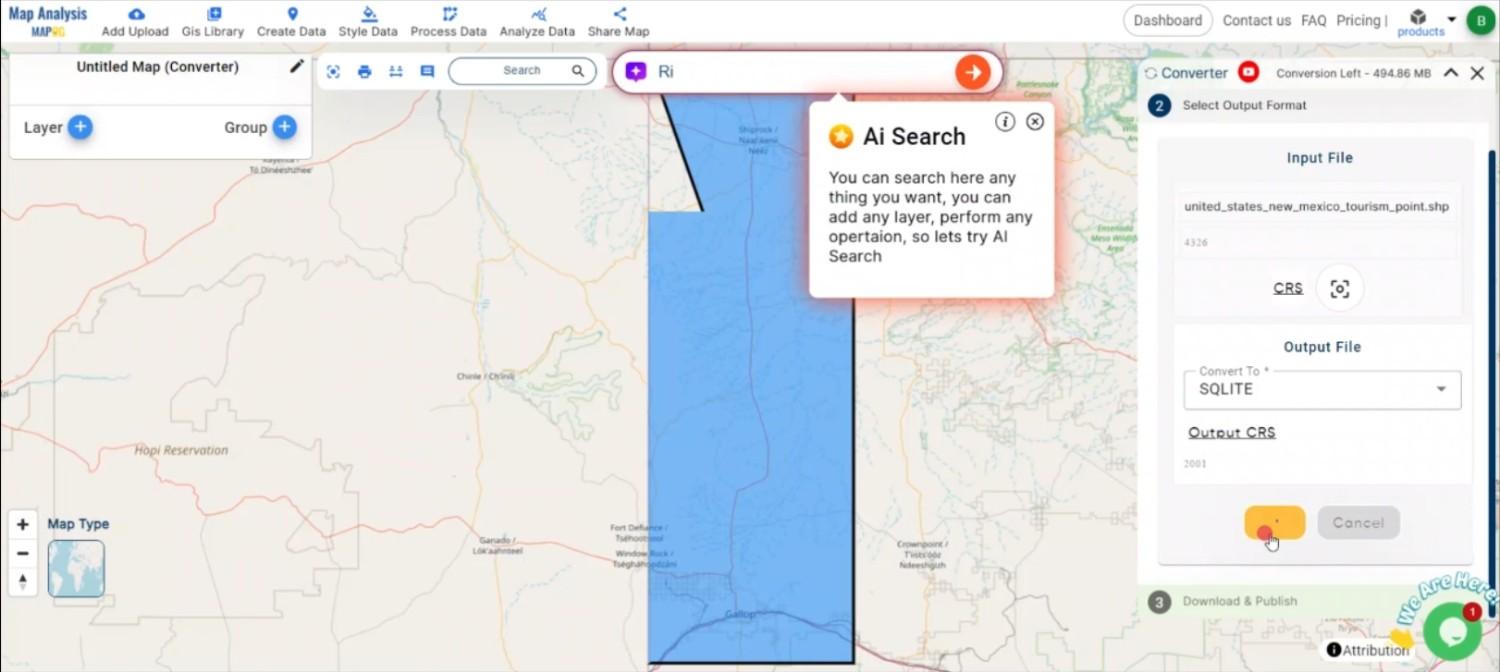
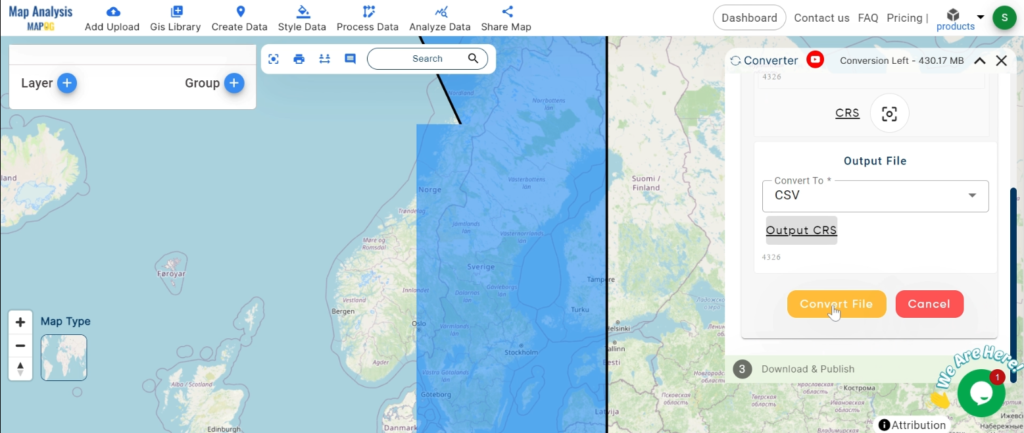
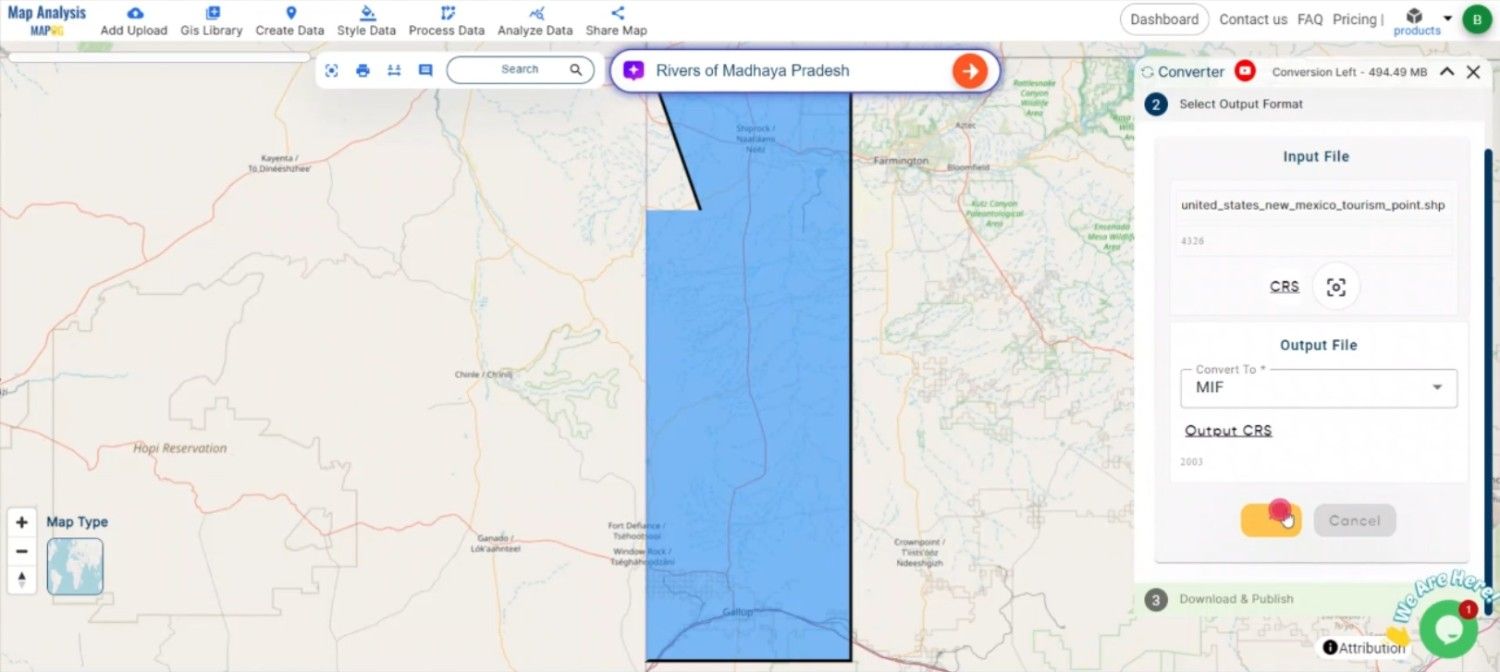
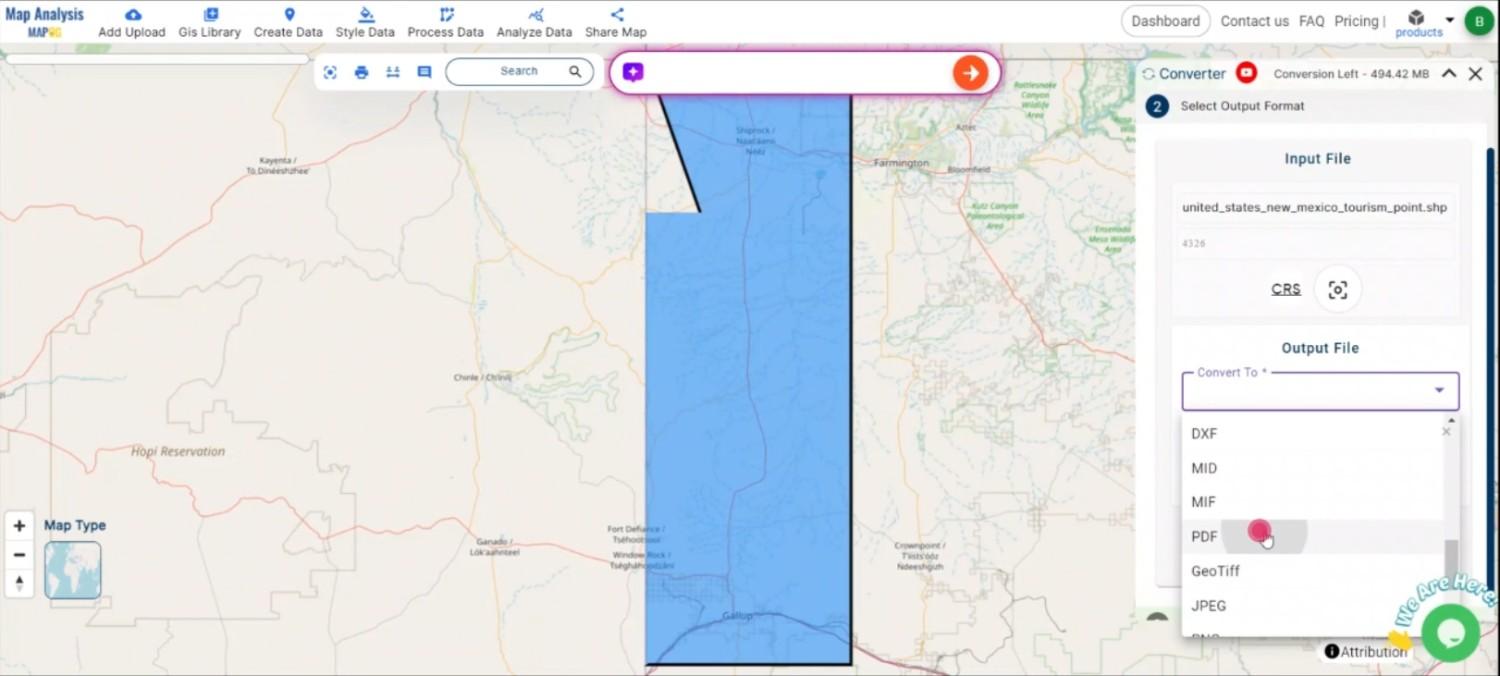
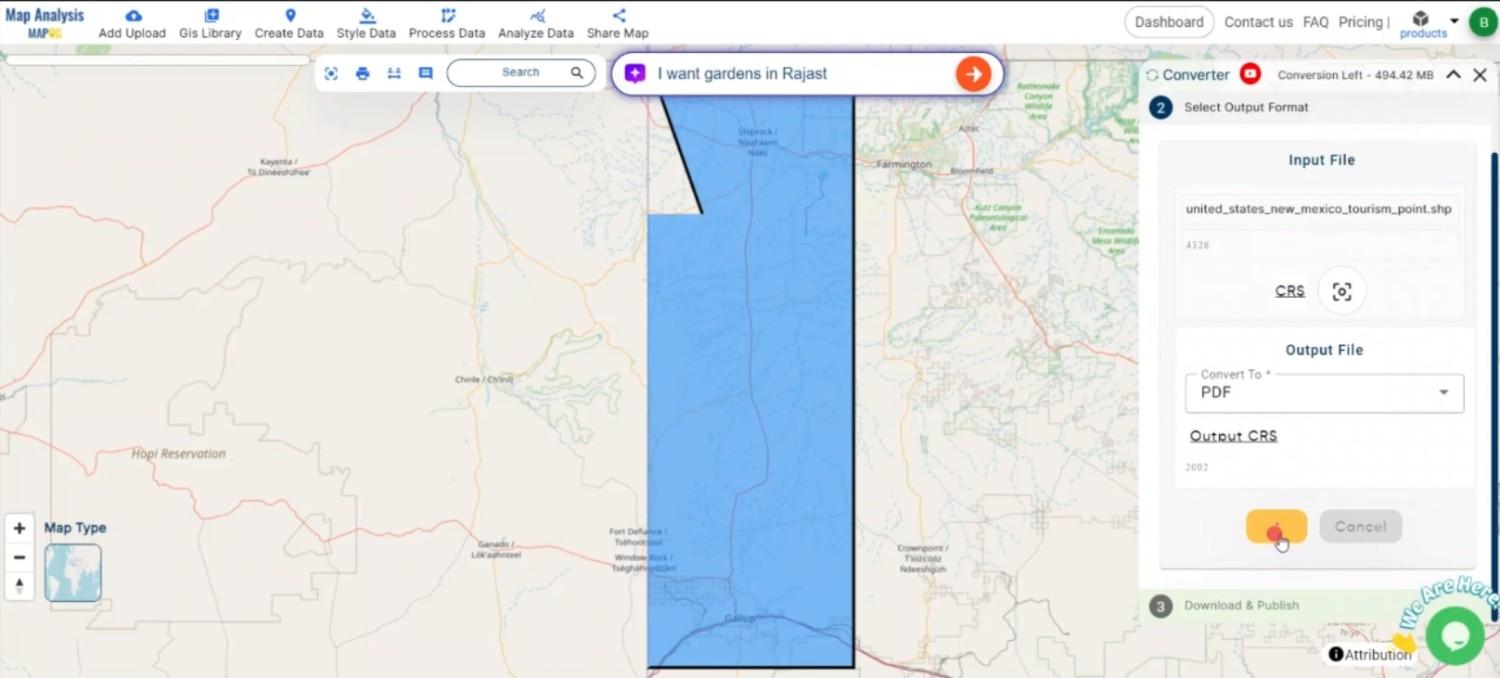
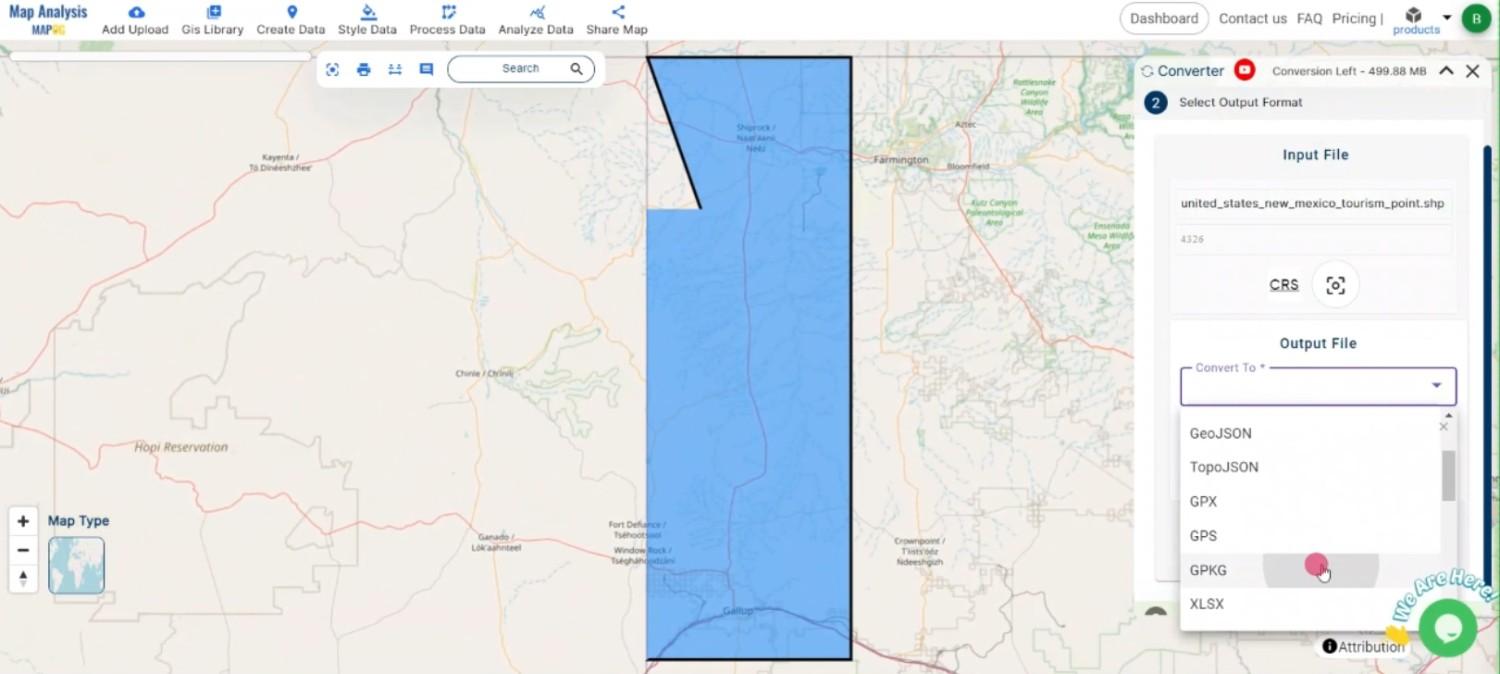
Step 2: Select the Format for Conversion
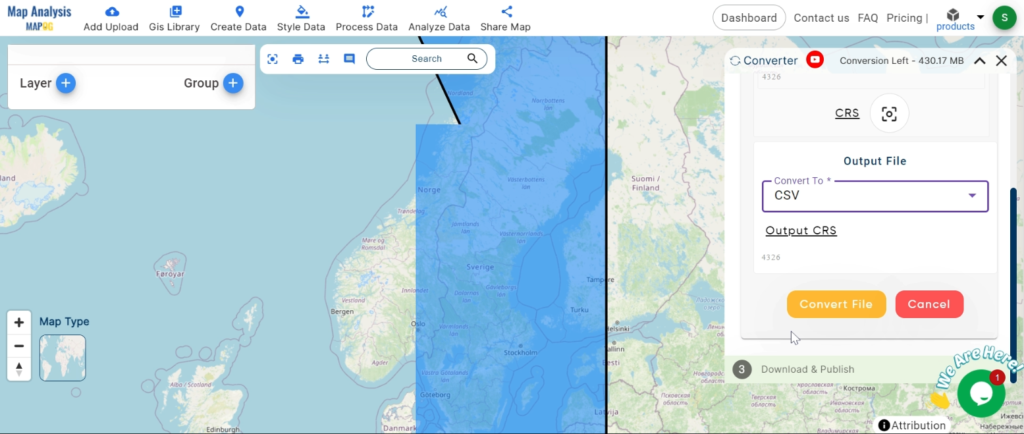
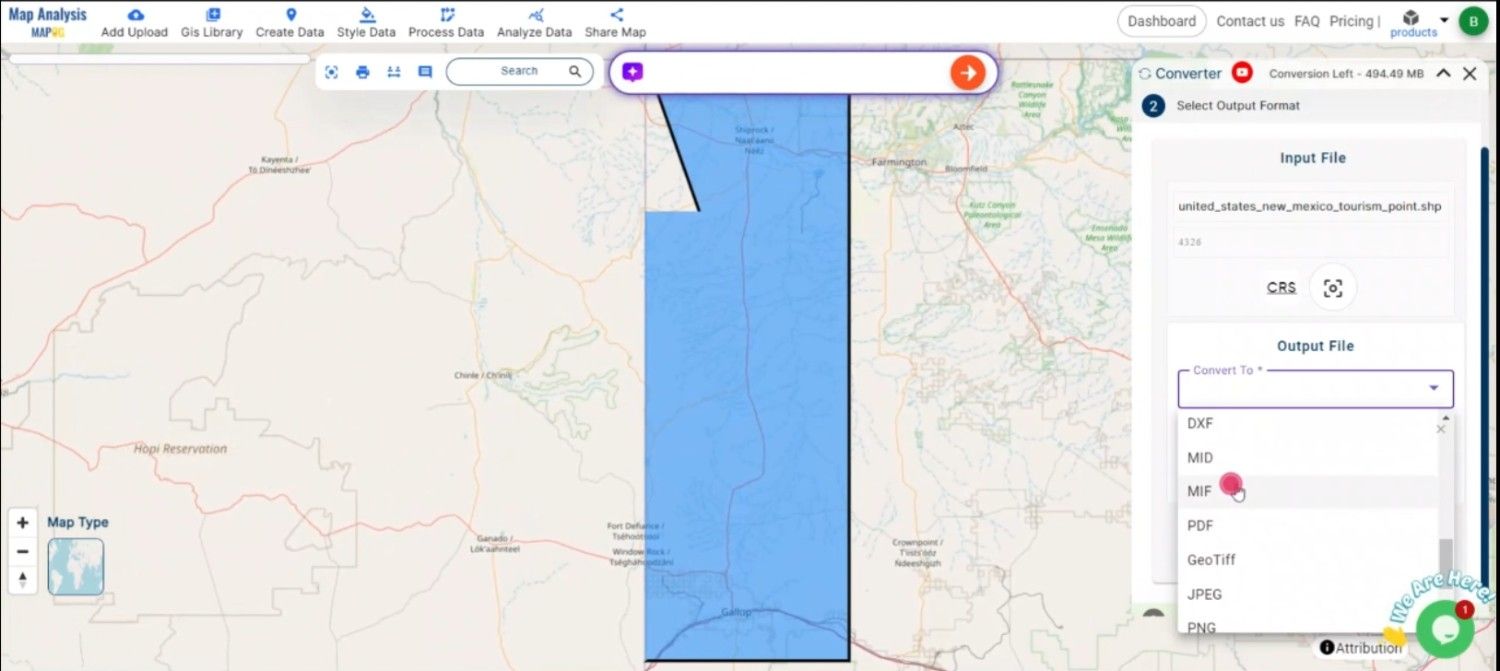
Next, select GPKG as the output format. GPKG is an ideal format for storing large amounts of geospatial data in a single, compact file, making it suitable for a wide range of GIS applications.

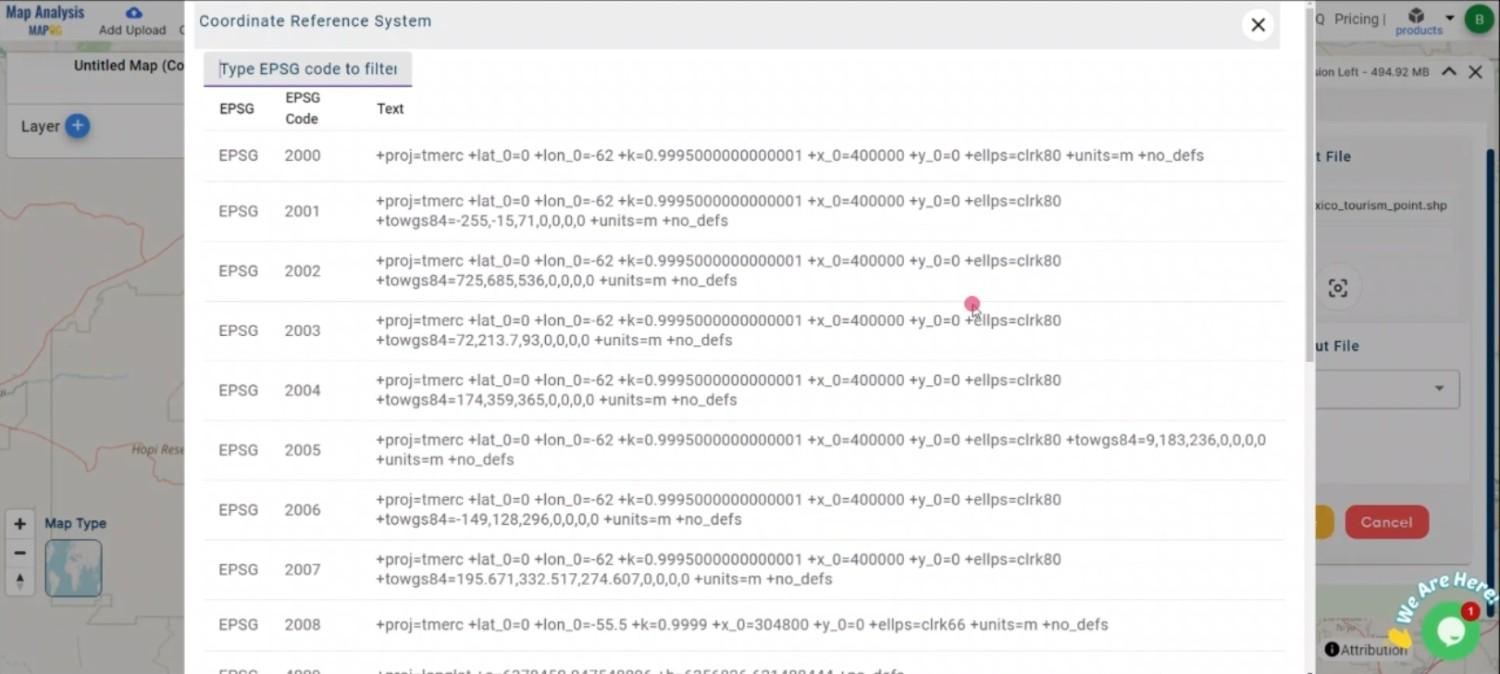
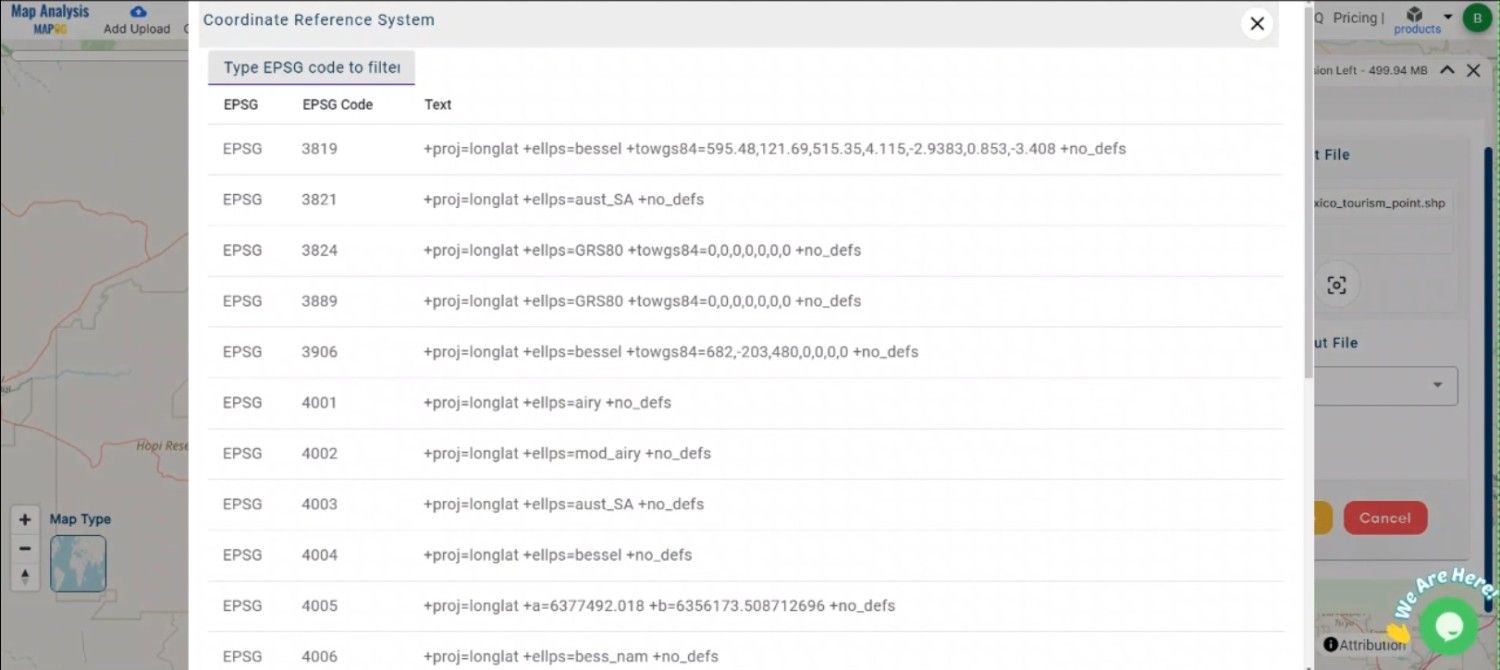
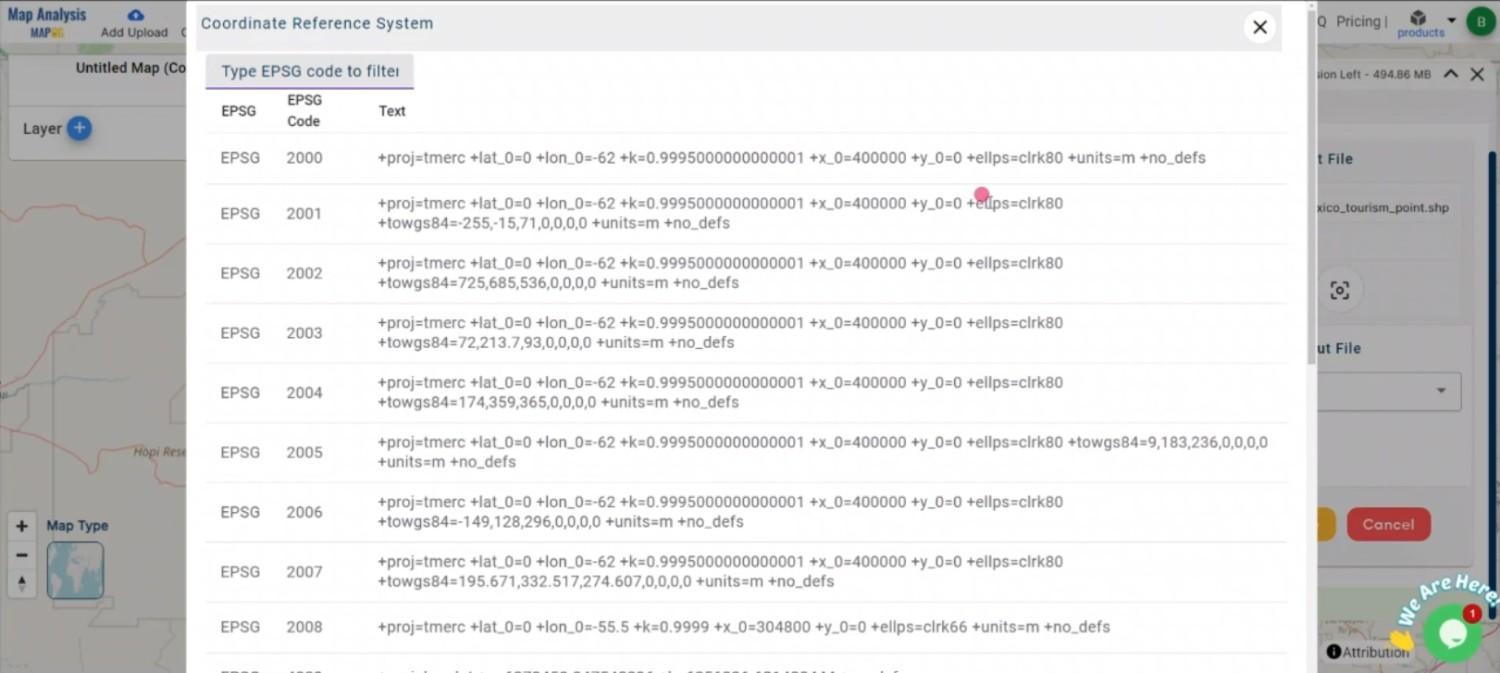
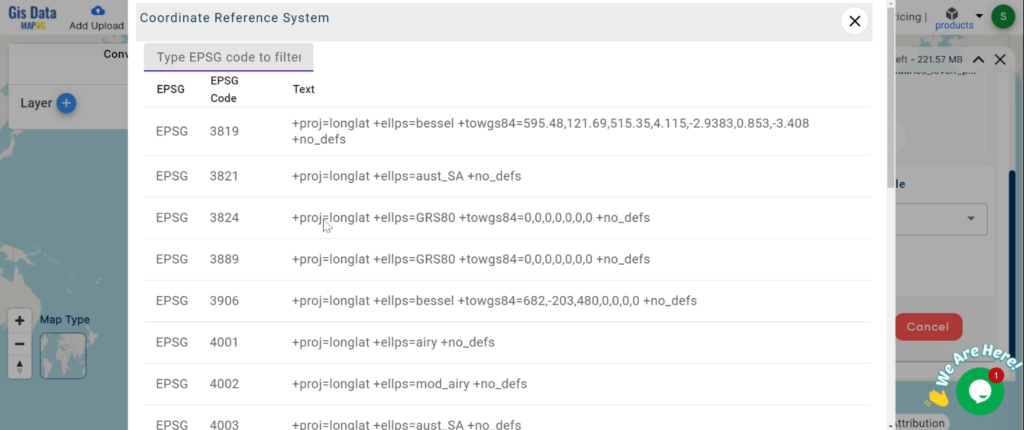
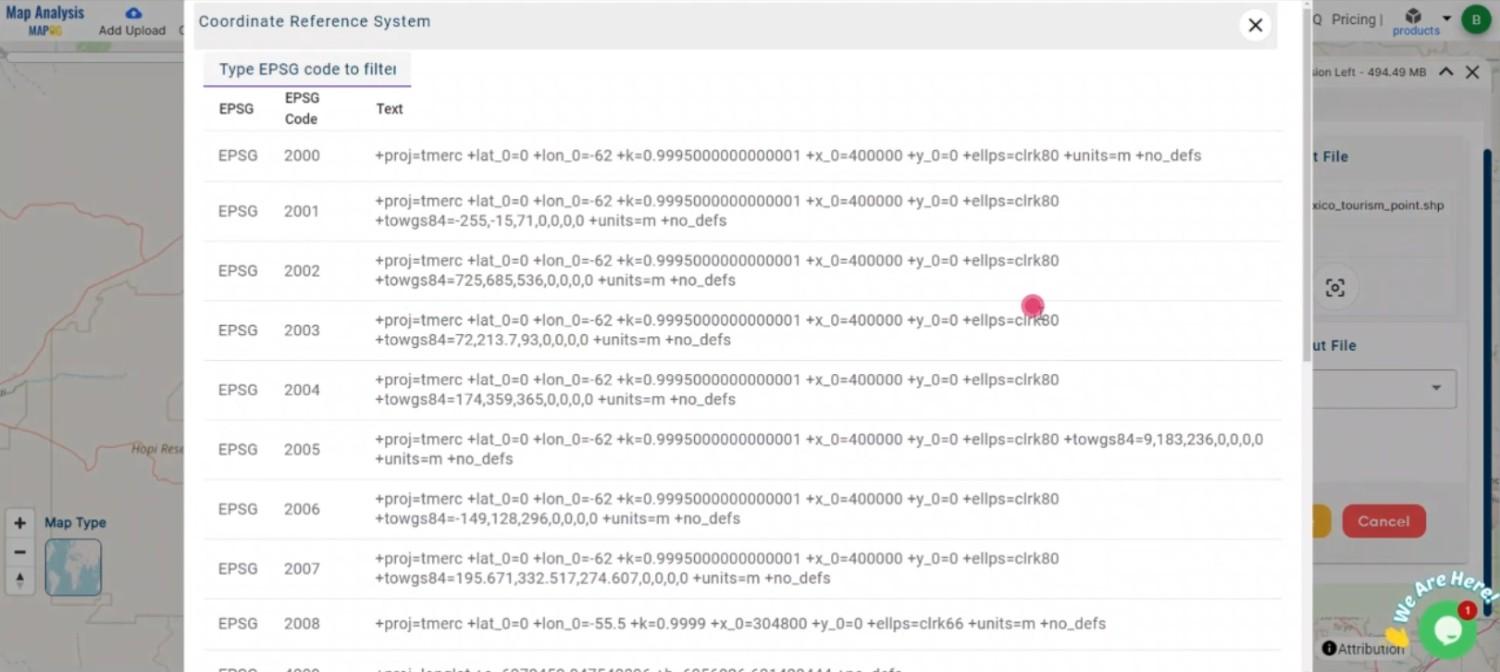
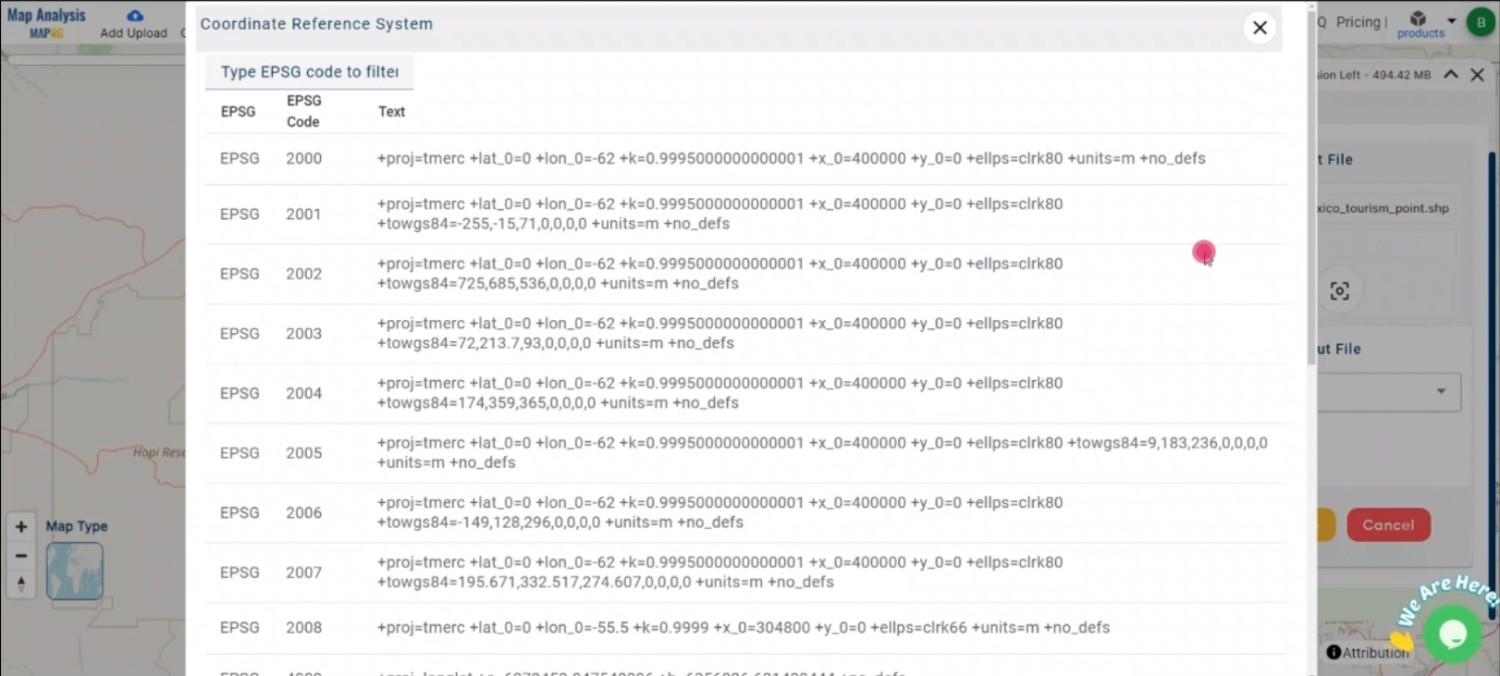
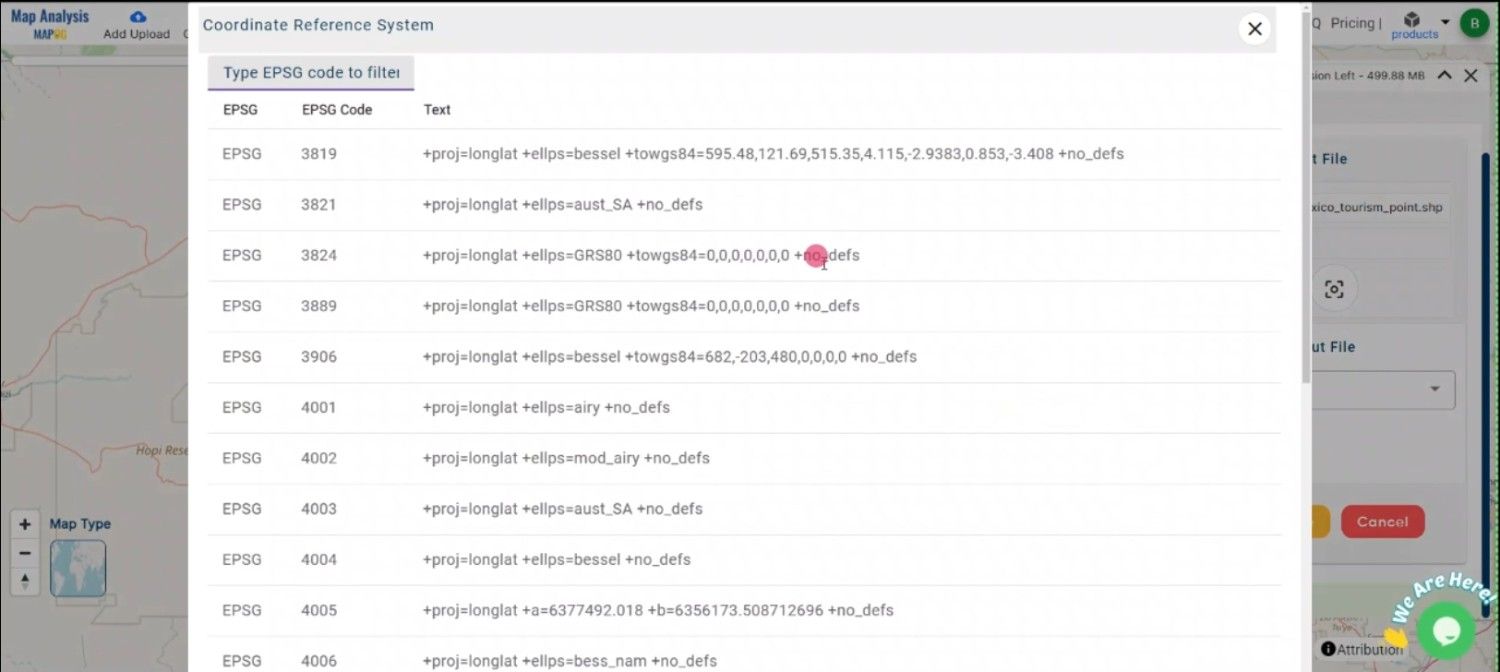
Step 3: Choose the Output Coordinate Reference System (CRS)
Select the appropriate CRS if your data includes spatial information. This step is crucial to ensure the accurate representation of geographic features in your GPKG file.

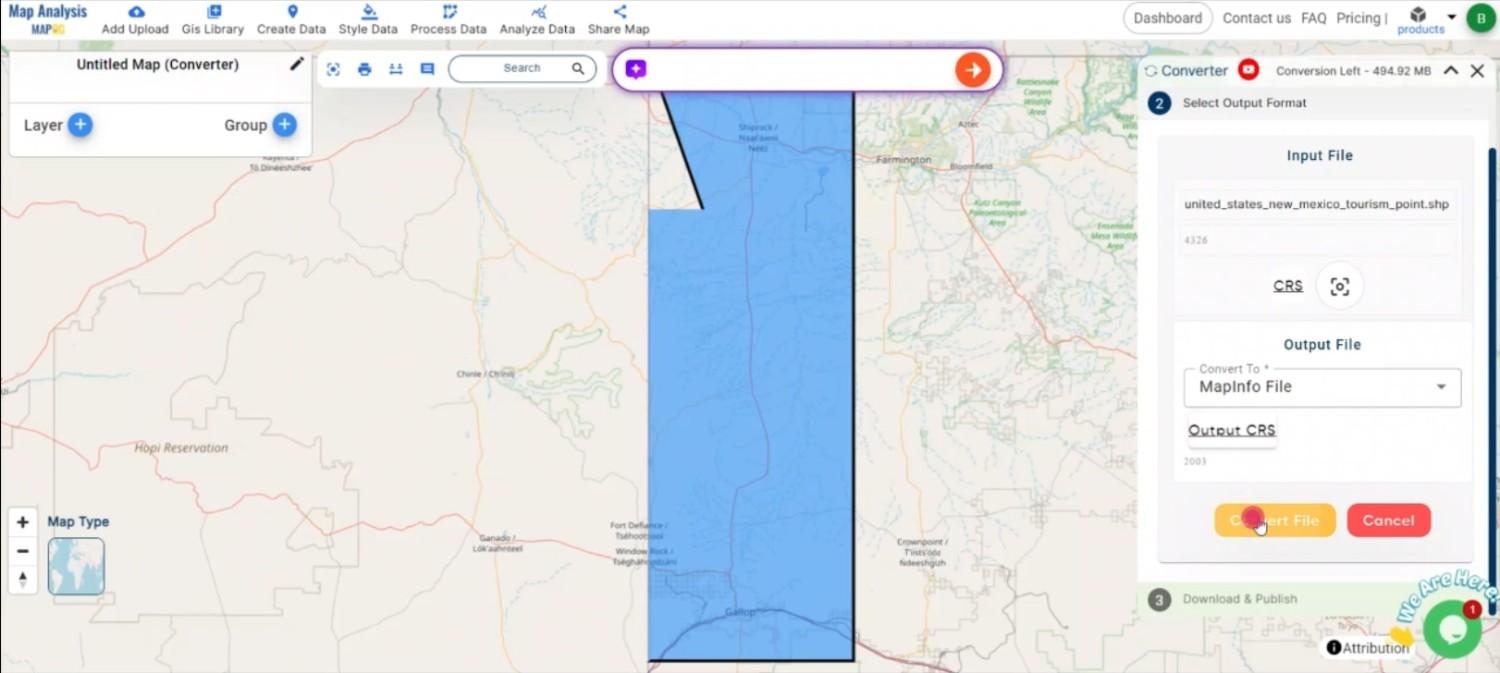
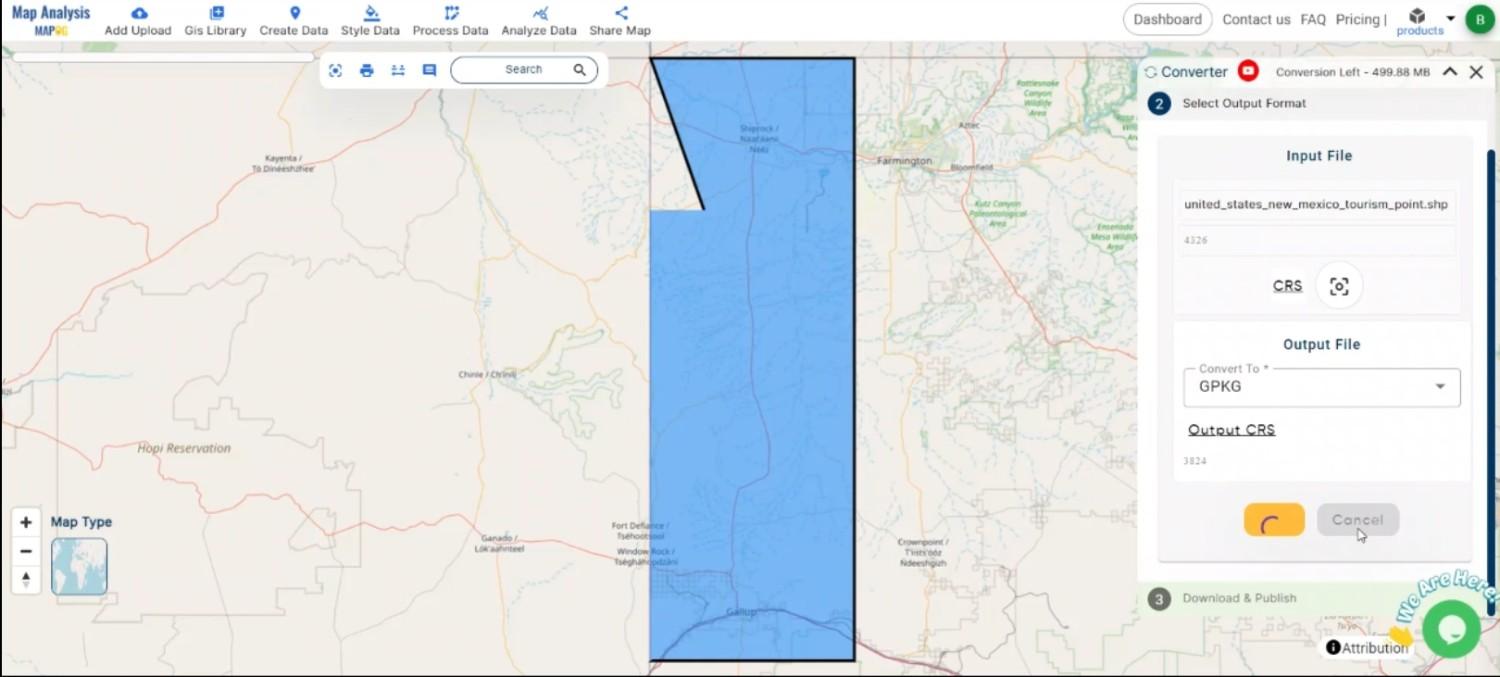
Step 4: Execute the Conversion
Once you have chosen the GPKG format and set the CRS, initiate the conversion process. The MAPOG tool will accurately convert your SHP file into GPKG format, allowing for efficient data storage and analysis.

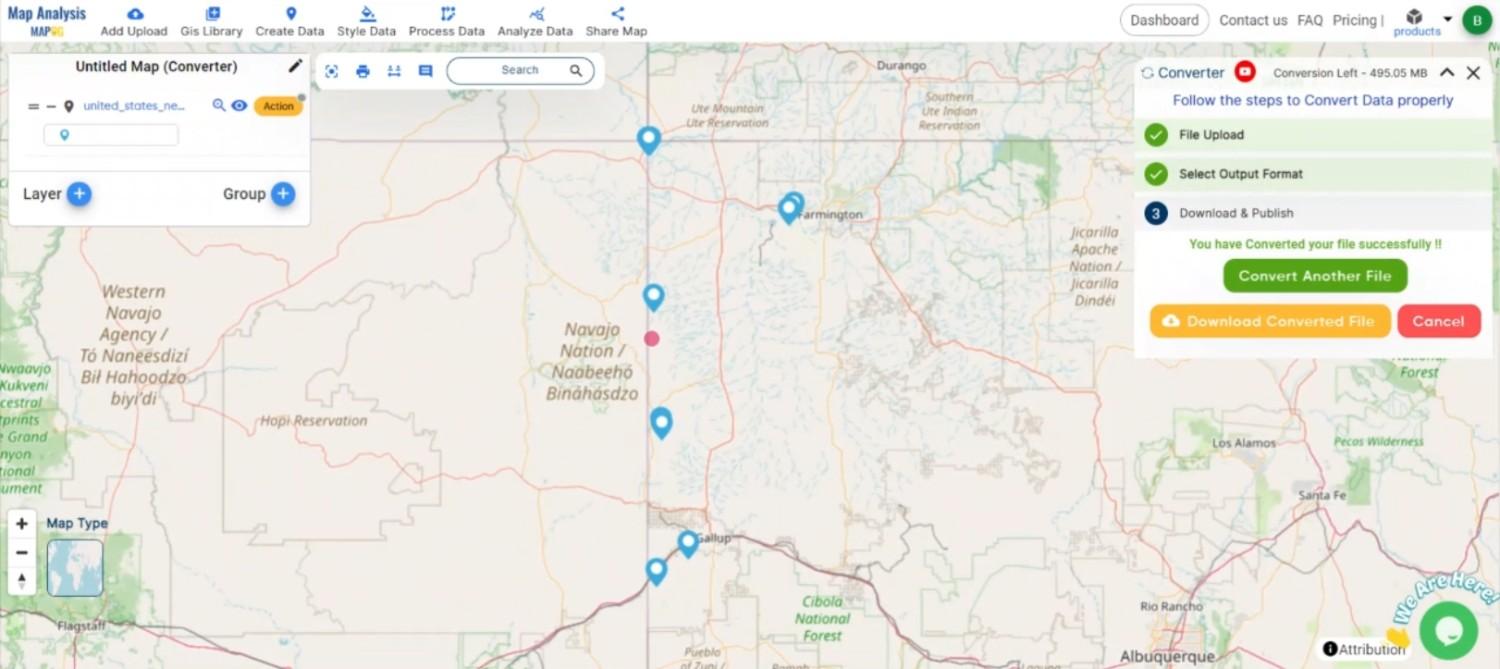
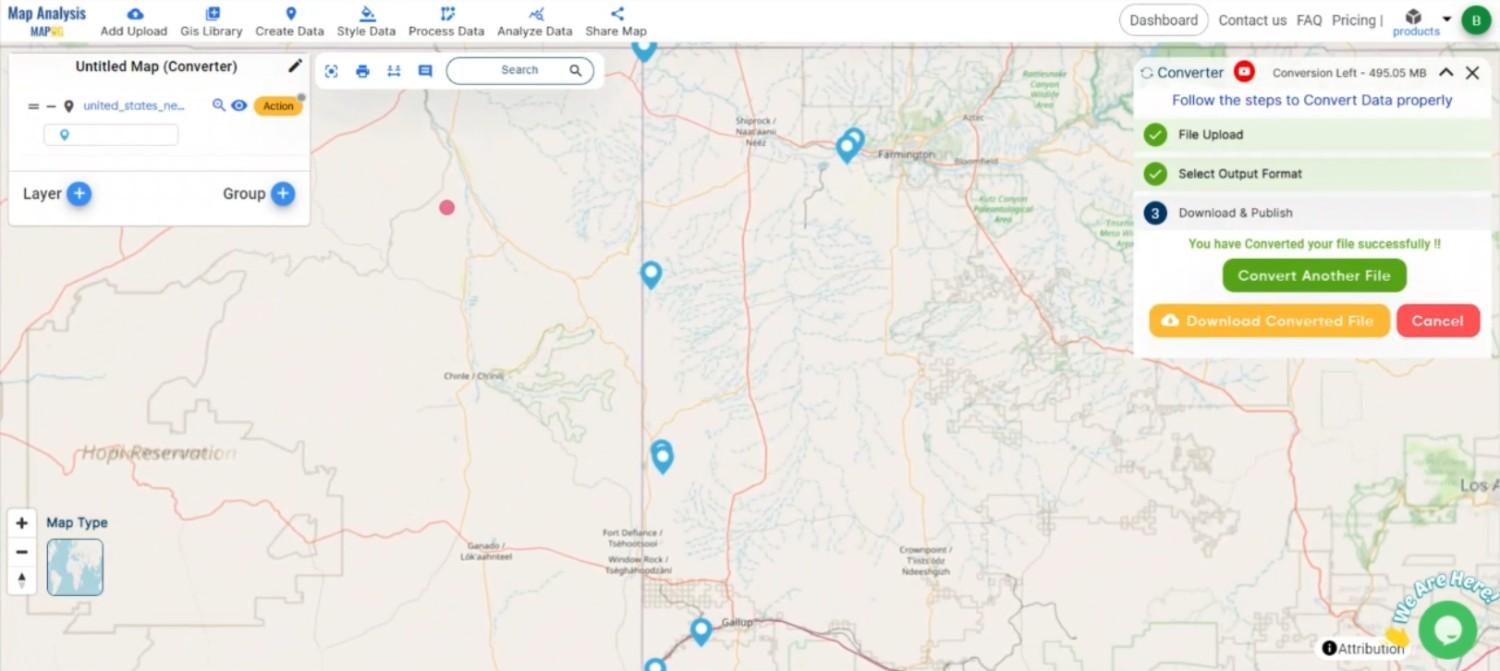
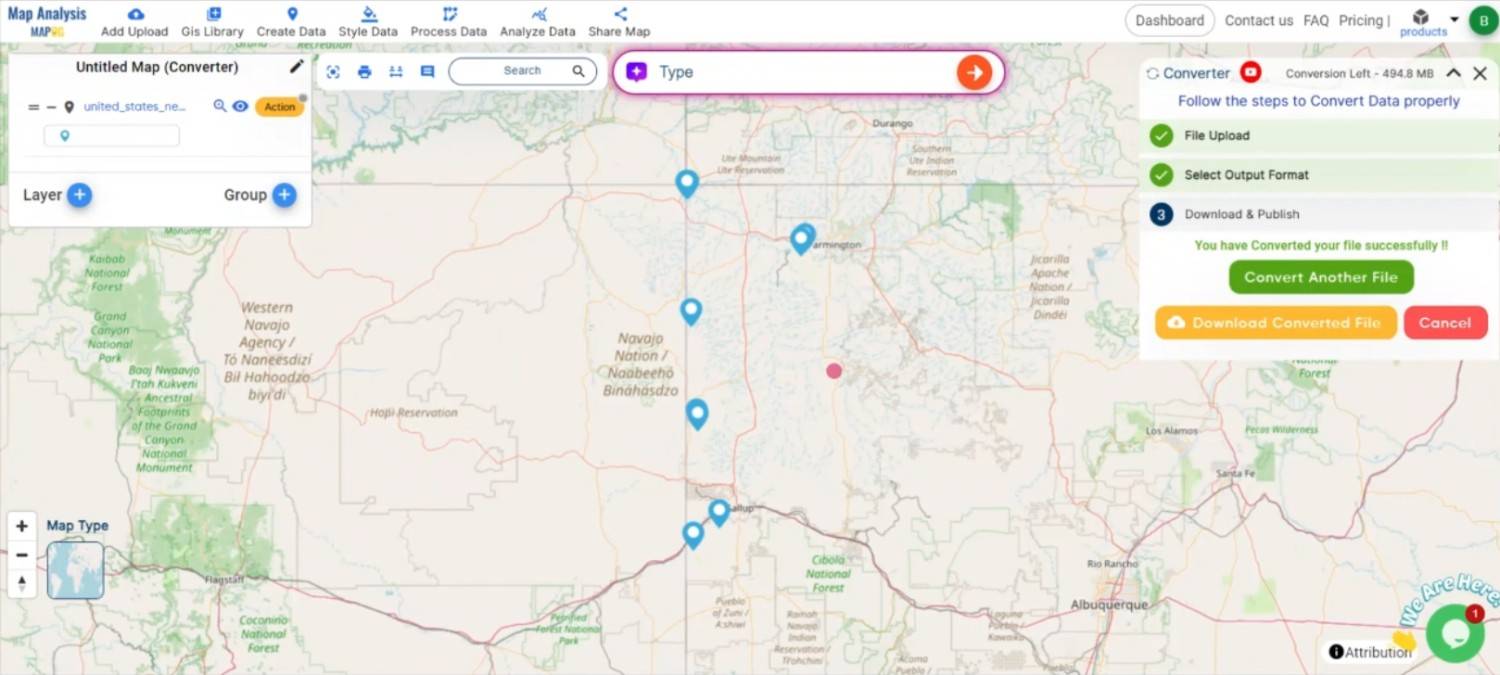
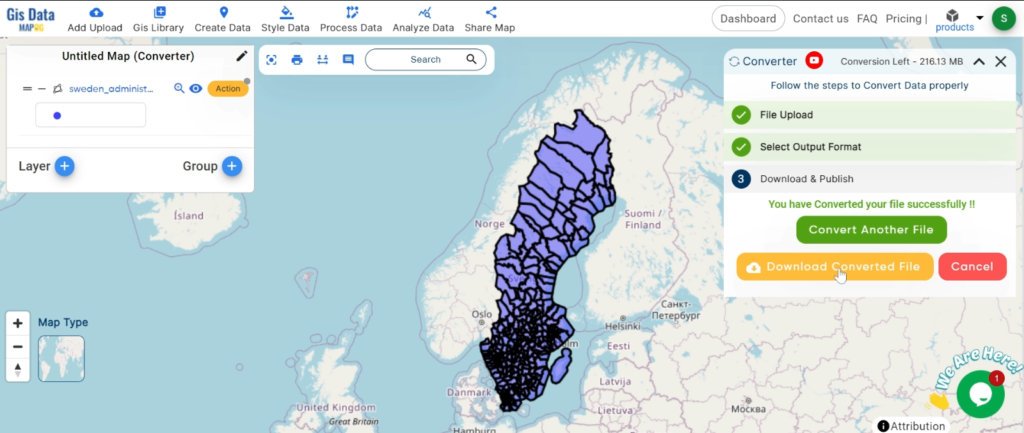
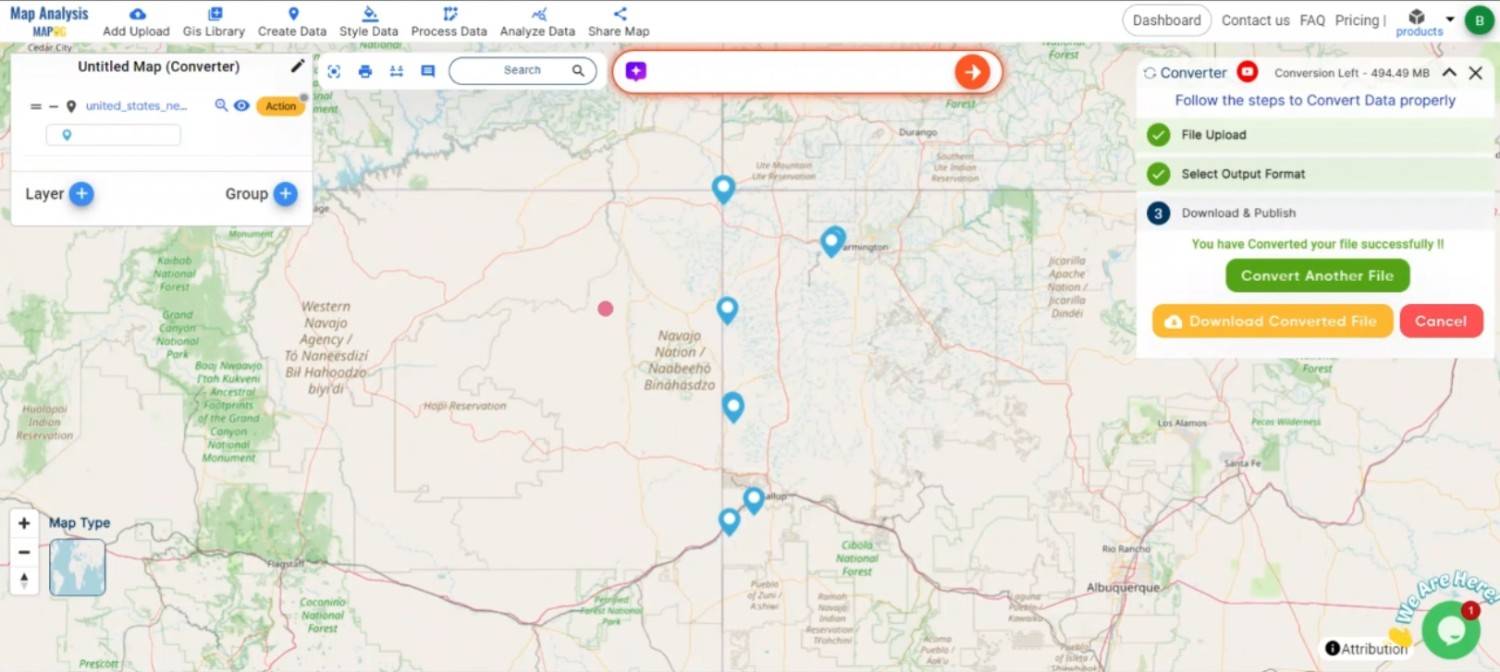
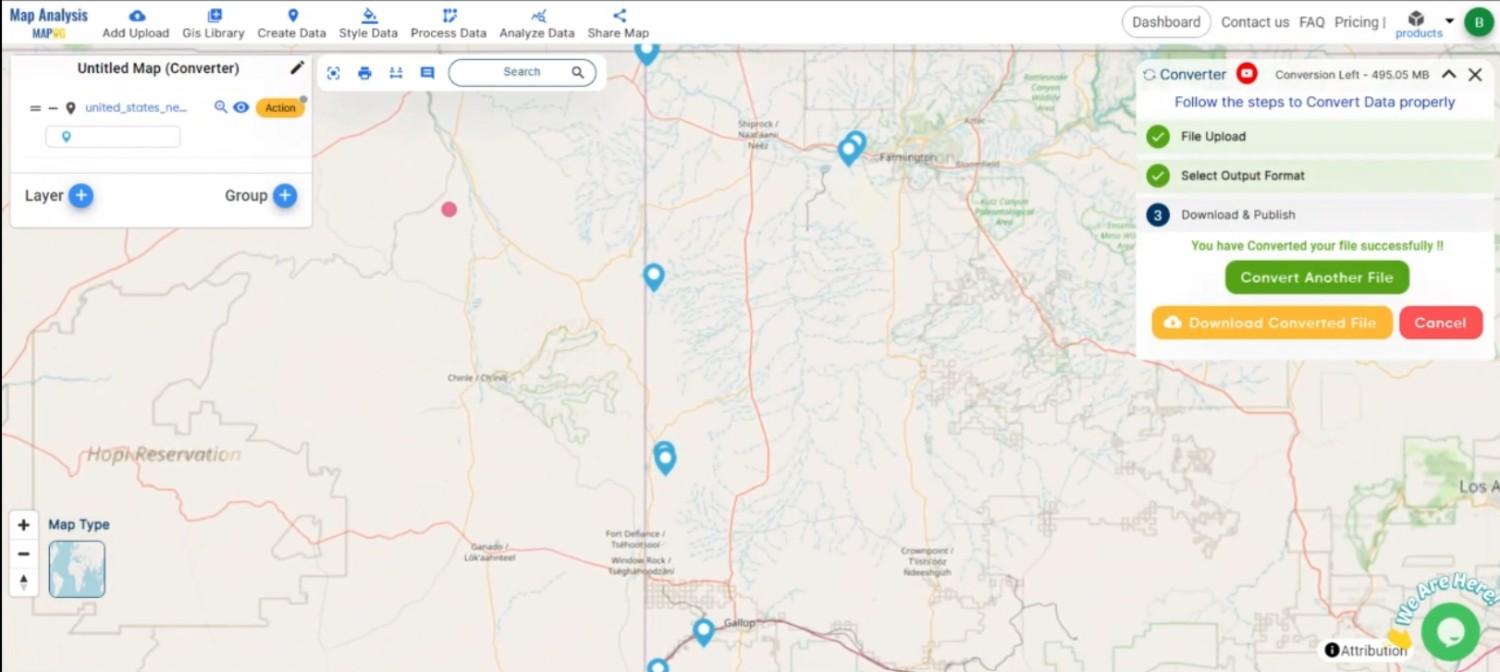
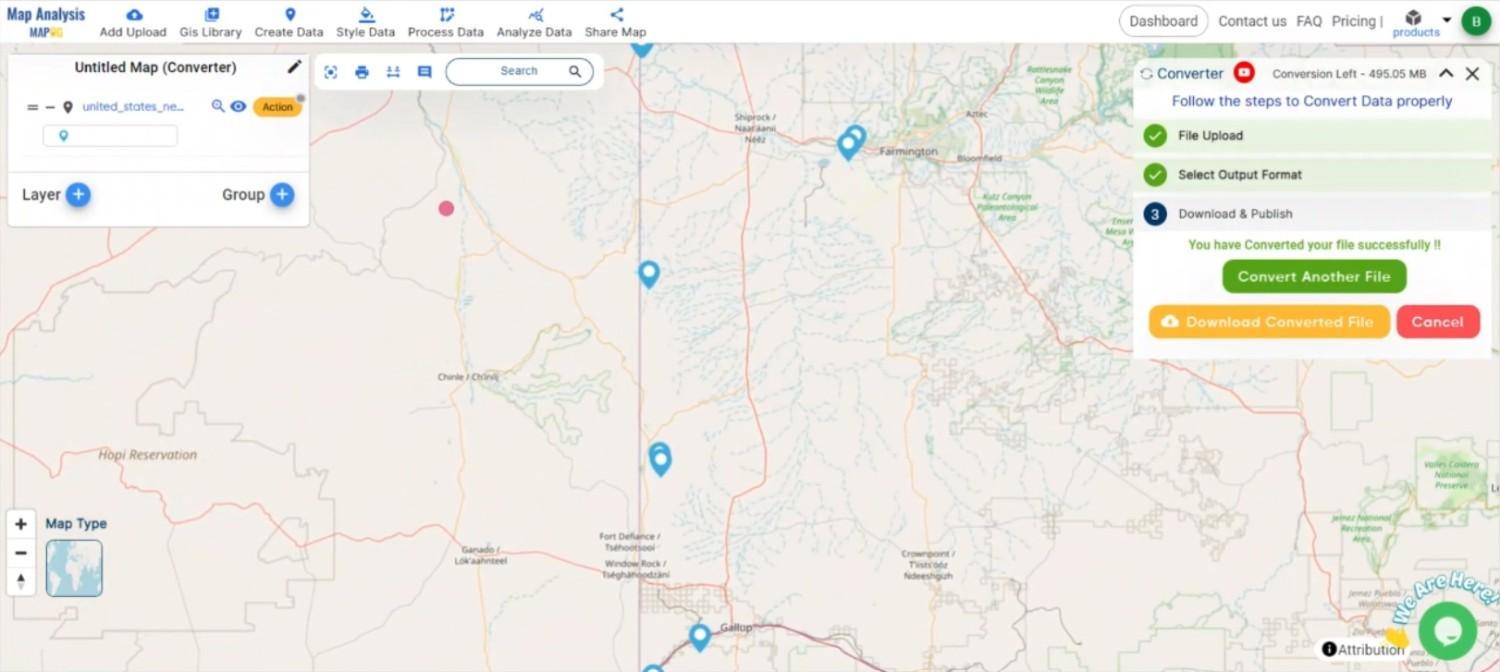
Step 5: Review and Download
After the conversion is complete, review the output to ensure that the data was accurately converted. Finally, download the GPKG file, which is now ready for use in various geospatial applications.

Conclusion:
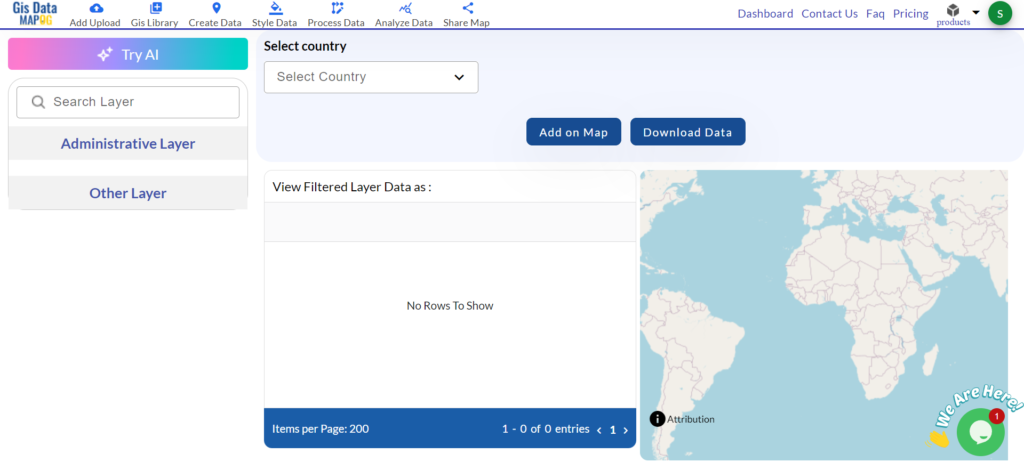
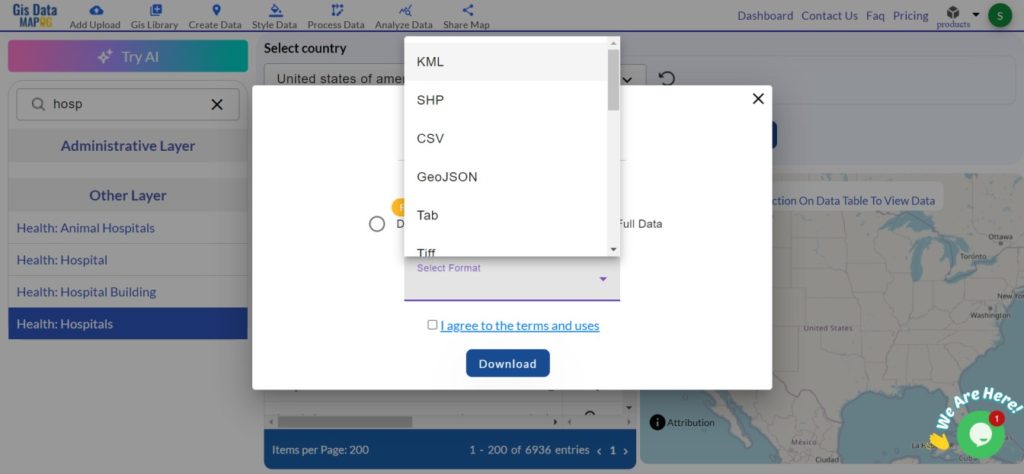
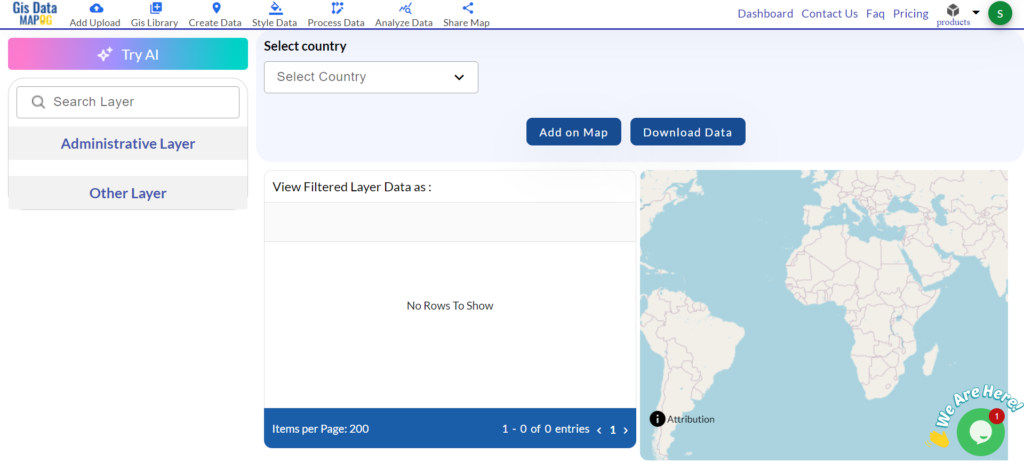
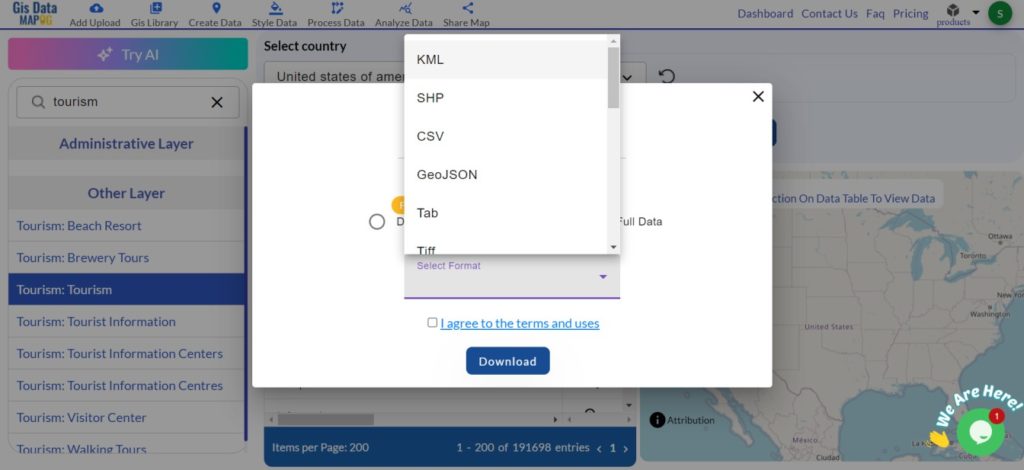
The MAPOG Converter Tool simplifies the process of converting GIS data between different formats, making it an essential resource for GIS professionals. In this case you can just write something like, if you need to download any data file in SHP or in any other formats like KMZ, GEOJSON. visit GIS DATA. Here we have 900+ data layers for 200+ countries.
Feature Tool:
Story by MAPOG:
Story by MAPOG is ideal for those looking to bring their data to life through interactive and visually appealing maps. It allows you to tell long tales using maps, photos, and text. Whether you’re presenting a project, research, or a tour, Story by MAPOG makes it simple to create shareable content.
Here are some other blogs you might be interested in:
- Convert Online Gis data : KML to PDF file
- Converting KML to GeoTIFF , Online Gis Data Converter
- Converting TopoJSON to SHP Online : GIS Data Converte
- Convert KMZ to TopoJSON Online
- Convert KML to GPKG Online
- Convert KML to TopoJSON Online
- KML to GeoTIFF – Vector to Raster Conversi
- Convert GeoJSON to KML
- Convert Geojson to MIF MapInfo file
- Convert GML to CSV